
Practice Reviews
monument valley + fez (intuitive puzzle game, change perspective to solve)
animated infographics (angela morelli water, lack of interactivity even though they're on the web and using the latest html5/css3 techniques)
rsanimate (drawing to lectures; too much going on at once, no interactivity, subjective associations of the artist/creators of the video are sometimes confusing because they don't fit my view of the idea being talked about in the lecture)
motas esape the room (isolated, literal, flash hell)
minecraft (lego!!! perfect sandbox game) (related: skyrim, gta)
simcity (?)
memrise/duolingo
«what is code» article interactions
a dark room (http://adarkroom.doublespeakgames.com/)
Myst (https://en.wikipedia.org/wiki/Myst)
Lure of the Labyrinth (https://labyrinth.thinkport.org/)
Spellbook?
http://zelda.wikia.com/wiki/Bombers%27_Notebook
http://zelda.wikia.com/wiki/Bombers_Secret_Society...
joão tips: eksperimenter i nettleseren og kode, kule mannfolk som lager rare ting, hvordan bruke deres teknikker i informasjonsformidling?
Resume: http://nuuneoi.com/profile

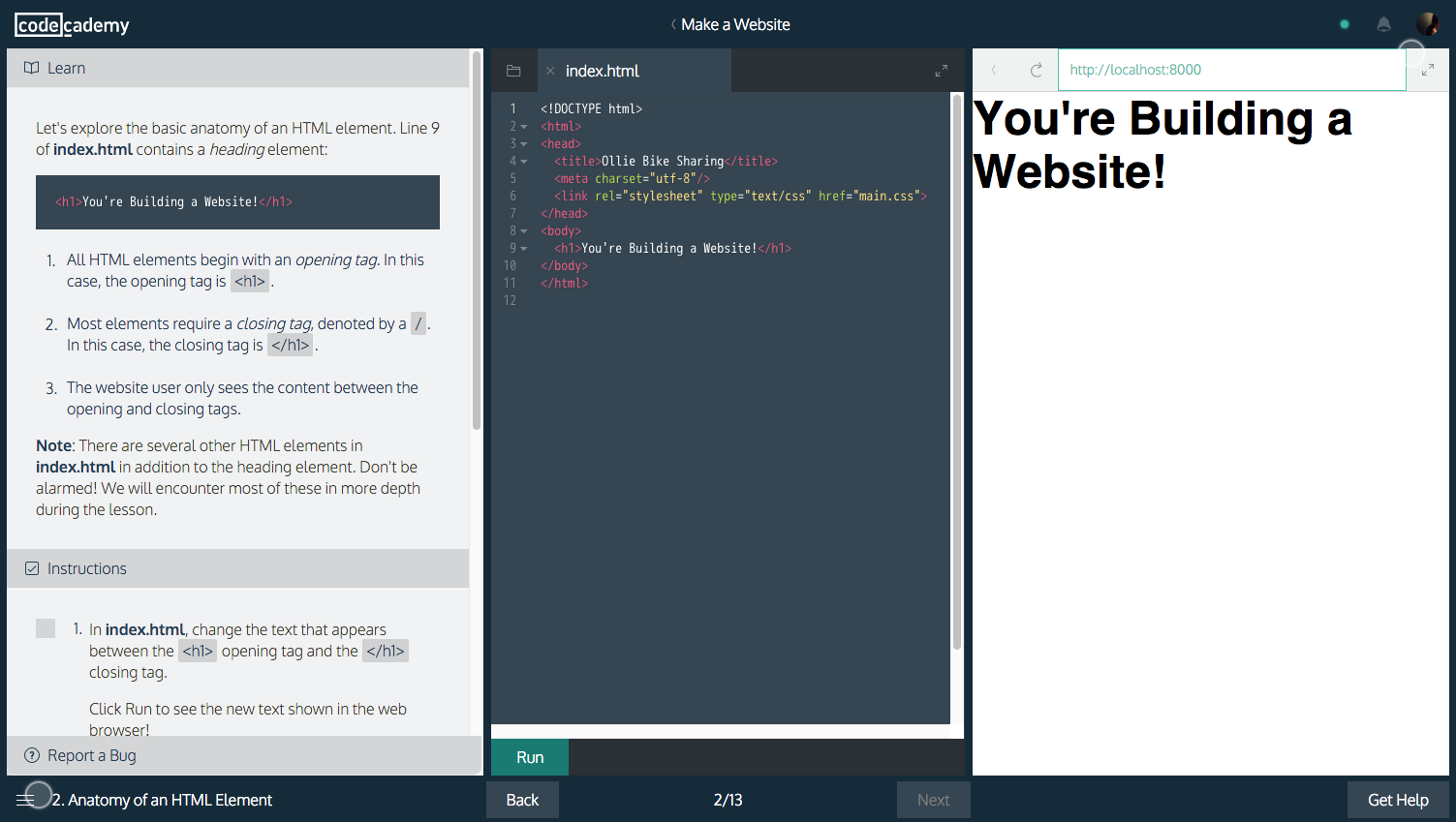
Codecademy (Make a Website-course)
"Build four webpages from scratch while learning web development fundamentals." Numbered steps telling you what to do; if you don't follow the instructions precisely it doesn't work; no room for experimentation. Thorough explanations of concepts and code elements.
Introen til codecademy starter med "skriv inn hello world her mellom anførselstegnene i denne koden vi har lagt opp for deg" og så skriver du inn "hello world" der de har satt markøren og så dukker hello world opp i den ruta de har laget for deg; dette er ikke magisk for noen :( informativt, men kjedelig



First person exploration game set in an empty office. Instructions coming from a narrator like a voice in your head, but you can choose not to follow them, thereby confusing the narrator and "improvising" a storyline. Multiple endings, no clear goal. Very few interactive elements. Fixed environment.



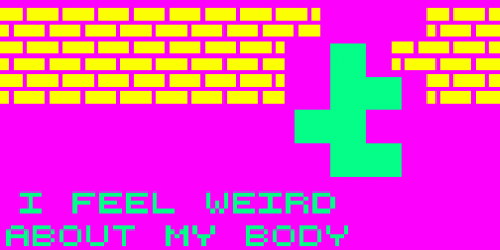
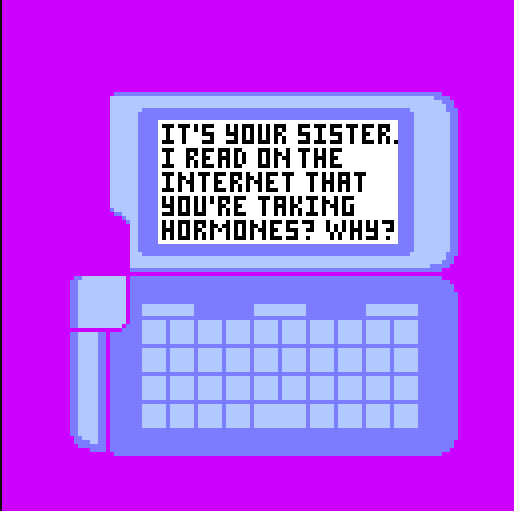
Interactive narrative about starting hormone replacement therapy.



Playing music by using a combination of buttons (code!), the music influences the environment in different ways; open doors, move objects, teleport, slow down or speed up time, etc.

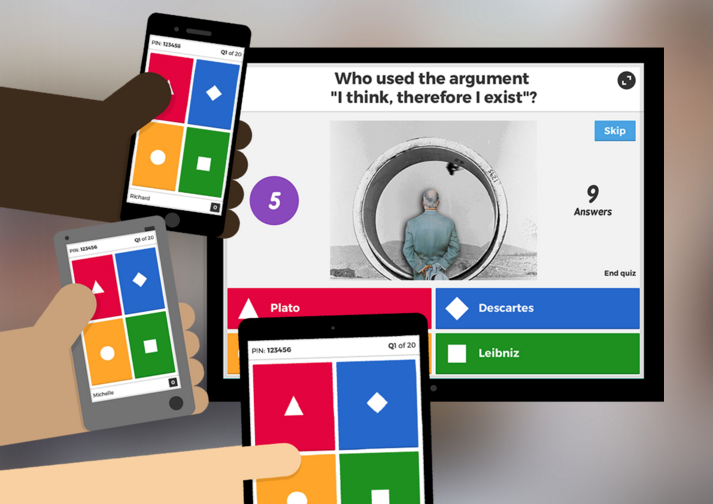
App to create your own learning games from multiple choice questions. Gamification of learning. Competition as motivation? The learning part is not the fun of the game; gaining points and winning is. Fun for those who have a good memory and know the answers, but what about those who fall behind? The app tells the teacher what students needs following up. Students can learn through creating their own quiz for other players.
Learn the game through playing, not through instructions; once you excel at the game you can use it to create games for others within it; switch between being the learner and the teacher; both roles are playful; like in minecraft! (Johan Brand talk)



Platform puzzle game. You explore an island and run into puzzles in strange places. No instructions on how to solve the puzzles excepts hints for where to click when you encounter a new kind of puzzle. The only worded messages in the game are little philosophical texts recorded on devices that you find randomly around the island and can listen to voluntarily. There's no clear narrative; the story is told through the gameplay.
non-verbal learning, earned understanding; a game about patterns, epiphanies
“We can do some very interesting things if we put down language as a crutch for communication" – Jonathan Blow
Bizarre storytelling by video in-browser with interactive interludes. Clicking to advance the story, but you have no say in what appears on the screen, what you click doesn't affect the story but leads you to the next "chapter". Just an unusual way of going through a sequence of videos.
JavaScript & JQuery-boka: for mye fokus på hva ting heter, lære begreper og syntaks; gøyere å prøve ut først, og så lære det formelle og kategorisere kunnskapen man har tilegnet seg gjennom eksperimentering, istedenfor å få det inn med teskje; litt samme problem som codecademy har i sin tilnærming

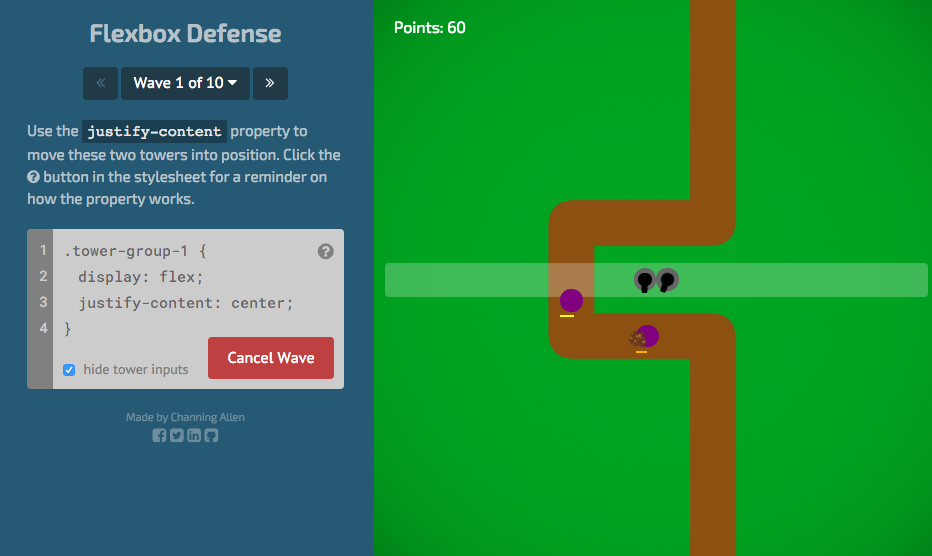
Code-based game in the browser for learning about the CSS flexbox property

:(

http://adrianth.com/interaktivitet/
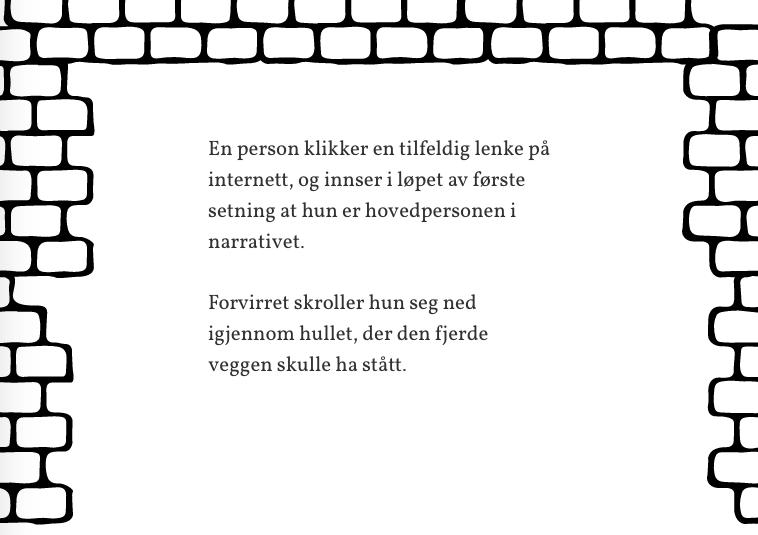
Om narrativ i spill, laget som et "spill" med narrativ, superfint! Bygget som text adventure, men med grafikk (statisk). Egentlig ingen valgfrihet / valgene har ingen påvirkning på narrativets retning, men det er en mer underholdende måte å formidle teksten på.