
Happy videos

me
Brutalist Websites
Game Studies Wiki
Vinnie's tomb
Seductive Interaction Design
Creating playful, fun, and effective user experiences
by Stephen P. Anderson
On human behaviour, why people act/feel/choose the way they do; How to motivate students, how do we learn, how do things stick in memory?
Our sense of smell is most directly linked to memory
Regardless of context, there are some universal patterns of behaviour that can help us design better interactions

O'Reilly books

Progress screenshots




kit tester 14/04




Reset 24/04





27/04

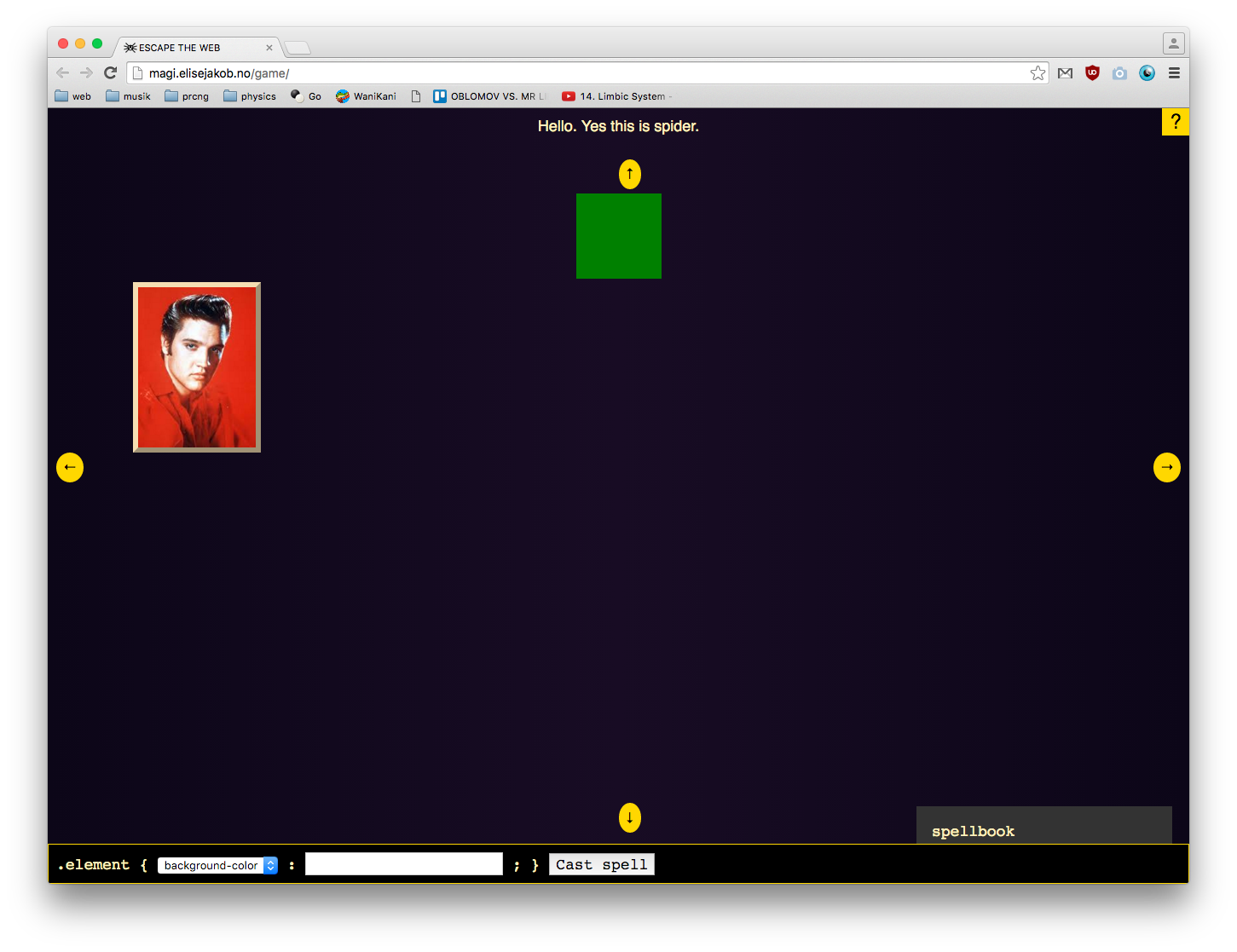
The Elvis bug, 29/04: http://magi.elisejakob.no/game-elvisbug/

Mens Oblomov er stemmen i hodet som sier at det er greit å prokrastinere, kanskje edderkoppen kan være stemmen i hodet som sier du ikke kan programmere?


the pixel is born








The Art of Game Design: A Book of Lenses
by Jesse Schell, Carnegie Mellon University, 2008
Game design is the act of deciding what a game should be; thousands of decisions: story, rules, look and feel, pacing, risk-taking, rewards, punishments, etc
"An architect does not need to know everything the carpenter knows, but an architect must know everything the carpenter is capable of."
There is no "unified theory of game design", no simple formula to make good games
"We are in a position something like the ancient alchemists."
Game makers await their Mendeleev (the guy who discovered the periodic table); we have our own patchwork of principles and rules which allows us to get the job done, but is less than perfect.
Books are necessarily linear; one idea must be presented at a time. Game design is a web of creativity, psychology, art, technology, and business, where everything is connected to everything else.
"To truly learn, remember, and understand, your mind must be in a state of questing, of seeking to find knowledge."
Make things intentionally less clear "so that when you do uncover the truth, it means something to you."
The game enables the experience, but it is not the experience. "If a tree falls in the forest, and no one is there to hear it, does it make a sound?"
Game designers have to deal with more interaction than designers of linear experiences; we create feelings of choice, freedom, responsibility, and accomplishment, something that books, movies, plays, etc, don't offer.
The Heisenberg Principle: This principle, in reference to the Heisenberg Uncertainty Principle from quantum mechanics, points out that the motion of a particle cannot be observed without disturbing the motion of that particle. Similarly, the nature of an experience cannot be observed without disturbing the nature of that experience.
"The only reality that we can know is the reality of the experience. And we know that what we experience is “not really reality. ” We filter reality through our senses, and through our minds, and the consciousness we actually experience is a kind of illusion — not really reality at all. But this illusion is all that can ever be real for us, because it is us. This is a headache for philosophers, but a wonderful thing for game designers, because it means that the designed experiences that are created through our games have a chance of feeling as real and as meaningful (and sometimes more so) than our everyday experiences."
Sara Soueidan
http://alistapart.com/article/css-shapes-101
http://alistapart.com/blog/post/moving-forward-wit...
https://sarasoueidan.com/blog/lessons-from-seducti...
Animating CSS shapes: https://sarasoueidan.com/blog/animating-css-shapes...
SVG coordinate system: https://sarasoueidan.com/blog/svg-coordinate-syste...
Hanna Bergman
Det er som vi befinner oss i en overgangsperiode der det fortsatt ikke finnes en form for det digitale, i alle fall ikke en form som er mer selvsagt enn den analoge versjonen.
http://www.grafill.no/feature/intervju-hanna-bergm...
Binary Code and the I Ching
http://www.theguardian.com/books/2014/mar/21/ancie...
https://en.wikipedia.org/wiki/Magic_(programming)
Fiction and Narrative in Video Games
stories helps the player understand:
we understand our lived experiences as stories
you memorise things by costructing stories in your head
it’s events with causes, that we place together and see patterns to help us understand what’s going on around us
stories provide consistency, weaving the different elements of the game together
games with story are different from story-driven games
pacman is a game with story, even tetris has a story
while final fantasy is story-driven: cutscenes with some clicking and stuff in between, one linear story, much like a movie, one-way communication
who is the storyteller in a good game? it’s YOU! playing games is storyBUILDING! the order of events is decided by the actions of the player
the world is told to the player, and discovered through the gameplay
level design vs narrative design

Clippy





The Game Narrative Toolbox
Read: https://books.google.no/books?id=CRnLCQAAQBAJ&prin...
https://www.goodreads.com/book/show/25710839-the-g...

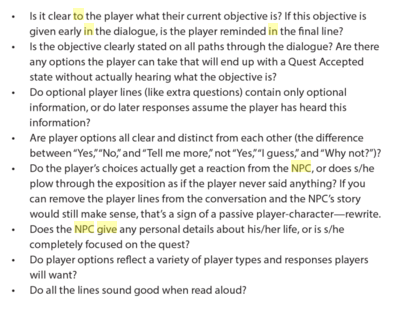
Checklist for useful NPC dialogues
Tips for RPG game masters: http://www.highprogrammer.com/alan/gaming/gmtips.h...

GLADos (Portal)

Navi (Zelda)

Clippy (Microsoft Word)



The Narrator (The Stanley Parable)

Kaepora Gaebora (Zelda)

Princess Ruto (Zelda)

Web development
Escape the Web documentary: http://www.prisonplanet.com/escape-the-web-every-c...
https://en.wikipedia.org/wiki/Indra%27s_net
Spinning a web = creation
In southwestern America, spider was the creator goddess (symbolism and power)
Weaving together past and present
Body the shape of the infinity symbol, 8 legs
The spider spirit animal/guide symbolises creativity and artistic expression; the web is a dreamcatcher and into it the spider weaves her magic
The power of manifestation
A symbol of creative power
The power to work magic over people and things (trap, control)
The spider is the guardian of ancient languages and alphabets
The spider is the teacher of language and the magic of writing, the keeper of knowledge
Those who weave magic the the written word probably have a spider as a guide
Spiders as spirit guides, druidry.org: http://www.druidry.org/library/animals/spiders-spi...
Spiders are associated with fear and phobias (fear of getting into the intimidating world of coding?)
Spider as an ancient symbol: of happiness in Egypt and Rome (?)
For Hindus: its web was the first substance in the Universe, creation of laws and phenomena (??? source ???) associated with Maya, the weaver of illusions
In west Africa, the spider is a trickster god, associated with creation, wisdom, storytelling (source)






Ludology/Narratology
http://www.gameskinny.com/egbds/ludology-vs-narrat...
not: Is a game a system of rules, or is a game a kind of narrative?
but rather: Is a game a system of rules, like a story is a system of narration?
Ian Bogost: http://bogost.com/writing/videogames_are_a_mess/
http://www.ludology.org/articles/ludology.htm
The Centipede's Dilemma
A centipede was happy quite, until a toad in fun
Said, "Pray, which leg comes after which?"
This raised his doubts to such a pitch
He fell distracted in the ditch
Not knowing how to run.
Gamification
WHY NOT GAMIFICATION?
«gamification is the process of using game thinking and mechanics to engage audiences and solve problems» (gabe zichermann)
- designed to manipulate people, not actually making the content more fun
- points, gold stars, etc, as incentive; no actual value
- «game-based marketing»
- good for making money
- focus is on points, not content
- kind of saying that the learning you get out of it isn’t good enough in itself
- farmville, neko atsume, etc is about waiting
- compulsory, taking advantage of people’s desire for instant gratification (a problem with / reason for addiction)
- superficial, fleeting rewards
- companies’ pursuit of consumer engagement to make money from them
games that «speak to you as a human being beyond a just bundle of reflexes that can be psychologically manipulated» exist (jonathan blow)
- «the real world is more compelling than the fantasy world»
- gamification is «non-fiction gaming»
- «farmville is poke with cows»

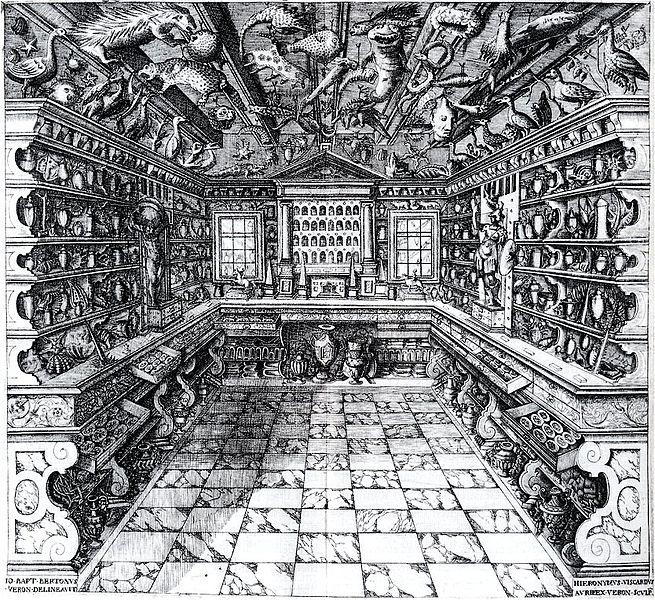
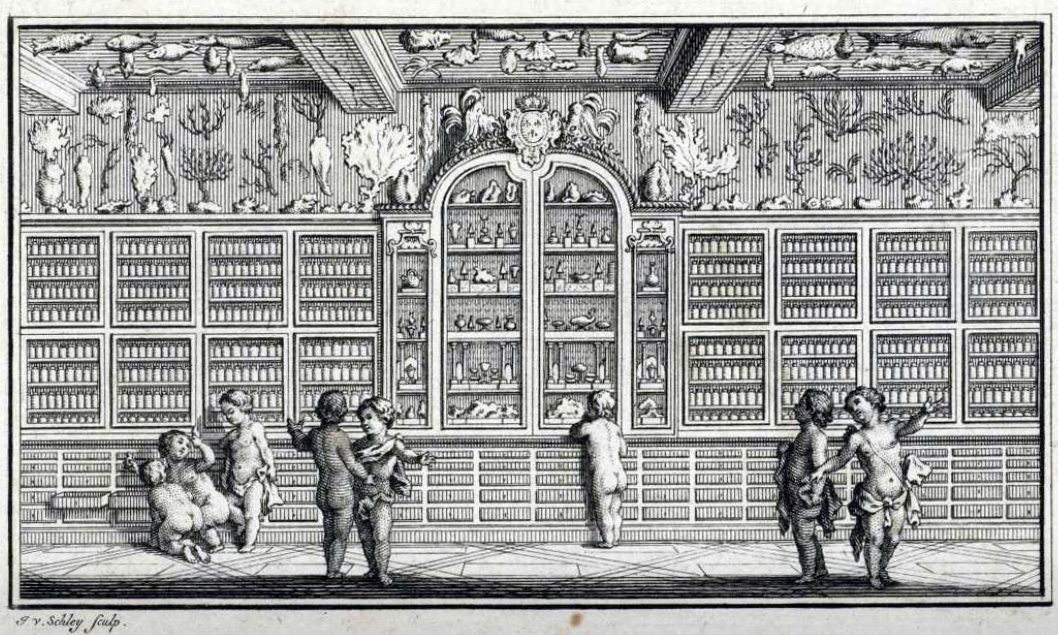
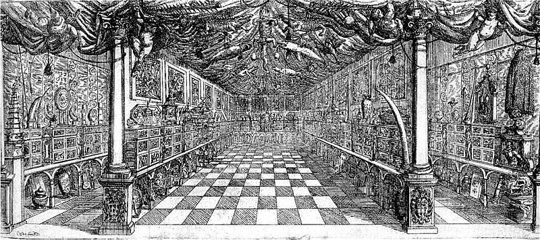
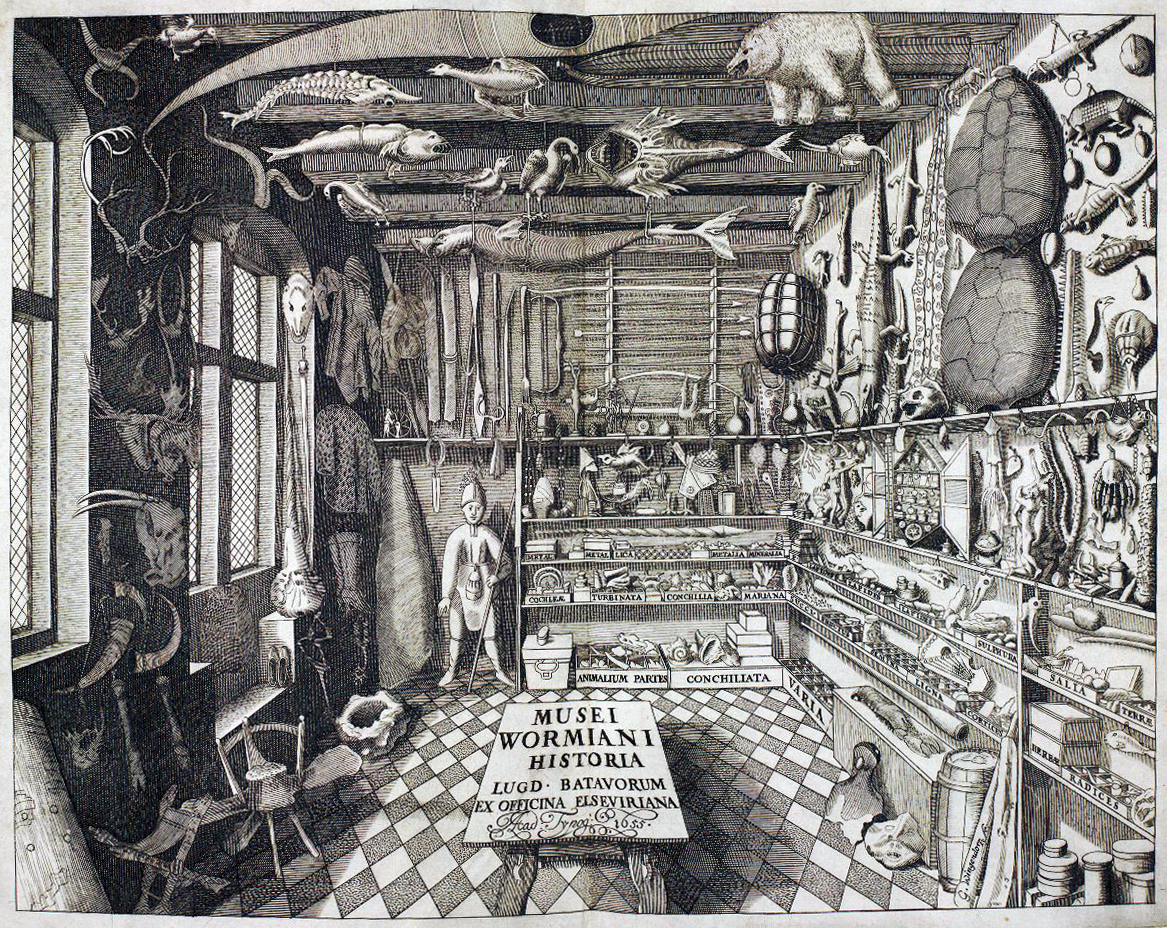
Wunderkabinett
Cabinets of curiosities, also known as ‘wonder rooms’, were small collections of extraordinary objects which, like today’s museums, attempted to categorise and tell stories about the wonders and oddities of the natural world. The scenes were intended to work like plays or stories, representing particular themes or ideas - that, for example, our life on earth is short.
https://en.wikipedia.org/wiki/Cabinet_of_curiositi...
"Cabinets of curiosities, also known as ‘wonder rooms’, were small collections of extraordinary objects which, like today’s museums, attempted to categorise and tell stories about the wonders and oddities of the natural world.
The scenes were intended to work like plays or stories, representing particular themes or ideas - that, for example, our life on earth is short."
http://www.bl.uk/learning/timeline/item107648.html












Medium
http://e-r-h.tumblr.com/post/99357449032/interview...
The importance that the medium plays in shaping the actual message
Lloyd, A List Apart: "To properly design for a medium, you need to understand it. I like to think of the web as a kind of material, with unique characteristics we can take advantage of, and limits it can reach before it breaks."

https://en.wikipedia.org/wiki/Mediumship
In Spiritism and Spiritualism the medium has the role of an intermediary between the world of the living and the world of spirit.
https://medium.com/: "social journalism"
https://en.wikipedia.org/wiki/Social_journalism

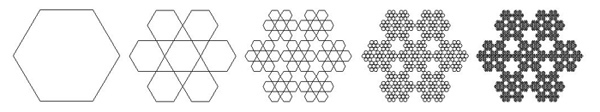
Recursion, fractals, hexagons, etc
History of hexaflexagons, Konstfack student project by Anna Lundh:
http://annalundh.com/hexa_flexagon_f_ever/
Vi Hart: Doodling in Math
https://www.khanacademy.org/math/math-for-fun-and-...
Martin Gardner: Hexaflexagons and Other Mathematical Diversions
http://geofhagopian.net/papers/GARDNER01.pdf
Daniel Shiffman: Nature of Code
http://natureofcode.com/book/chapter-8-fractals/

















Jonathan Blow
I’m a person, who has a lot of things that I think about, about the world and things that I wonder about, and sort of mysteries that I’m interested in; everybody has their own little idea of what living life well means, and I have that idea, and it doesn’t have very much to do with shooting a lot of guys in the head
«I feel like it's very common for game makers to try to divorce the storytelling and interactive aspects of the medium. Because of this, many critics have it ingrained in their mind that there are two separate parts of a game that they're supposed to review, the gameplay and the story.»
«This seems to be in line with what I feel is one of the main themes of The Witness, that of the ultimate value of earned understanding, and the ineffectiveness of ill-gained knowledge.»
«I don't worry too much about difficulty. I like it when puzzles are hard sometimes, but if they are well-designed they will also be interesting if they are easy. The real thing to be careful about is that if you make a difficult puzzle, you don't put it in such a place that it blocks people from experiencing most of the rest of the game.»
«First I designed a bunch of puzzles, then we spent a long time figuring out what the environments would be like, then we designed more puzzles and modified the old ones, then we refined our ideas about the environments, while simultaneously designing puzzles that would best exploit those environments, etc. It was an iterative process (and one reason why the game took so long to make!) In fiction writing, there is this concept that you want every sentence to do more than one thing: you want to describe the setting and set the mood and introduce the character. You want to say what happened and show how a character feels about it and foreshadow a later consequence. For some reason game designers never got this memo.»
https://www.reddit.com/r/IAmA/comments/45fu74/i_am_jonathan_blow_game_development_person_ask_me/
A MAZE masterclass with Jonathan Blow
clear out everything that doesn’t have to do with the idea of what the game is supposed to tell you
don’t trick the player unless that’s the point of the game
make the puzzles honest
a lot of games has this idea that you have to raise the difficulty - comes from arcade games? where you had to throw the player off after a while (or they’d win all the money) this isn’t really necessary
pacing; sometimes it’s hard, sometimes easy
game like a book without words
«the ability to craft an extremely complex idea without language is very interesting, and not something that many very people have tried in history, and certainly not with the kind of interactive bandwidth that we have today»
build streams of thought
if some of the puzzles are easy you get a flow of ideas that you couldn’t get if they were harder
a game where every locaions withstands being visited many times, and every time you visit you notice new things that matter
adventure games don’t know wat they’re about: they’re a fiction
a series of if-statements
Empuzzlement
game mechanics are thought of as separate from the environment and aesthetics
visual + audial is also part of the puzzle
optional puzzles: «you have to be a very thorough player to know that they’re there» more difficult than the regular puzzles
the idea that you should always get a reward for something good you did is kind of for kids, right?
a mature player appreciates the situation better than «oh, you got a star»
you want the player to understand/learn something by solving the puzzles
not be able to solve it by accident or they won’t understand what you’re trying to do
you want them to have a model in their head of what the solution is going to be when they attempt the puzzle
make the space of possibilities that the puzzle can be in very big, but that the solution is very close to the starting point
the ideal player will be inventive and try to bring something to it
Designing to reveal the nature of the universe
Portal and VVVVVV mechanics
«these are little nuggets of truth that the designer has found and packaged for the player»
even though these are things you experience as a player as pieces of a fictional game world that doesn’t exist, if you think about it, they are about subjects that pertain to the real world that we live in, our universe, or even to the abstract universes that people like mathematicians explore
portal: lines intersecting in 3d space
it’s a very sophisticated thing to understand, but with gameplay that understanding happens naturally
an aesthetic of game design: you mine these little nuggets of truth and then package them to the player
when we look at the universe using mathematics, we see a system
mathematics is surprisingly powerful at helping us understand the way the universe functions
it’s a deep question how mathematics and the universe are linked
we can also look at the universe using games; they are toy universes, and based on complex mathematical systems: you start with a game state, and the game has some rules, and the rules evolve the game state, in addition to input from the player, and the game state keeps evolving until the player stops playing
mathematics can be used to model physical phenomena, but it can also stand on its own
mathematics look at equations and systems and talk about beauty
they seem to agree that the shortes theorems that carry the deepest consequences are the most beautiful
the same principles of beauty can be applied to games
when we’re implementing a video game, we build a system
we build systems and explore their consequences in a math-like way, then we present the results so that players can discover the same truths in turn
the witness is a game about patterns; if you draw the right patterns you activate something or open a door or something
witness puzzles: grid systems, patterns, symmetry, visible «goal» (where the line should end up)
exploration yields a lot of possibilities; which do we like and why?
criteria to evaluate
completeness criteria:
use the full potential of the environment
surprise:
- with high-level expressions from low-level concepts
- with combinations of game mechanics
strong boundaries; makes the game easier to explore
compatible mechanics
mechanics reveal interesting consequences
orthogonality of mechanics; does the potential mechanic add enough new interesting consequences, or are the consequences already mostly contained in the existing mechanics?
HOW DO YOU DESIGN GOOD PUZZLES?
not by trying to make it hard or good
look for the truth in the situation: illustrate it with a puzzle
let the player glimpse something that they didn’t know/have before
the point of the puzzle is to show some truth
know what that truth is
eliminate anything that is not about that truth
how to make sure the player will get it
information build up
- each attempt reveals information about the way the game works
- solution implies higher level of understanding
- the space around the truth is often more valuable than the truth itself
make sure you have the CAPABILITY to ensure that the player understands something, and that for a certain amount of stuff in the game that’s true
but there is allowance for subtlety:
«I want to be able to put things in the game that many people won’t get, but that people who are extra attentive or extra interested in this kind of subject will get.»
you want to get to the point where you can make everything 100% understandable 100% of the time and then add the subtlety on top of that
puzzles that help you understand things that are valuable in and of themselves outside the game
have a puzzle be part of a sequence or superstructure; a hierarchy of ideas
a good balance between low number of steps and low chance of a random successful attempt creates good puzzles
a programming language is a tool to get something done; you want to minimize the amount of time it takes to get something done
but in a game, you don’t want to minimize the time it takes to play (or you’re doing something wrong, something’s wrong with the game)
A CHAT WITH JONATHAN BLOW (podcast)
http://www.giantbomb.com/podcasts/giant-bomb-presents-a-chat-with-jonathan-blow/1600-1397/
most games use the story to as a way to keep pulling you through the game (make you keep playing), because you want to know what happens next; if you want to put that in the background, something else has to be there, and in (the witness) it’s the ideas in the gameplay; they make sequences of ideas, a stream of nonverbal communication, where you’re not just solving some arbitrary puzzles, they all have ideas behind them and the ideas make patterns that you follow
it has some of the structure and the flow that a story has, but it’s not a story, it’s complicated; if you were to try to explain the game to someone who just walked in it would be a long explanation
game designers are people who design systems and understand how systems behave as they move on under their own governance
infocoms
text adventures
myst puzzle game
maze puzzles that remove ambiguity
- not having to click on every single pixel to see if it has any effect (point and click games)
- not wondering when do i use this hammer in my inventory (adventure games)
all the UI parts are now no longer confusing
tutorial area getting people used to the controls
internalized what the flow of the game is
be conscious about how you draw people’s attention (and to what)
JONATHAN BLOW: GAME DESIGN: THE MEDIUM IS THE MESSAGE
arcade cabinets (games trying to kill you in a matter of minutes) and iphones
the medium affecting how games are developed
constraints dictate what you’re able to do and shapes
THE SHAPE OF THE CONTAINER DETERMINES WHAT CAN BE CONTAINED
f2p games
loss aversion
games that are like treadmills (i hate treadmills)
bring up issues that make them very real to the player
games that «speak to you as a human being beyond a just bundle of reflexes that can be psychologically manipulated» exist (jonathan blow) (candy crush)
game narratives: drag you through the game and justifies what the game is having you do
game design «best practices» (manipulative tactics)
- story
- eye candy
- a clear next goal («just one more before i go to bed»)
- a feeling of constant improvement
these are not about making an inherently good game! (chess, go) it’s about something else; they’re about convincing people to play your game and giving them feelings of compulsion towards it
modern games eliminate boredom
developers are even taking away frustration, so games today are less difficult
what is boredom?
a healthy response to unproductive situations
cause you to go outside of your normal behaviour patterns
value the subjective:
the field of games can bring value to the human understanding of subjective consciousness; because they’re interactive
the witness: about epiphany! you didn’t not understand it because it was too complicated, but because it was too simple
discovering for yourself; the aha-moments happening in the player’s head, and not in-game for a character you’re playing
boredom, frustration and fun have evolutionary purposes
is the game fulfilling that evolutionary purpose?
«you say you’re having fun, but are you really having fun?»
Alan Moore:
«Writers and people who had command of words were respected and feared as people who manipulated magic. In latter times I think that artists and writers have allowed themselves to be sold down the river. They have accepted the prevailing belief that art and writing are merely forms of entertainment. They’re not seen as transformative forces that can change a human being, that can change a society. They are seen as simple entertainment – things with which we can fill twenty minutes, half an hour, while we’re waiting to die.»
“We can do some very interesting things if we put down language as a crutch for communication,” Blow says.
“Gravity’s Rainbow isn’t holding your hand the whole way through to make sure you understood every paragraph. It’s exploring things it thinks are interesting, and if you can keep up, great. If you can’t, you can come back to it in a few years and see it from a different perspective. Games don’t seem to have that at all – and that’s part of what makes art deep and interesting. That’s what really interests me.”
GAMES:
spellbinders
suveh nux
INDIE GAMES: THE MOVIE http://www.imdb.com/title/tt1942884/
part of it is about not trying to be professional
make it personal
a commercial product is glossy and they’ve removed all the bumps; trying to reach as large an audience as possible, which is the opposite of making something personal
you can express yourself fully like when you write a book or make a film
vulnerability and honesty
the ultimate artform! video games are the sum total of every expressive medium of all times, made interactive!
like why a writer writes; it’s the most effective way that they can express themselves, and creating a game is a way to express yourself
indie games vs commercial games
«it started as a process of experimentation, but then it very quickly became a process of discovery»
PHIL FISH (creator of FEZ): «to me games are like the ultimate artform. it’s the ultimate medium. it’s the sum total of every expressive medium of all times, made interactive. it’s awesome!»
GAME MAKER’S TOOLKIT: WHY JONATHAN BLOW’S PUZZLES AREN’T JUST PUZZLES
- a puzzle is a communication of an idea from the maker to the player
- «i understand» is different to «i finally figured it out»
- puzzles should be simple; explore ONE idea at the time until you understand it
- don’t have arbitrary steps in the puzzles
«the more that a puzzle is about something real and something specific, and the less it’s about some arbitrary challence, the more meaningful that ephiphany is»
- let the design dictate the rule and mechanics
what does fun mean?
what kind of fun?
what’s fun for you vs fun for another person?
why are you choosing this kind of fun?
not as escapism!
looking to have an experience that has something i can bring back into my life
looking for some value in a movie or in a game that adds to your life
looking to put value into a game that i can give to people
let the player get the most value for their time out of playing it, let it be worth their time
get the most value for your time when playing it
«when you make a game that is inherently valuable; gives people something through the act of play, they don’t need artificial things to string them along and keep them interested, because the material of the game itself is interesting»
interesting not for every player in the world, but for it’s audience
the achievement structure of games is hollow
the content has to be put into it
people confuse the structure for the actual value part of the game
the extreme version of this is gamification!
when they say «i’m gonna add game mechanics to my website» they mean points and achievements; those aren’t game mechanics! those are hollow empty structure that has no value
what is the CORE ACTIVITY that you’re gonna do if you’re playing this game
what is the MOST BASIC thing you will be doing
that needs to stand on its own! in the absence of achievements or cutscenes or any of that stuff, which is manipulative
RESPECT YOUR AUDIENCE! minimal trickery
when you feel the need to put in all that stuff early on
it shows a lack of faith in the fundamental value of the game
the big world and structure and narrative BEFORE the mechanics
- make sure the core of the game is intact and that it works and build out from there
ethical dilemma of being a game designer
what is fun and why?
what we find fun is grounded in our evolution and survival ability
we don’t exactly know what it is but we can make educated guesses
understanding new things, or becoming more aware of your surroundings, is fun, because knowing what’s in the environment around you = survival
getting more stuff is fun because it makes you more equipped if something bad happens
maslow’s pyramid; the needs are taken care of, so the instincts rise to the next level
what we find fun has a lot to do with survival value
making a game to make people play is subverting their survival instincts
taking the energies of what people want to do and channeling them
that is why it’s an ethical question; game designers hack into human psychology
«why are you hacking into someone’s head and making them want to do stuff?»
if your point is just to get money out of them, it’s parasitic
the artist goal is to GIVE people something (getting some money in return because you need it to survive)
it’s a different nature of exchange
create a lot of space for interpretation (game designers as artists, games as artform)
little linear runs of narrative that give you a concrete «piece»
but the idea of how these pieces fit together in the larger narrative is open to interpretation
when i think about the game i’d like to play, it’s a game that
- values the player’s time
- has something new to bring, not just fooling me into giving it 50 bucks
can we explore a little more?
«i’m a person, who has a lot of things that i think about, about the world and things that i wonder about, and sort of mysteries that i’m interested in; everybody has their own little idea of what living life well means, and i have that idea, and it doesn’t have very much to do with shooting a lot of guys in the head»
Links from his website:
http://www.dartmouth.edu/~matc/MathDrama/reading/W...
http://www.dartmouth.edu/~matc/MathDrama/reading/H...
http://www.fotuva.org/feynman/what_is_science.html
"When I was very young--the earliest story I know--when I still ate in a high chair, my father would play a game with me after dinner. He had brought a whole lot of old rectangular bathroom floor tiles from some place in Long Island City. We sat them up on end, one next to the other, and I was allowed to push the end one and watch the whole thing go down. So far, so good. Next, the game improved. The tiles were different colors. I must put one white, two blues, one white, two blues, and another white and then two blues--I may want to put another blue, but it must be a white. You recognize already the usual insidious cleverness; first delight him in play, and then slowly inject material of educational value."
The Library of Babel
the universe (which others call the Library)
JoinGame
CSS Secrets
Web standards
How are they decided on?
The W3C (World Wide Web Consortium): a forum for interested parties to get together and make standards in W3C Working Groups
the W3C oversees the process
the CSS WG (Working Group) write the CSS specifications
CSS WG: 98 members (86 from W3C member companies, 7 invited experts, 5 W3C staff members)
All the communications of the CSS WG is open to the public, inviting participation (links are in the book / google it)
The actual authors of the specifications are the Spec Editors. Each specification goes through multiple stages: several draft stages -> proposal -> recommendation

Libraries
https://en.wikipedia.org/wiki/Library_(computing)
Microsoft Developer Network: Code Libraries
http://brightside.me/article/24-libraries-of-the-w...







Carl Jung
What did you do as a child that made the hours pass like minutes? Herein lies the key to your earthly pursuits.
Carl Jung, as a result of his investiagtions of the Alchemical world he described this position as; '...it remains an obscure point whether the ultimate transformation in the alchemical process are to be sought more in the material or more in the spiritual realm. Actually, however, the question is wrongly put: there was no "either-or" for that age, but there did exist an intermediate realm between mind and matter, i.e., a psychic realm of subtle bodies whose characteristic it is to manifest themselves in a mental as well as a material form. This is the only view that makes sense of alchemical ways of thought, which must otherwise appear nonsensical. Obviously, the existence of this intermediate realm comes to a sudden stop the moment we try to investigate matter in and for itself, apart from all projection; and it remains non-existent so long as we believe we know anything conclusive about matter or the psyche. But the moment when physics touches on the "untrodden, untreadable regions," and when psychology has at the same time to admit there are other forms of psychic life besides the acquisitions of personal consciousness - in other words, when psychology too touches on an impenetrable darkness - then the intermediate realm of subtle bodies comes to life again, and the physical and the psychic are once more blended in an indissoluble unity. We have come very near to this turning-point today.'
Collected PDFs
I think that conversations are the best, biggest thing that Free Software has to offer its user
http://conversations.tools/
an extensive collection of dialogues between developers and designers involved in the wider ecosystem of Libre Graphics
Dispersion by Seth Price
essay that explores art founded on distributed media and what it means for the notion of public art, conceptual art
Letter and Spirit
New Aesthetic, New Anxieties
Socially Responsive Design: A Question of…
The Image Object Post-Internet
a survey of contemplations and open questions on contemporary art and culture after the Internet, our relation to images and objects
+++
On electronic publishing etc (Blaker):
Reading Writing Interfaces
"From the digital to the bookbound": how interfaces mediate between writer-text and writer-reader; shows how writers have tested technological boundaries through history; how screens have transformed reading and writing(?)
Essay: Indistinguishable from Magic: Invisible interfaces and digital literature as demystifier
From Print to Ebooks: A Hybrid Publishing Toolkit for the Arts
Radical Tactics of the Offline Library
Post-digital Print
Material Library
HTML:
Colour names supported by all browsers: http://www.w3schools.com/colors/colors_names.asp
CSS:
SASS
—
"Syntactically Awesome Stylesheets": Open source CSS scripting language that provides mechanisms not found in CSS3, similar to those of object-oriented programming languages, like varibles, nesting, mixins and inheritance.
Flexbox
—
https://css-tricks.com/snippets/css/a-guide-to-fle...
http://www.w3schools.com/css/css3_flexbox.asp
http://learnlayout.com/flexbox.html
http://flexbox.io/#/
SVG:
http://www.w3schools.com/svg/default.asp
https://css-tricks.com/transforms-on-svg-elements/
https://www.w3.org/TR/SVG/shapes.html
SVG JQuery fix: http://keith-wood.name/svg.html
Styling and animating with CSS: https://www.smashingmagazine.com/2014/11/styling-a...
All SVG attributes that may be set as CSS properties: https://www.w3.org/TR/SVG/propidx.html
SVGO optimalisation tool: https://github.com/svg/svgo
+ http://petercollingridge.appspot.com/svg-editor
Animating with CSS (remember SMIL is deprecated):
https://www.smashingmagazine.com/2014/11/styling-a...
Animated line drawing with SVG: https://jakearchibald.com/2013/animated-line-drawi...
Sprites: https://www.smashingmagazine.com/2015/03/different...
Sara Soueidan on sprite creation techniques: https://24ways.org/2014/an-overview-of-svg-sprite-...
Coordinate systems: https://sarasoueidan.com/blog/svg-coordinate-syste...
jQuery SVG plugin: http://keith-wood.name/svg.html
Reference: http://keith-wood.name/svgRef.html
JavaScript:
jQuery + jQueryUI
—
https://jquery.com/
http://jqueryui.com/
Skrollr
—
JavaScript library for parallax scrolling, working on both desktop and mobile devices.
Node.js
—
Open source JavaScript framework used for developing web applications. “Server-side JavaScript”.
Socket.io
—
Node.js websocket engine for realtime two-way communication
Intro.js
—
Step-by-step guide and feature introduction. Open source!
https://developer.mozilla.org/en-US/docs/Web/JavaS...
https://en.wikipedia.org/wiki/Radix
JS Coordinates:
http://javascript.info/tutorial/coordinates
https://developer.mozilla.org/en-US/docs/Web/API/E... (getBoundingClientRect)
WebGL:
Famous.js
—
Open source JavaScript library for creating animations and interfaces using WebGL.
Three.js
—
JavaScript library for using WebGL to create 3D graphics in the browser.
Phaser
—
JavaScript framework for making games in HTML5. Powered by canvas and Web GL. Open source and mobile friendly!
Other:
Nature of Code
—
Book on how to simulate natural systems; for Navi?

Digitale liv: Nye ord om spill
https://www.facebook.com/events/1683524105252851
http://www.frittord.no/aktuelt/digitale-liv-nye-or...
https://iktipraksis.iktsenteret.no/tema/dataspill-...
http://iktsenteret.no/ressurser/dataspill-i-skolen
Er spill pedagogikkens hellige gral? http://www.pressfire.no/nyheter/PC/10463/er-spill-...
"dataspill kan bli det viktigste pedagogiske verktøyet siden trykkpressa ble oppfunnet"
(Unngå å lage "chocolate covered broccoli"!)
Dette er fremtidens lærebok i matte, Aftenposten 2016
Roger Antonsen og magiske mønstre i matematikk, Aftenposten 2016
Dumbledore
Words are, in my not so humble opinion, our most inexhaustible source of magic.
Linda Liukas: Hello Ruby!
Vi har alla berättelser som format hur vi som vuxna ser på världen. Våra barndoms sagor stannar kvar som osynliga vänner och påverkar oss i livet. Jag tror vi behöver fler röster och berättelser som beskriver den lekfulla sidan av koding.
Vil forstå teknologi gjennom lek, fantasi og skapelse
«Vi har alla berättelser som format hur vi som vuxna ser på världen. Våra barndoms sagor stannar kvar som osynliga vänner och påverkar oss i livet. Jag tror vi behöver fler röster och berättelser som beskriver den lekfulla sidan av koding.»
Lek er kjernen i læring
Kode er akkurat som kritt eller legoklosser
Bokan lærer deg ikke å skrive kode eller programmere, men introduserer grunnleggende datalogisk tenkning!
Hvordan bryte ned store problemer til mindre problemer, lete etter mønster, skape steg-for-steg-planer, og tenke utenfor boksen.
Det er ok og normalt å gjøre feil!
Skape ting ved hjelp av sin fantasi; alt er mulig om man går inn for det
Store problemer er ofte bare mange små problemer som har "klumpat ihop sig".
The World Wide Web as a virtual library
https://en.wikipedia.org/wiki/World_Wide_Web
The World Wide Web (WWW) is an open source information space where documents and other web resources are identified by URLs, interlinked by hypertext links, and can be accessed via the Internet.
https://www.w3.org/Summary.html
The WWW project merges the techniques of networked information and hypertext to make an easy but powerful global information system.
http://webfoundation.org/about/vision/history-of-t...
https://en.wikipedia.org/wiki/History_of_the_World...
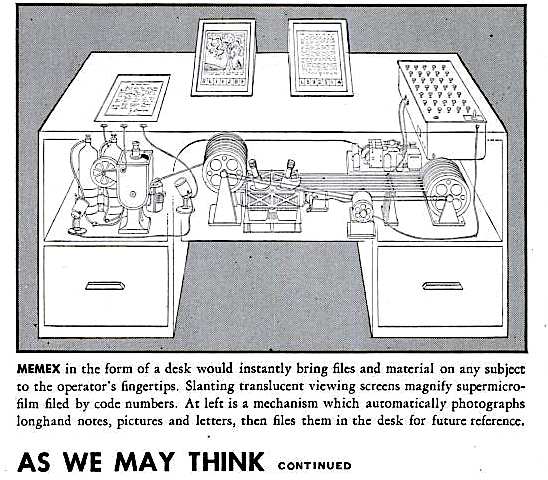
The World Wide Web ("WWW" or simply the "Web") is a global information medium which users can read and write via computers connected to the Internet. The hypertext portion of the Web in particular has an intricate intellectual history; notable influences and precursors include Vannevar Bush's Memex, IBM's Generalized Markup Language, and Ted Nelson's Project Xanadu. Paul Otlet's Mundaneum project has also been named as an early 20th century precursor of the Web.
Difference between the Web and the Internet: The Internet is a massive network of networks: a networking infrastructure. The Web is a way of accessing information over the medium of the Internet.
http://webfoundation.org/about/vision/history-of-t...
A brief intro to how Sir Tim Berners-Lee invented the WWW
https://www.w3.org/History/1989/proposal.html
Berners-Lee's proposal for a hypertext linked system for information management prior to the creation of the WWW
His boss replied: "Vague, but exciting"
The World Wide Web Virtual Library was the first index of content on the World Wide Web and still operates as a directory of e-texts and information sources on the web. It was started by Tim Berners-Lee creator of HTML and the World Wide Web itself, in 1991 at CERN in Geneva.
https://en.wikipedia.org/wiki/World_Wide_Web_Virtu...
Beginning in 2002, new ideas for sharing and exchanging content rapidly gained acceptance on the Web. This new model for information exchange, primarily featuring user-generated and user-edited websites, was dubbed Web 2.0. (…) a newly democratized Web!
The internet is like a vast uncataloged library. http://americanlibrariesmagazine.org/2010/01/20/10...

The Guardian: How the web lost its way – and its founding principles
"The web evolved into a powerful, ubiquitous tool because it was built on egalitarian principles and because thousands of individuals, universities and companies have worked, both independently and together as part of the World Wide Web Consortium [established by Berners-Lee so that stakeholders could work together in open groups to build a better web than any company could build by itself], to expand its capabilities based on those principles."
Consider a typical day: Facebook, Twitter, newspapers, podcasts, Skype, games on Xbox Live, Netflix
"You've spent the day on the internet – but not on the web," argued Anderson. "This is not a trivial distinction. Over the past few years, one of the most important shifts in the digital world has been the move from the wide-open web to semiclosed platforms that use the internet for transport but not the browser for display. It's driven primarily by the iPhone model of mobile computing. And it's the world that consumers are increasingly choosing, not because they're rejecting the idea of the web but because these dedicated platforms often just work better or fit better into their lives. The fact that it's easier for companies to make money on these platforms only cements the trend."
Berners-Lee: "don't you dare make a phone that goes only directly to facebook.com"
National Review: Chris Anderson and the Appliancization of the Internet
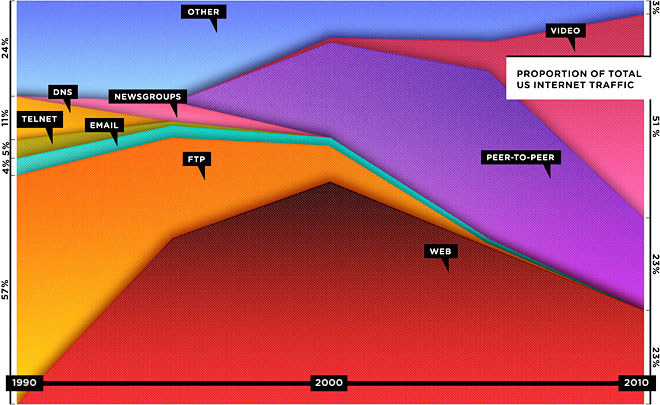
Wired; Chris Anderson and Michael Wolff: The Web is Dead. Long Live the Internet
"Facebook became a parallel world to the Web, an experience that was vastly different and arguably more fulfilling and compelling and that consumed the time previously spent idly drifting from site to site." (Wolff)
The Internet is the real revolution, as important as electricity; what we do with it is still evolving. (Anderson)

Practice Reviews
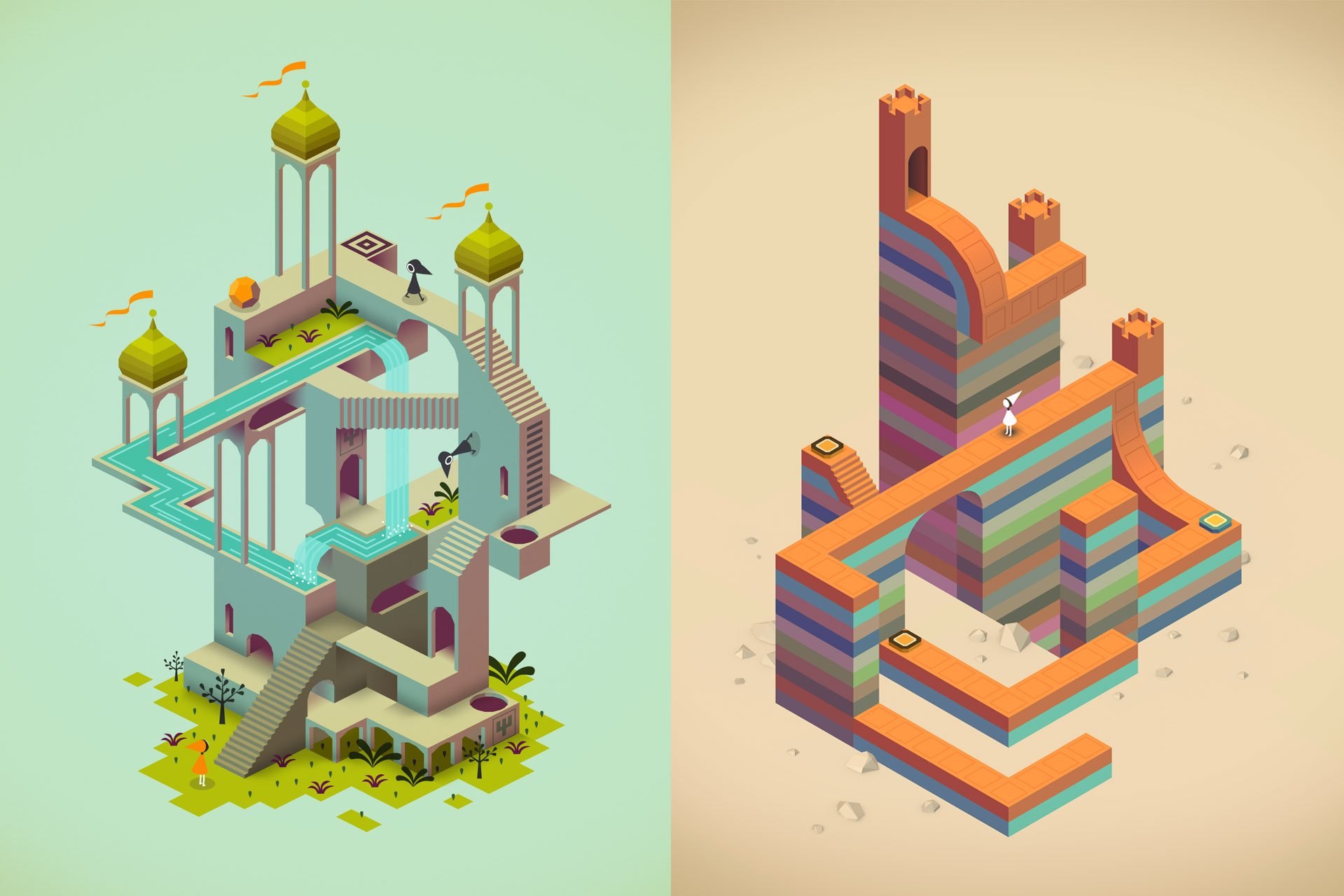
monument valley + fez (intuitive puzzle game, change perspective to solve)
animated infographics (angela morelli water, lack of interactivity even though they're on the web and using the latest html5/css3 techniques)
rsanimate (drawing to lectures; too much going on at once, no interactivity, subjective associations of the artist/creators of the video are sometimes confusing because they don't fit my view of the idea being talked about in the lecture)
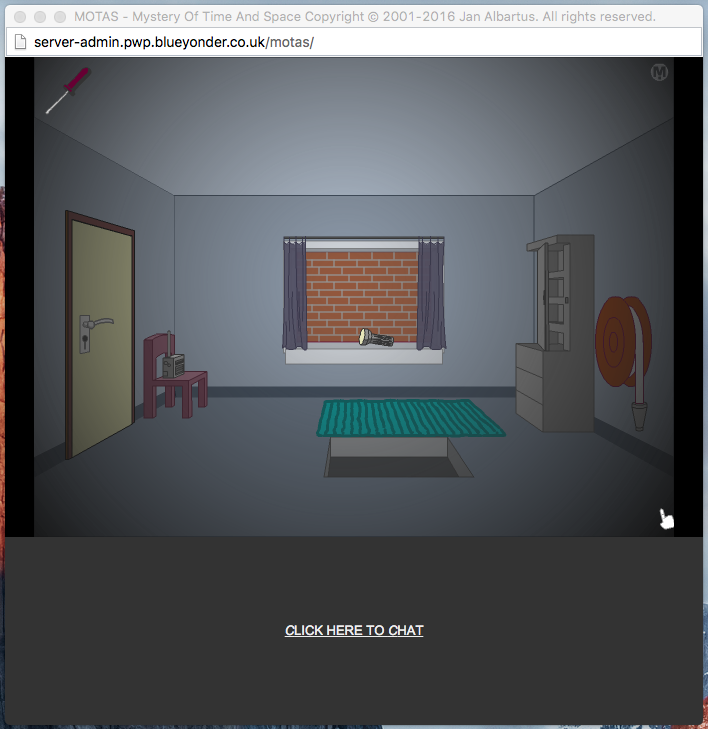
motas esape the room (isolated, literal, flash hell)
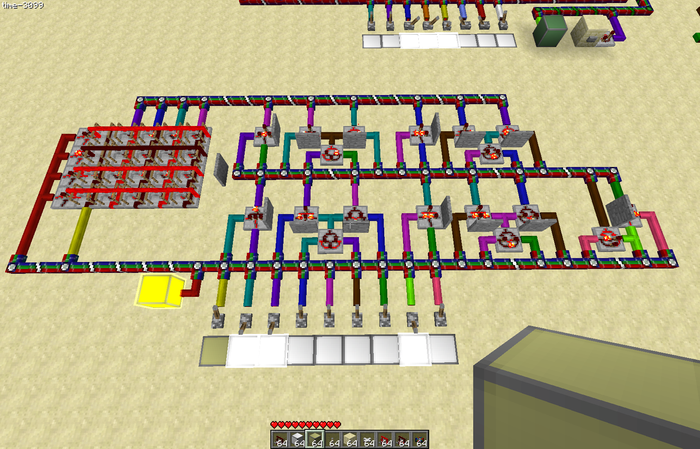
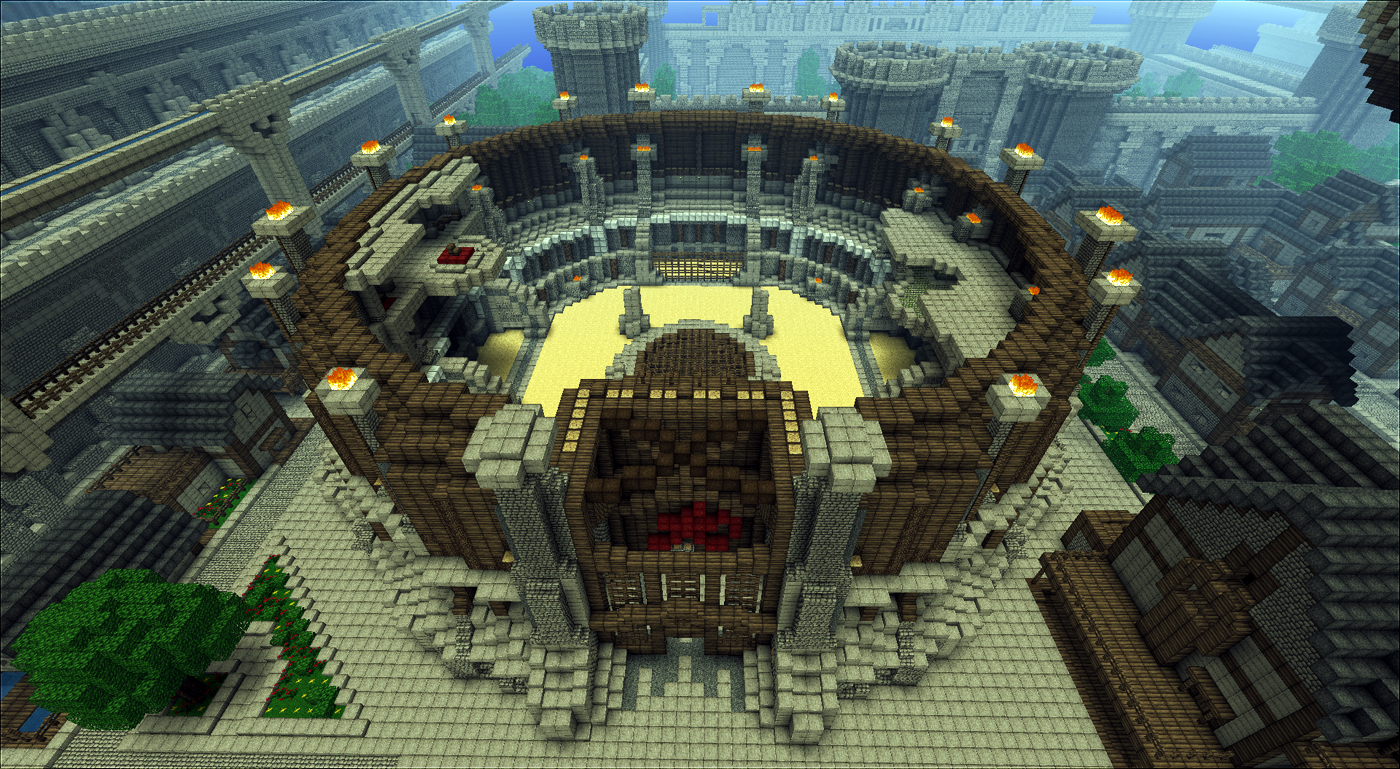
minecraft (lego!!! perfect sandbox game) (related: skyrim, gta)
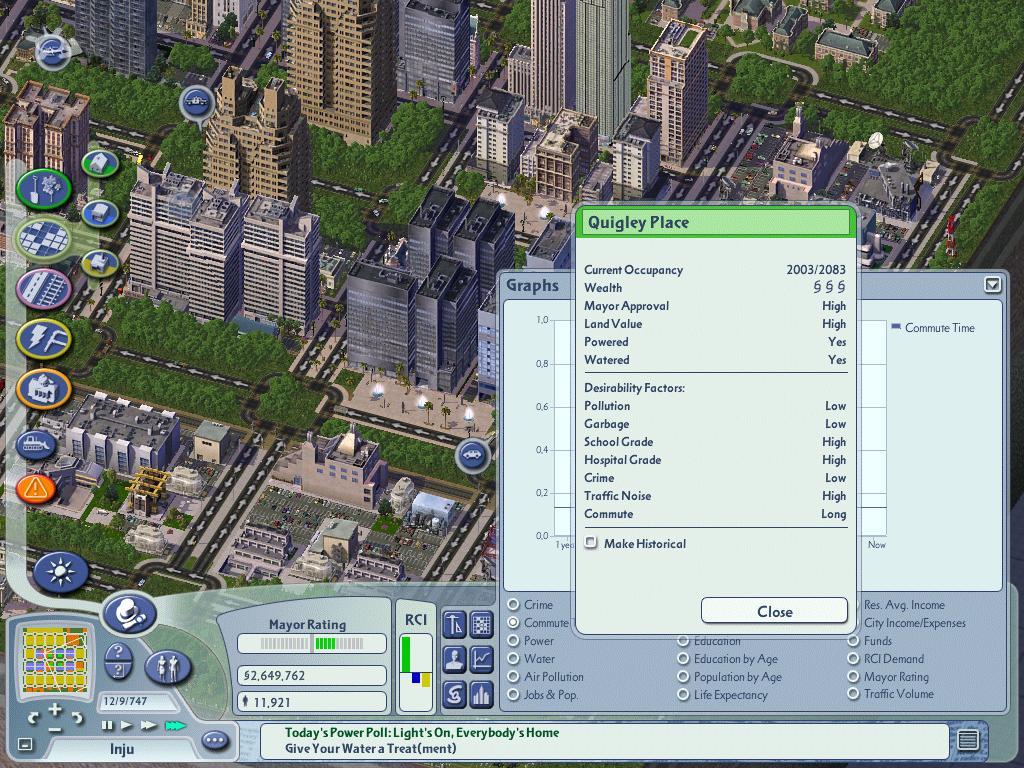
simcity (?)
memrise/duolingo
«what is code» article interactions
a dark room (http://adarkroom.doublespeakgames.com/)
Myst (https://en.wikipedia.org/wiki/Myst)
Lure of the Labyrinth (https://labyrinth.thinkport.org/)
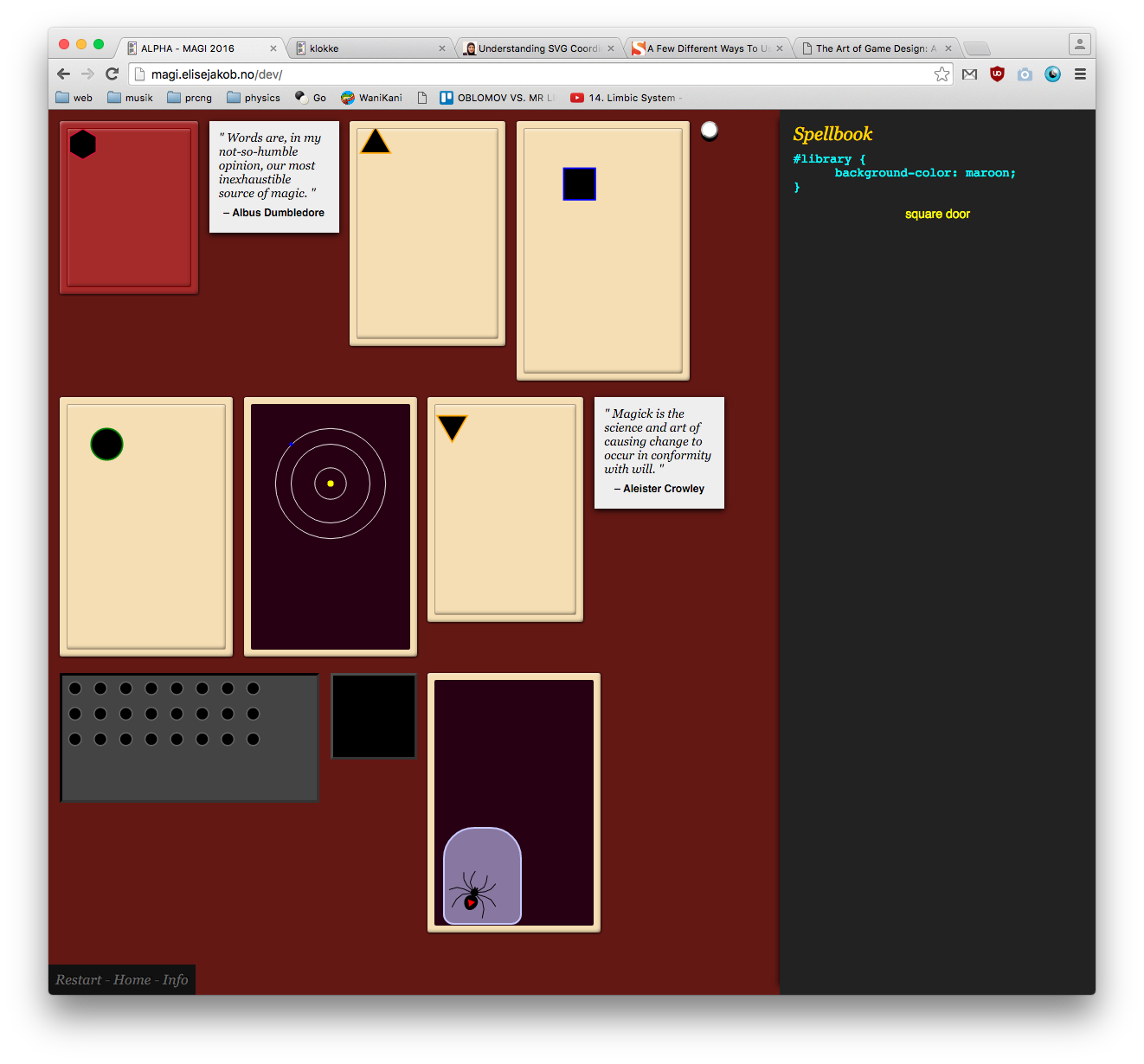
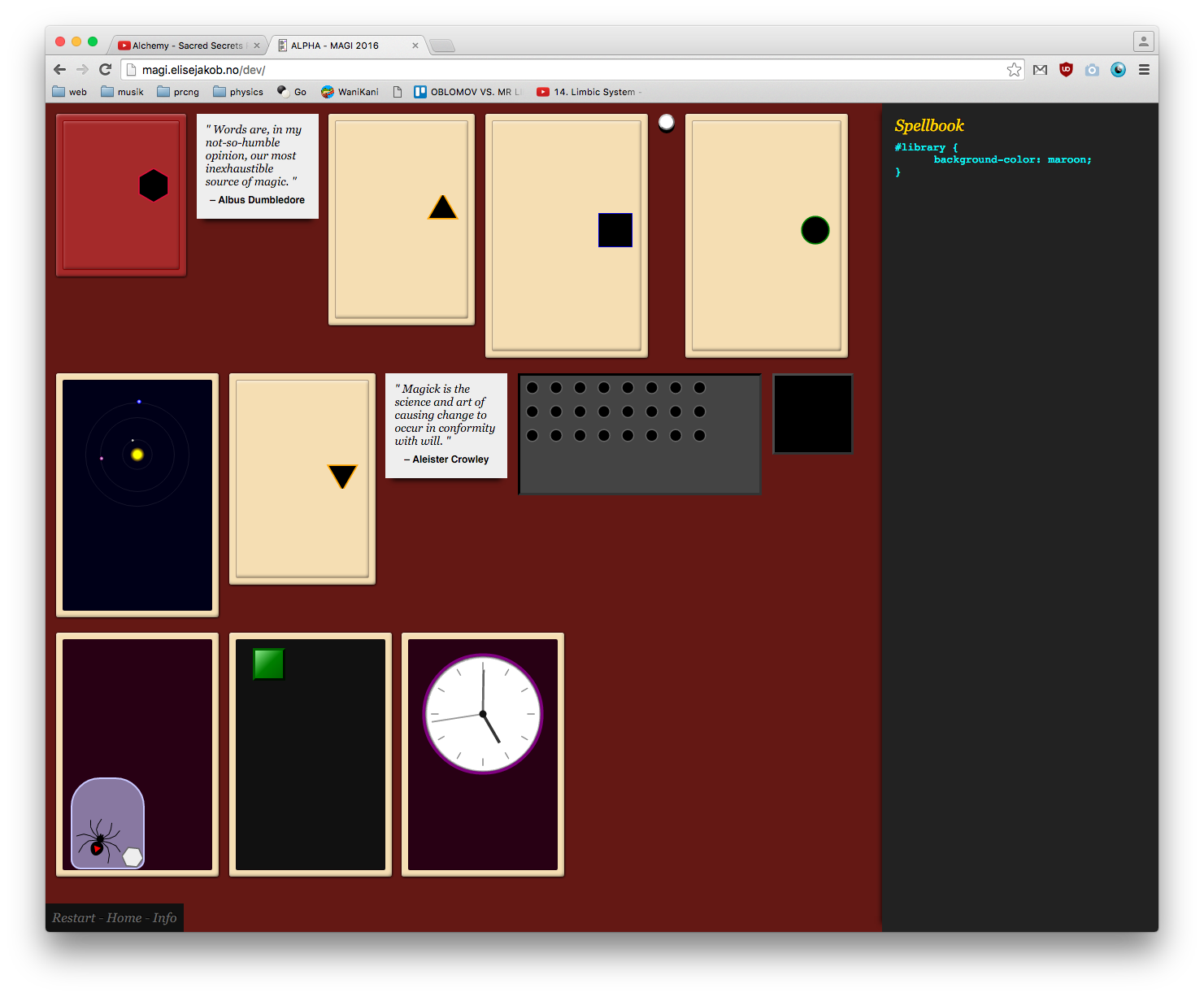
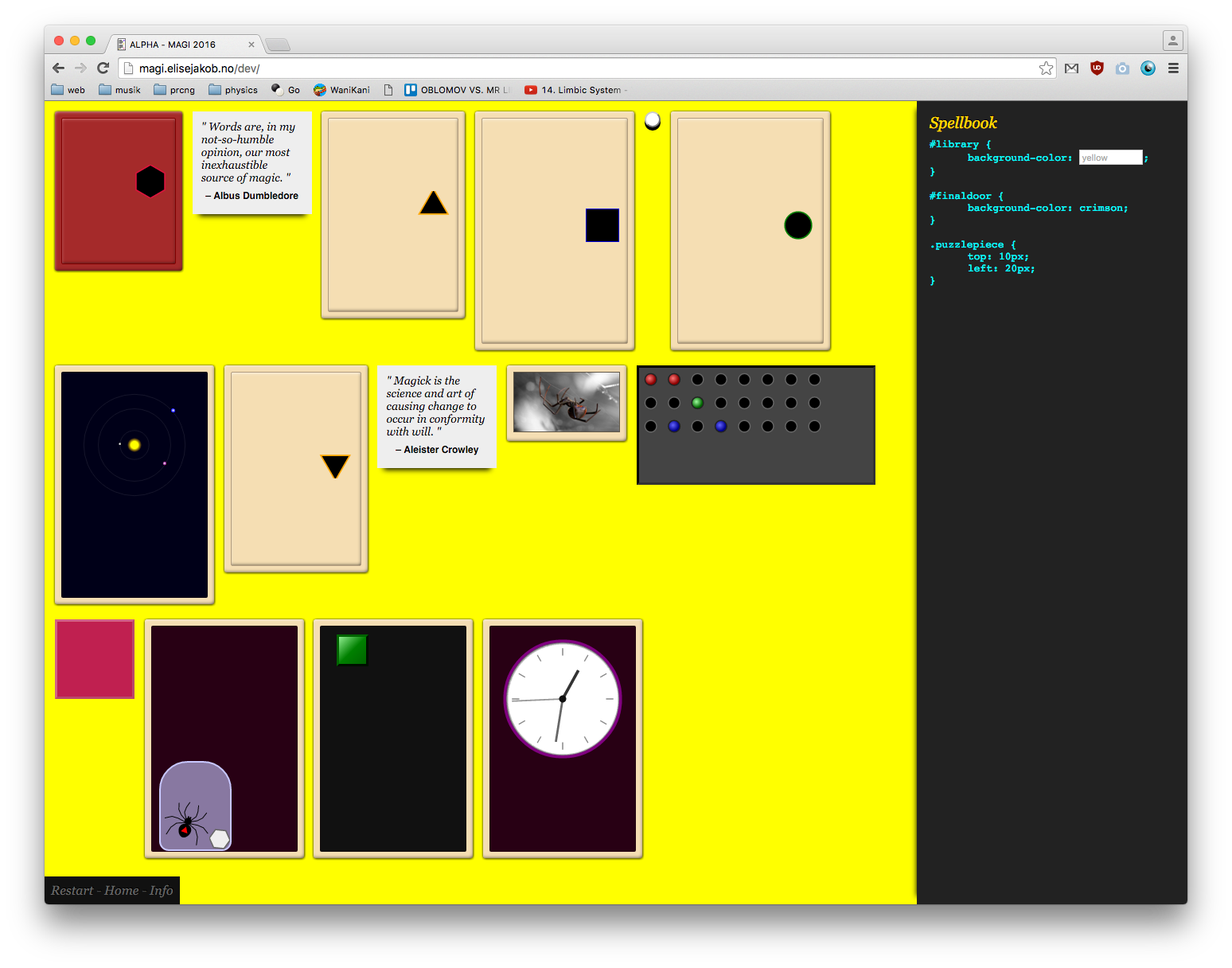
Spellbook?
http://zelda.wikia.com/wiki/Bombers%27_Notebook
http://zelda.wikia.com/wiki/Bombers_Secret_Society...
joão tips: eksperimenter i nettleseren og kode, kule mannfolk som lager rare ting, hvordan bruke deres teknikker i informasjonsformidling?
Resume: http://nuuneoi.com/profile

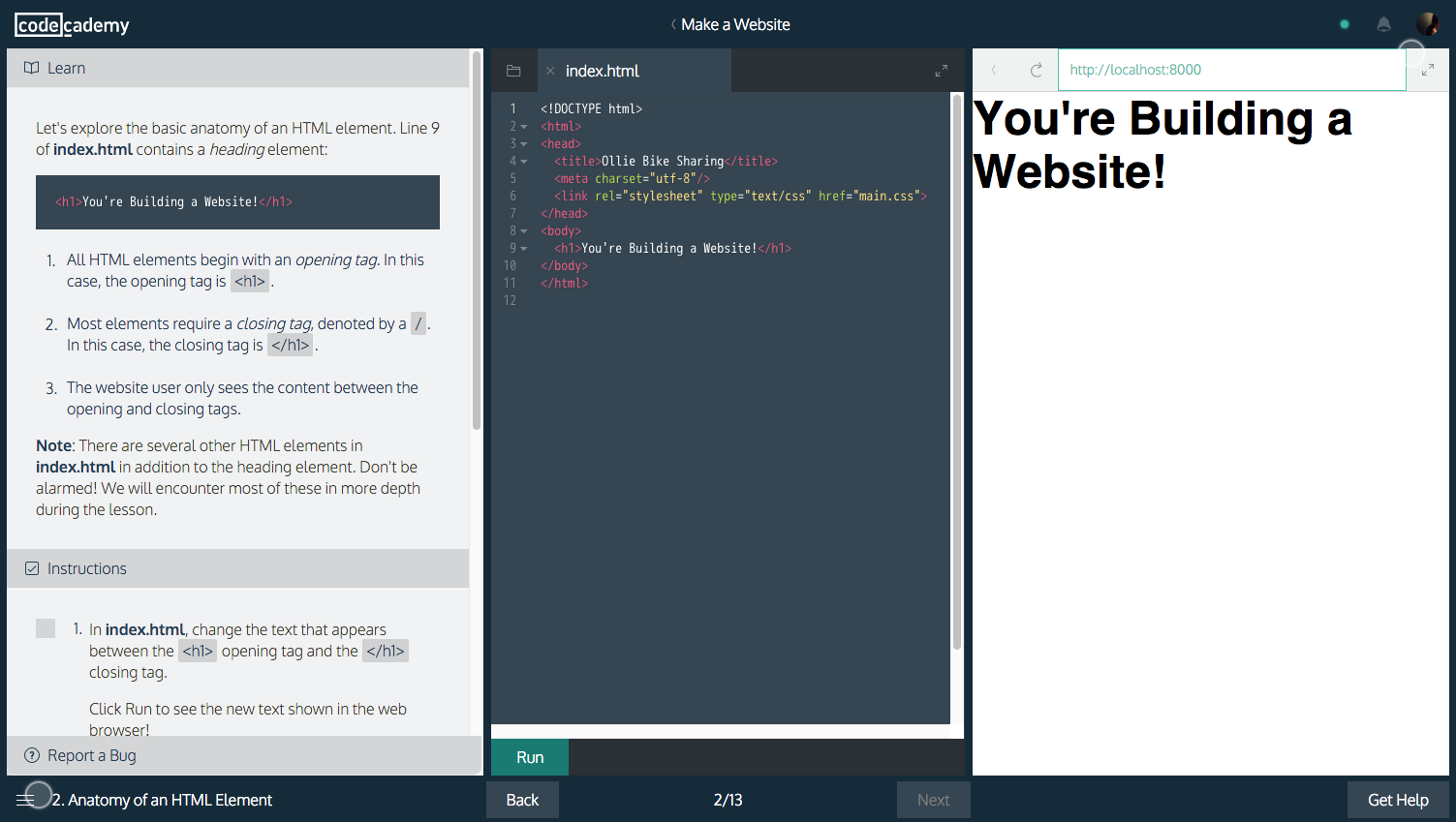
Codecademy (Make a Website-course)
"Build four webpages from scratch while learning web development fundamentals." Numbered steps telling you what to do; if you don't follow the instructions precisely it doesn't work; no room for experimentation. Thorough explanations of concepts and code elements.
Introen til codecademy starter med "skriv inn hello world her mellom anførselstegnene i denne koden vi har lagt opp for deg" og så skriver du inn "hello world" der de har satt markøren og så dukker hello world opp i den ruta de har laget for deg; dette er ikke magisk for noen :( informativt, men kjedelig



First person exploration game set in an empty office. Instructions coming from a narrator like a voice in your head, but you can choose not to follow them, thereby confusing the narrator and "improvising" a storyline. Multiple endings, no clear goal. Very few interactive elements. Fixed environment.



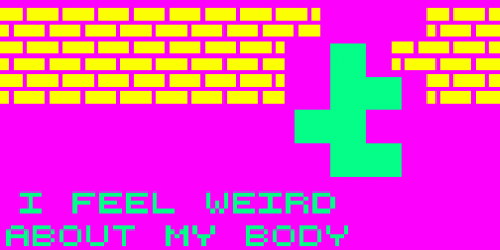
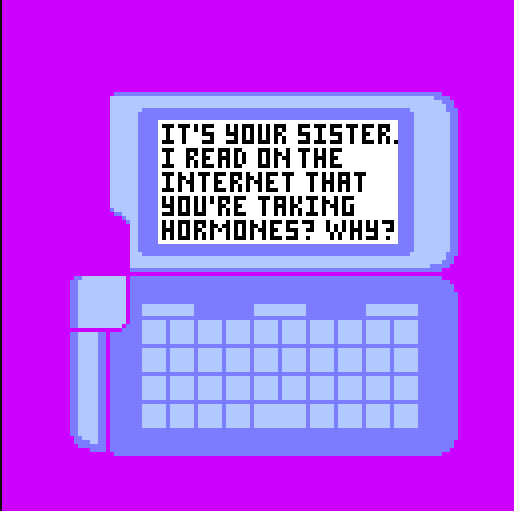
Interactive narrative about starting hormone replacement therapy.



Playing music by using a combination of buttons (code!), the music influences the environment in different ways; open doors, move objects, teleport, slow down or speed up time, etc.

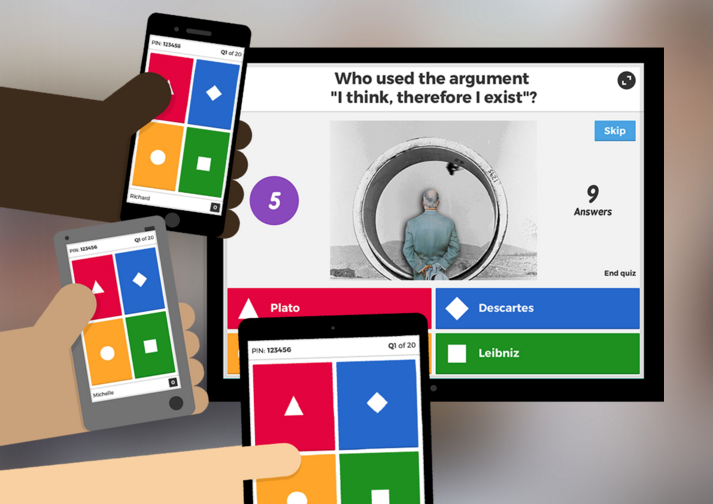
App to create your own learning games from multiple choice questions. Gamification of learning. Competition as motivation? The learning part is not the fun of the game; gaining points and winning is. Fun for those who have a good memory and know the answers, but what about those who fall behind? The app tells the teacher what students needs following up. Students can learn through creating their own quiz for other players.
Learn the game through playing, not through instructions; once you excel at the game you can use it to create games for others within it; switch between being the learner and the teacher; both roles are playful; like in minecraft! (Johan Brand talk)



Platform puzzle game. You explore an island and run into puzzles in strange places. No instructions on how to solve the puzzles excepts hints for where to click when you encounter a new kind of puzzle. The only worded messages in the game are little philosophical texts recorded on devices that you find randomly around the island and can listen to voluntarily. There's no clear narrative; the story is told through the gameplay.
non-verbal learning, earned understanding; a game about patterns, epiphanies
“We can do some very interesting things if we put down language as a crutch for communication" – Jonathan Blow
Bizarre storytelling by video in-browser with interactive interludes. Clicking to advance the story, but you have no say in what appears on the screen, what you click doesn't affect the story but leads you to the next "chapter". Just an unusual way of going through a sequence of videos.
JavaScript & JQuery-boka: for mye fokus på hva ting heter, lære begreper og syntaks; gøyere å prøve ut først, og så lære det formelle og kategorisere kunnskapen man har tilegnet seg gjennom eksperimentering, istedenfor å få det inn med teskje; litt samme problem som codecademy har i sin tilnærming

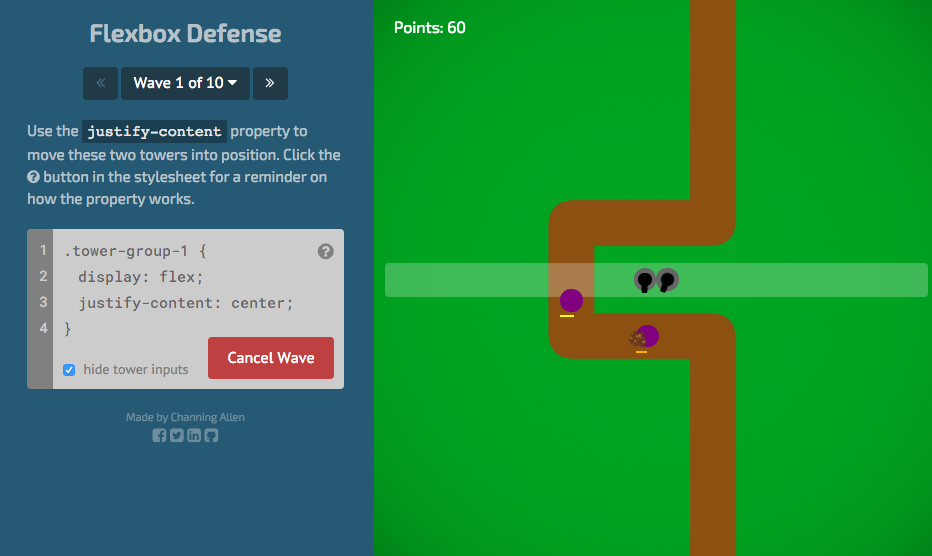
Code-based game in the browser for learning about the CSS flexbox property

:(

http://adrianth.com/interaktivitet/
Om narrativ i spill, laget som et "spill" med narrativ, superfint! Bygget som text adventure, men med grafikk (statisk). Egentlig ingen valgfrihet / valgene har ingen påvirkning på narrativets retning, men det er en mer underholdende måte å formidle teksten på.
The Role of Play in the Philosophy of Plato
No human affairs are worth taking very seriously
"Fecundity, geniune seriousness, real understanding, are to be found only in aerial flights of play; without play, our intellectual exertions lead but to fatuous solemnities."
The Role of Play in the Philosophy of Plato
Gavin Ardley
Vol. 42, No. 161 (Jul., 1967), pp. 226-244
10. Games
"A game at its best is something played for love, for its own sake. A game is disinterested, an end in itself. As with love, there can be no compulsion or necessity in play: its essence is spontaneity and outgivingness. [...] A real game is a case of simple timeless enjoyment."
11. Learning through play
"We learn through playing, and only through playing: this is one of Plato's leading themes."
12. A theology of play
"One of the characteristics of play is repetition: we do the same thing over and over again for the sheer love of doing it. [...] Hence the world-order: it is one of endless repetition of joyful movements, it has the regularity of the dance. Hence, too, the possibility of natural science."
"released from the chains which before held us bound in pseudo-seriousness, now able to play the tragi-comic game of life"
Plato's myth-making
socrates in philebus: a jest is sometimes refreshing when it interrupts earnest
Metaphors, mathematics & the imagination
Roger Antonsen, logikkprofessor på UiO
His vision is to communicate science differently, to inspire creative thinking, and to remove the common misconceptions about mathematics and computer science.
Understanding has to do with the ability to change your perspective
Mathematics has to do with patterns: finding patterns, connections, structures, regularities, rules that govern what we see; and then representing these patterns with a language; making assumptions and doing cool stuff
We make up languages for what we need to understand if there is no language already to describe it; representations of patterns
Leibniz; invented a language for patterns in nature
Playing with metaphors
Playing with perspectives and analogies
Telling one story in different ways
Making several narratives
All of these things make understanding possible
And is fundamental for human understanding
View the structure from the inside to see the essence
We use our imagination; this is a requirement to change your perspective
We use our imagination to change our perspective every day; it’s called empathy!
Empathy requires imagination, and that is how we obtain understanding
playing games with numbers!
Mythology
Myth/legend
https://en.wikipedia.org/wiki/Mythology
mỹthos [μῦθος, "narrative, fiction"] – (implies falsehood)
Myths
– establish models for behaviour
– elicit and support a sense of awe before the mystery of being
– render an image of the universe that will support and be supported by this sense of awe before the mystery of the presence and the presence of a mystery (Joseph Campbell)
– initiate an individual into the order of realities of his own psyche, guiding him toward his own spiritual enrichment and realization
Myths create aspiration; and aspiration, not authority, is the motivator of civilisation (Campbell) "A mythological canon is an organisation of symbols, ineffable in import, by which the energies of aspiration are evoked and gathered toward a focus."
Joseph Campbell
American mythologist; comparative mythology and religion
Influenced Star Wars, the Matrix, the Lion King
Robert Langdon (Dan Brown)
The Masks of God: https://www.goodreads.com/series/40672-the-masks-o...

Serious Game Design Assessment Framework
Serious games are purpose-driven playful environments intended to impact the players beyond the self-contained aim of the game.
https://studio.edx.org/asset-v1:MITx+11.127x+1T201...
"Serious games are purpose-driven playful environments intended to impact the players beyond the self-contained aim of the game."
designed to offer a playful environment that provides "serious" content, topics, narratives, rules and goals to foster a specific purposeful learning outcome
Learning (content and pedagogy)
Storytelling (character, setting and narrative)
Gameplay (mechanics)
User experience/interface
Prologue, tutorial/practice level, interactive feedback, identity, immersion, pleasurable frustration, manipulation, increasing complexity, rules, informed learning, pedagogical effectiveness, reading effectiveness, communication
PURPOSE
CONTENT & INFORMATION
GAME MECHANICS
FICTION & NARRATIVE
AESTHETICS & GRAPHICS
FRAMING: taking into account the play literacy of the target group
GAME SYSTEM: coherence and cohesiveness of all of the above

Software library: MS-DOS games
God games
A god game is an artificial life game that casts the player in the position of controlling the game on a large scale, as an entity with supernatural powers.
https://en.wikipedia.org/wiki/God_game
http://www.designersnotebook.com/Lectures/God_Game...
Game designer as creator of LEGO blocks
Indirect control of ordinary people
Godly powers for maleficent and beneficent purposes
Taming the landscape
Control of the weather
Natural disasters, plagues
Success in war
Cryptography

The Last Question

21st century education
The meaning of knowing today has shifted from being able to recall and repeat information to being able to find it, evaluate it and use it compellingly at the right time and in the right context.
Our children are living in the most intensely stimulating period in the history of the earth.
http://www.instituteofplay.org/ ("Quest to Learn" school)
The real work of a 21st century education is to spark the passion for lifelong learning
Create learning experiences rooted in the principles of game design
"The meaning of knowing today has shifted from being able to recall and repeat information to being able to find it, evaluate it and use it compellingly at the right time and in the right context."
Why Games & Learning (Institute of Play mission statement)
success in the twenty-first century depends on education that treats higher order skills, like the ability to think, solve complex problems or interact critically through language and media; games naturally support this form of education

http://www.gameslearningsociety.org/ (Games + Learning + Society Center researches and designs games for learning)
http://www.p21.org/our-work/p21-framework
Framework for 21st century learning

History of computable knowledge
"There’s pure knowledge—in a sense just facts we know. And then there’s computable knowledge. Things we can work out—compute—somehow. Somehow we have to organize—systematize—knowledge to the point that we can build on it—compute from it."
Timeline: https://en.wikipedia.org/wiki/Template_talk:Comput...
The Atlantic article: From Filing Cabinets to Digital Thought http://www.theatlantic.com/technology/archive/2011...
"The way we represent, organize and share our knowledge propels us forward. It can either constrain or extend our abilities to think and create." (the medium is the message, McLuhan)
we have successfully digitized our industrial age tools: we still open folders and pull out files: "as useful as this filing metaphor is, in the Internet era it places unnecessary constraints on our information"
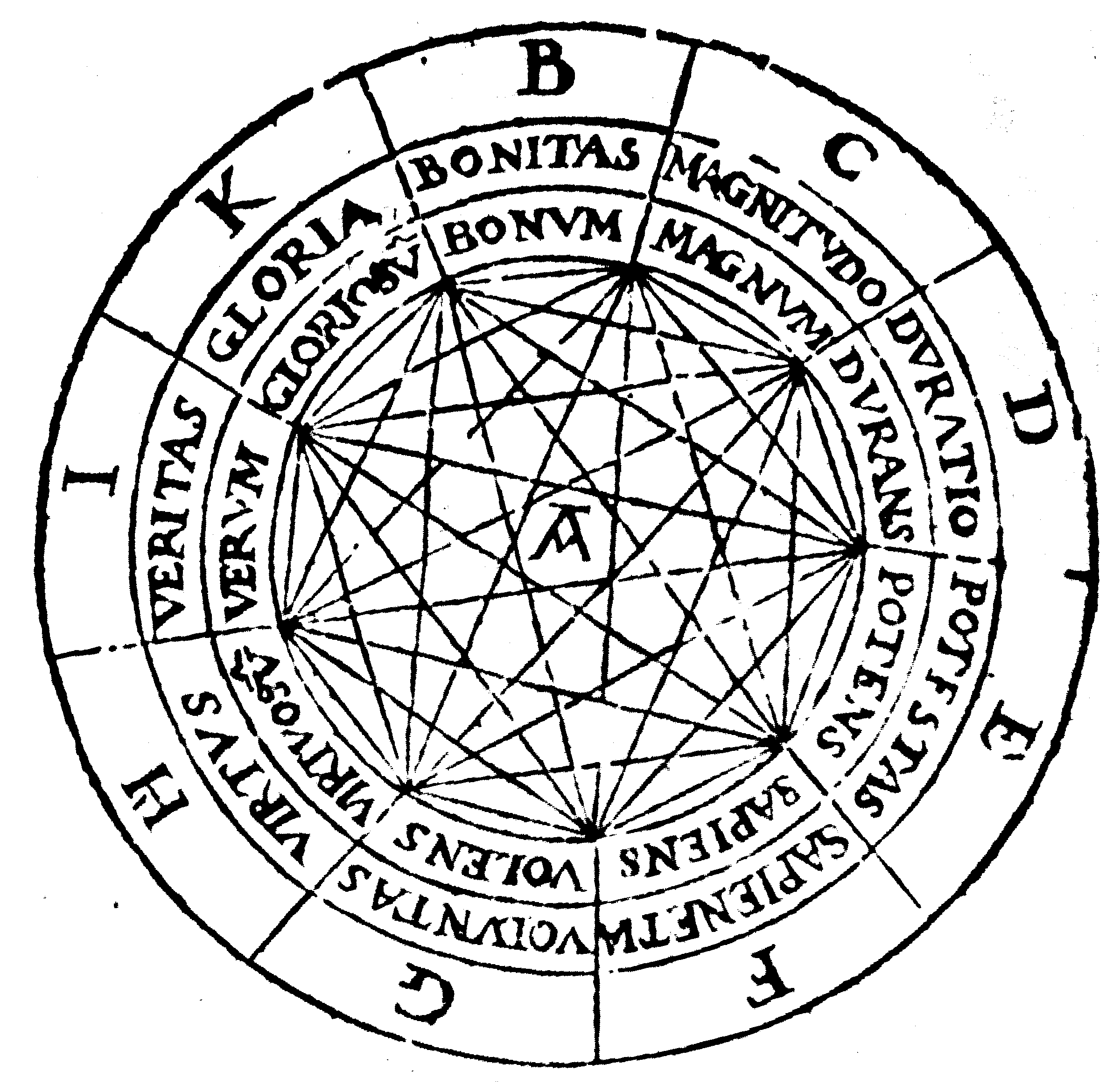
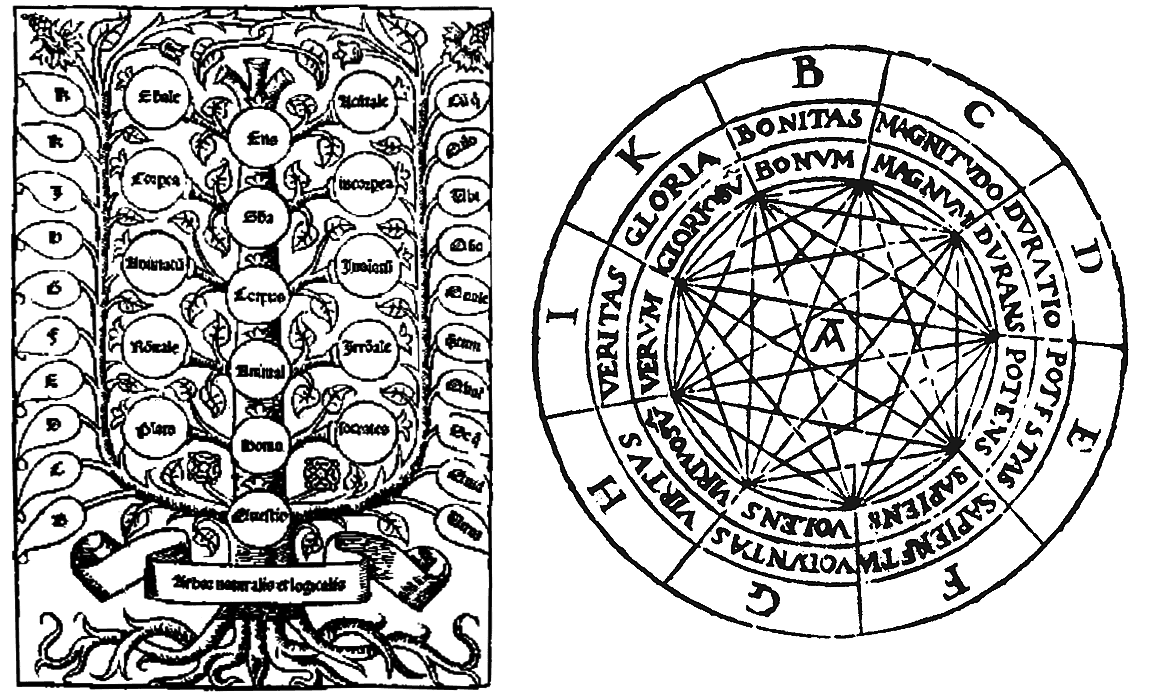
Ramon Llull and the Ars Magna
catalan philosopher, logician, mystic
designed a method/logical machine
demonstrated that human thought can be described and imitated by a device (llull’s art, ars magna)
a pioneer of computation theory, some claim his system of logic was the beginning of information science
logical reasoning is computation (kind of) and can be formalised and validated by controllable means
the idea of generative systems
a set of rules (grammar), "basic concepts" that truths can be derived from; the grammar is capable of generating a language and also recognizing strings as belonging to it
inference is the act or process of deriving logical conclusions from premises known or assumed to be true (all A = B and C = A therefore C = B)
has a dual quality and can be executed in reverse
Llull's inspiration for the idea of starting from a finite set of rules to develop a whole system (among others):
Al-Khwarizmi'x algorithms, the idea of rule-directed manipulations
Llull's rotating disks use in cryptography, Leopardi; + the rotors of the Enigma machine


Jorges Luis Borges and the Universal Library or the Library of Babel
Online Library of Babel: https://libraryofbabel.info/
https://en.wikipedia.org/wiki/The_Library_of_Babel
‘Mysteries ought to be simple. Remember Poe’s Purloined letter, remember Zangwill’s locked room.’
‘Or complex,’ replied Dunraven. ‘Remember the universe.’
The Mundaneum
https://en.wikipedia.org/wiki/Mundaneum
https://www.google.com/culturalinstitute/collection/mundaneum
precursor to the internet, to wikipedia or wolfram alpha
aimed to gather together all the world's knowledge
"the paper Google"

Vannevar Bush and the MEMEX
(MEMory indEX)

Wolfram Alpha
Computational knowledge engine
"an online service that answers factual queries directly by computing the answer from externally sourced "curated data", rather than providing a list of documents or web pages that might contain the answer as a search engine might."
– How much of the world’s data can we curate?
– How many of the methods and models from science and other areas can we encode?
– Can we let people access all this using their own free-form human language?
– Can we show them the results in a way that they can readily understand?
Stephen Wolfram on the Quest for Computable Knowledge (blog/speech)
the history of this quest; from the invention of counting and arithmetic (20 000 BC), the emergence of written language around 4000 BC, the tradition of science, Pythagoras using numbers to describe everything in 500 BC, the discovery of "how atoms might make up the universe as letters make up words and sentences", the idea of LOGIC, philosophy
"there was a general feeling that the kind of systematic derivations that existed in mathematics should somehow be applicable to at least some of the goings-on in the natural world"
physical processes being understood in the language of mathematics; Newton's Principia in 1687
libraries and encyclopedias
Gödels theorem
Turing machines
neural circuits in the brain and circuits in the electronic computer
even very simple programs—started off in the simplest way—could produce incredibly complex behavior. Patterns that if you saw them you’d say, “That must have been produced by something really complicated.”
once we start thinking in computational terms, we start to be able to ask some fundamental questions
Timeline of Systematic Data and the Development of Computable Knowledge
http://www.wolframalpha.com/docs/timeline/
A New Kind of Science (book)
http://www.wolframscience.com/nksonline/toc.html
The Ecology of Games
Gaming is play across media, time, social spaces, and networks of meaning; […] it requires an attitude oriented toward risk taking, meaning creation, nonlinear navigation, problem solving, an understanding of rule structures…
https://mitpress.mit.edu/sites/default/files/title...
THE ECOLOGY OF GAMES
Connecting youth, games and learning
edited by Katie Salen
«A generation is growing up in an era where digital media are part of the taken-for-granted social and cultural fabric of learning, play, and social communication.»
Emerging field of games for learning, need for interdisciplinary conversation
«Those immersed in new digital tools and networks are engaged in an unprecedented exploration of language, games, social interaction, problem solving, and self-directed activity that leads to diverse forms of learning. These diverse forms of learning are reflected in expressions of identity, how individuals express independence and creativity, and in their ability to learn, exercise judgment, and think systematically.»
Media literacy: ways of understanding, interpreting, and critiquing media; means for creative and social expression, online search and navigation, new technical skills
User participation, p2p, new forms of media communication
«Gamers expect that media are subject to player control.»
«All forms of media are increasingly being contextualised in an online communication ecology where creative production and expression is inseparable from social communication.»
– What forms of participatory practices do games and gaming engender for youth; which forms of learning are present, missing, or reinforced through gaming?
– What gaming literacties, or families of practice produced by games and gaming attitudes, do we see emerging?
– How does gaming act as a point of entry or departure for other forms of knowledge, literacies, and social organization?
– What barriers of entry into gaming and game communities exist, and what are the implications for those who haven’t been invited to play?
– What forms of knowledge, literacy and social organisation are being supported by a broad ecology of gaming?
– What forms of learning do we see emerging from the specific qualities of games (i.e., their status as play experiences, procedural systems, interactive and visual systems, etc.)? Which forms are emerging from the qualities, characteristics, and social practices of digital media more generally?
– Are video games presenting new pedagogies, or employing existing ones in an unfamiliar context and transforming them?
Mitzuko Ito
Kurt Squire: The learning merits of open-ended simulation or sandbox games; looking at video games not only as contexts for gaming but as doorways or catalysts for the aquisition of knowledge
Jane McGonigal: MMOs; an age of powerful networked collaboration
«Gaming is play across media, time, social spaced, and networks of meaning; […] it requires an attitude oriented toward risk taking, meaning creation, nonlinear navigation, problem solving, an understanding of rule structures, and an acknowledgement of agency within that structure.»
a stance of playfulness; creative, improvisational
«Gamers not only follow rules, but push against them, testing the limits of the system»
«There is no “one” game: the individual, social, and cultural motivations of any player affect what is experienced through play, and no two players ever experience the “same” game. This creates a challenge for those looking to games to provide a standardized context for learning.»
Games as systems in which people participate as gamers, producers, and learners
What Will Wright looks for when testing games: «Can I try?» – players getting excited to try the game, players understanding what to do, and feeling confident in their ability to play
a player who lacks confidence will rarely choose to play
The ability to SAVE; players feeling invested in the game experience and feeling that the time spent is valuable and meaningful
«Games as a productive literacy drives feelings of personal agency, affecting both life and thought»
Empowering young people to create content
«Want me to show you?» Players’ desire to teach others about the games they love
«How did you do that?»
feedback loops that cycle through levels of engagement, agency, mastery, expertise, and back again
Games are recognized by players as learning systems
A game has to successfully communicate to its players how to play; players trust the game to teach them in the process of playing; reading the rule book is a waste of time as the instructions mean nothing out of context
— How do players come to games in the first place?
Play is iterative, as is good learning
Gaming is a practice rooted in reflection in action, which is also a quality of good learning
Learning and Games
—
James Paul Gee
Good game design has a lot to teach us about good learning
Earlier learning theory argued that the mind works like a computer; humans think and learn by manipulating abstract symbols via logiclike rules, but newer work argues that people think and learn through experiences and not abstract generalisations
"People store these experiences in memory [...] and use them to run simulations in their minds to prepare for problem soling in new situations."
Video games recruit learning as a form of pleasure and mastery
Experiences useful for learning
– structured by goals
– immediate feedback during the experience
– interpreted afterwards
– opportunities to apply previous experiences and "debug"
– learning from peers; what worked and why?
goals, interpretations, practice, explanations, debriefing, and feedback
Social groups and learning; social identity as crucial for learning; the interpretation of the experience flows from the identity of being or seeking to become such a person (WoW guilds, online communities); the game is embedded in a social system
"Social groups exist to induct newcomers into distinctive experiences, and ways of interpreting and using those experiences, for achieving goals and solving problems."
"game design is also design for good learning, since good games are, at their heart, learning and problem-solving experiences"
"Any learning experience has some content, that is, some facts, principles, information, and skills that need to be mastered. So the question immediately arises as to how this content ought to be taught? Should it be the main focus of the learning and taught quite directly? Or should the content be subordinated to something else and taught via that “something else”? Schools usually opt for the former approach, games for the latter. Modern learning theory suggests the game approach is the better one."
Learning in context; designed problem spaces; goal-driven problem spaces
Models used for imaginative thought, learning, and action; when the real thing is too large, too complex, etc, to deal with directly
Models are basic to both human play, learning sciences and game design; simulation games are models; sometimes model making is integral to game play
Modeling is an important way to interrogate and generalize from experience
Microcontrol over objects in virtual space; feels like an extension of the human body; join virtual and real space
Embodied empathy for a complex system (scientists imagining themselves as tiny fireflies); human thinking and learning go beyond the processes inside your head; "distributed cognition/knowledge"
Cross-functional teams in modern workplaces; each team member has extensive as well as intensive knowledge (WoW)
Motivation and ownership
low price of failure encourage risk taking
competition is fun
collaboration is fun
cocreating game worlds; shaping the experience; ownership
producers, not just consumers
Both thinking and learning depend on emotions; learning involves not just the cortex but the limbic system, amygdala
Video games attach emotion to problem solving
We store information more deeply when it has an emotional charge for us; emotions help us focus and retrieve information from long-term memory
Inspire emotion through elements of storytelling
Situated meaning; relating words to actual experiences, actions, functions, problem solving; games put language in context, not like textbooks full of words and definitions; creates ability to apply the knowledge in practice
Gee: https://www.goodreads.com/book/show/342376.Situate...
In-game vs in-world: "I would never behave like this in real life"
The productivity of gaming environments for learning lie in the fact that players among themselves are free to figure out and create learning and teaching arrangements that work for them.
Education vs. Entertainment
—
Mizuko Ito
(author of https://www.goodreads.com/book/show/6528298-engine...)
incorporating gaming idioms into learning software
reforming existing social and cultural structures
the tendency to fetishize technology as a force with its own internal logic, standing outside of history, society and culture
technologies are in fact embodiments, stabilizations, and concretizations of existing social structure and cultural meanings
how can games contribute to systematic change in learning and education?
the design of a game has structuring but not determining effect on how the game will be played
media genres and participation genres
The focus on entertainment as a motivator tends to designate the role of games as a form of educational 'sugarcoating'
Gary and Douglas Carson: "None of us had degrees in education. We didn't want to go out and make all these pedagogical claims... Basically, our idea was to do products that we ourselves found interesting. (...) Whatever seemed fun."
"Media content is inseparable from the economic and structural conditions in which it is produced and circulates. Social change needs to be pursued at all levels of the circuit of production, distribution, and consumption, a daunting task for anyone aiming to transform the relations between technology, social stratification, and learning."
Opportunities for creative mobilization are expanding for a media- and tech-savvy generation
Shifting power balance
"If I were to place my bet on a genre of gaming that has the potential to transform the systemic conditions of childhood learning, I would pick the construction genre."
geeky/hacker-oriented play; a more participatory form of learning and media engagement
REMIX CULTURE


Jump Start 2nd grade
The Rhetoric of Video Games
—
Ian Bogost
(author: https://www.goodreads.com/book/show/68562.Persuasi...)
Associating video games with leisure is a by-product of misunderstanding the nature of play
"play is the free space of movement within a more rigid structure" (Katie Salen, Eric Zimmermann)
Play refers to the "possibility space" created by constraints of all kinds
Imposing rules does not suffocate play, but makes it possible in the first place; kids invent games based on the constraints of their environment
When we play video games, we "explore the possibility space its rules afford by manipulating the symbolic systems the game provides" and through that encounter the meaning of the game
Procedurality
Procedures (processes) are sets of constraints that create possibility spaces, which can be explored through play
"To write procedurally, one authors code that enforces rules to generate some kind of representation, rather than authoring the representation itself. Procedural systems generate behaviours based on rule-based models."
The ability to execute computationally a series of rules fundamentally separates computers from other media
Video games more frequently and deeply than other software exploit the property of the computer that creates possibility spaces we can explore through play (?)
Rhetoric; elegance, clarity, and creativity in communication
Success means effective expression, not necessarily effective influence
Procedural rhetoric: Video games can make claims about the world; not with oral speech, writing, or images, but with processes. Procedural rhetoric is the practice of effective persuasion (communication?) through processes.
Models of real and imagined systems
Open-Ended Video Games: A Model for Developing Learning for the Interactive Age
—
Kurt Squire
«As educational games leave the realm of abstraction and become a reality, the field needs to move beyond rhetoric and toward grounded examples not just of good educational games, but effective game-based learning environments that leverage the critical aspects of the medium as they apply to the needs of a twenty-first-century educational system.»
We need a better understanding of what players do with games and the way of thinking involved
Video game-based learning environments as designed experiences; we can use the capacity of sandbox games to recruit diverse interests, creative problem solving, and prouctive acts (creating artwork, game mods, building digital models)
The game should do something to suggest to students how the concepts they’re learning relate to phenomena in the world around them
Leave directions for where to go after playing the game
Suggest what a successful player can do to extend their interest beyond the game, such as a career
Through studying professions, we can create gamelike experiences that re-create the practicum
Problem-solving spaces in which the players must think creatively and collaboratively with a suite of digital tools
«Sandbox games are known for their status as contexts for creative player expression, with mulitple solution paths (their quality is judged according to their ability to deliver such an experience) as opposed to their ability to create a more-or-less common experience.»
«In these games, learning resembles a process for coming to understand a system, experimenting with multiple ways of being within that system, and then using that system for creative expression»
about creating spaces for knowledge creation and discovery
open-ended simulation games function as possibility spaces for their players to try on and inhabit; develop new ways of knowing, learning, and being in the world
«The games themselves are not stories, nor just abstract rule systems, but worlds built according to (implicit or explicit) values, visions, and ideas»
Educators and game designers task:
How to create spaces that ultimately exist for people to do interesting things? (Alice Robison, The “Internal Design Grammar” of Video Games)
Create contexts where players can generate meaning / give players contexts with which to THINK
gradually give them a sense of mastery of something complex
games are designed experiences
develop worlds that are WORTH UNDERSTANDING
academic/gaming culture in its infancy
Edutainment videos
study:
by the time a boy is 21 years old, he’s spent 10 000 hours playing video games alone
they live in a world that they create
their brains are being digitally rewired
they will never fit in a traditional analogue classroom
its boring, they control nothing, it’s passive!
Code learning resources
https://learnxinyminutes.com/docs/javascript/
https://dash.generalassemb.ly/
http://dontfeartheinternet.com/
https://www.sitepoint.com/premium/courses/build-yo...
https://www.udacity.com/courses/ud304
http://webdesign.tutsplus.com/courses/30-days-to-l...
https://www.udemy.com/introduction-to-web-developm...
The magic of computer programming
Computer programming may be as close as we get to magic in the real world: we type incantations into a machine, and—if the incantations are right—the machine does our bidding. To perform such magic, computer witches and wizards rely not only on words, but also on wands, potions, and an ancient tome or two. Taken together, these tricks of the trade are known as software development: computer programming, plus tools like command lines, text editors, and version control. Knowledge of these tools is perhaps the main dividing line between “technical” and “non-technical” people (or, to put it in magical terms, between magicians and Muggles). The present tutorial represents the first step needed to cross this line and learn enough software development to be dangerous—to be able to cast computer spells, and get the machine to do our bidding.
Inspiration: Websites and people (bookmarks 2013-2016)
Game-ish:
http://adarkroom.doublespeakgames.com/
http://thehorseraisedbyspheres.com/
http://orteil.dashnet.org/cookieclicker/
Websites:
https://activiabenz.com/BNZ001
https://www.gavinbrown.biz/info
http://www.staggeringbeauty.com/
http://codepen.io/juliangarnier/pen/idhuG
http://www.sevenbrieflessons.com/
http://sandberg.nl/sandberg-instituut (anchor links auto scrolling)
http://leaverou.github.io/animatable/
http://www.bloomberg.com/businessweek/design-confe...
http://gt-eesti.com/index.html
People:
http://juerglehni.com/works/scriptographer
http://www.coryarcangel.com/things-i-made/
http://kellianderson.com/blog/2015/11/the-book-is-...

http://jayisgames.com/games/dys4ia/
Dys4ia is an abstract, autobiographical Adobe Flash video game that Anna Anthropy, also known as Auntie Pixelante, developed to recount her experiences of gender dysphoria and hormone replacement therapy.

Portal, Simcity, Minecraft, +++
Wikipedia:
Portal (first-person puzzle-platform video game)
Zoo Tycoon (business simulation game)
Minecraft (sandbox game)
SimCity (open-ended city-building game)

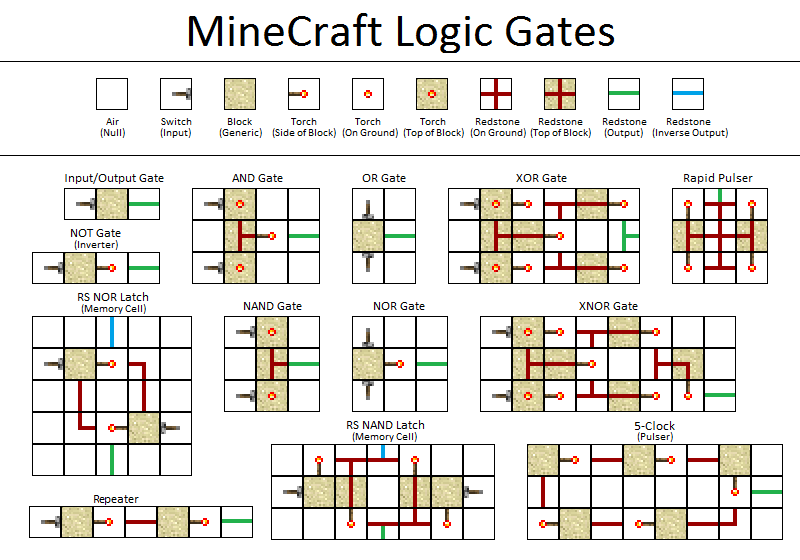
MINECRAFT: a logic circuit for a game of life cell










The Witness (3D puzzle game)

Monument Valley (puzzle game)

Fez (indie puzzle platform game)
MIT Education Arcade
The best educational games capture what’s already fun about learning and make that central to the game.
Design and Development of Games for Learning (link to edX course) 11.127x, Introduction to Game Design 11.126x, Design and Development of Educational Technology 11.132x
MIT's Education Arcade was designed to explore games that promote authentic and engaging play, not just gamification of existing learning structures. Their games teach maths and science.
https://twitter.com/EducationArcade
http://www.slate.com/articles/technology/future_te...
the best educational games capture what’s already fun about learning and make that central to the game
Gamification undermines what they see as the real opportunity for games to radically, albeit playfully, transform education. “If somebody comes to me and says, ‘I want to make math fun,’ I don’t want to work with that person, because they don’t think math is already fun.”
Whenever the arcade team brainstorms a game, by contrast, it starts by finding people who are passionate about math, history, science, or any other subject and asks what drives and engages them.
“Maybe they love solving puzzles with math or experimenting with science,” said Klopfer. “Maybe they like how understanding math and science make the world seem different, or more comprehensible. Tap into that thing people already find interesting, and enhance it in the game.”
The four freedoms of play: freedom to experiment, freedom to fail, freedom to assume different identities, and freedom of effort (meaning the ability to mix full-throttle effort with periods of relaxation and disengagement)
Real learning happens in moments of exploration
Learning to become less frustrated with things you don't understand
don’t tell users how the game works; let them find out for themselves
find out how the puzzle works and then solve it
early adopters of PCs naturally saw the computers as interesting environments to mess around in
so games are environments where you mess around
when computers became more ubiquitous this view changed(?) the PC came to be seen a utility instead, for consumption, not production
the landscape of educational gaming in the 1990s toward 2000: they didn’t make enough money
as an industry it’s still lacking, we still haven’t figured out what the right economic model for it is, but there is a growing awareness of the potential
as you progress in a game you can see what you've achieved; the game gives you feedback on your progress and an appropriate level of challenge
allowing you to experience the consequence of the skill you've acquired
SOCIAL INTERACTIONS
and their importance in learning, games having social power
Until the advent of the PC, there were many more games for playing with others than there were for playing alone. It is only very, very recently in the history of humankind that we have played games alone for hours.
Ian Bogost: Procedural Rhetoric
Different media rhetorics; visual rhetoric; digital rhetoric
All previous accounts of rhetoric are insufficient to embrace the particular mode of inscription that the computer offers us, which is the procedural mode
PROCEDURALITY: processes; ideas that are expressed with processes instead of images, speech or writing, or combinations of those media
A kind of model building; you see the argument through the process of testing the model
Rules of a system create a model of reality
Applications for new modes of rhetorical practice: The world is full of these weird complex systems and problems that we seem not to be able to get our head around using the media that we have traditionally used; images, speech, writing
Computers are intrinsically model building machines
What should happen next in games/internet worlds:
A true earnest engagement with the complex things that are going on in this world; not oversimplfication for easy consumption; don't always assume that the simplest way to say/learn something is the best (the dangers of TED talk rhetoric)
We live in a culture of simplicity
Games for learning are mostly still theory
The problem is institutional
Procedural intervention for demonstration
The idea of presenting complex information in a simulated form is appealing, but the reality is that we're so stuck in the old paradigm of media that doing anything different is impossible; organizationally impossible, not technical!
Games built to display a portion of a complex system
Procedural rhetoric is a theory or a design philosophy; a way of thinking about the process of translating systems in the world into representations of those systems in the computer
A framework through which to ask questions about what a particular situation might demand
Four freedoms of play; hard fun
Scot Osterweil + Eric Klopfer
1: freedom to explore; try things out, 2: freedom to fail; if there was a risk to failing in a game, we wouldn't play it, 3: freedom of identity; when we play we are trying on new parts of our personality, 4: freedom of effort; sometimes we need to play hard, sometimes we play relaxed, and we need the freedom to choose when; if someone is telling us to play hard it stops being fun
What makes games special?
Games are not just reward systems (like in gamification)
Games give players: Interesting choices/descisions, that have consequences, feedback in the game that is visible, measurable, immediate, they have clearly defined goals, sometimes different ways to win or no win state (like in minecraft, where you set your own goals)
As long as the game is offering you a system, you can be playful however you want in that system; whether you like hard fun or "giggle" fun
Instructional design
https://en.wikipedia.org/wiki/Instructional_design
"learning design"; the practice of creating instructional experiences which make the acquisition of knowledge and skill more efficient, effective, and appealing
Cognitive and behavioural psychology
Perception theory
Motivation theory
Postcapitalism
By creating millions of networked people, financially exploited but with the whole of human intelligence one thumb-swipe away, info-capitalism has created a new agent of change in history: the educated and connected human being.
As We May Think
Publication has been extended far beyond our present ability to make real use of the record.
by Vannevar Bush, 1945
http://u-tx.net/ccritics/as-we-may-think.html
http://www.theatlantic.com/magazine/archive/1945/0...
According to Bush the science has improved human life in many ways, but now we are becoming stuck because we cannot notice and apply the whole knowledge that has been reached and constantly grows; there is no time to grasp it all.
"Truly significant attainments become lost in the mass of the inconsequential."
"Publication has been extended far beyond our present ability to make real use of the record."
Discussing how our machines used to record our knowledge are used and will develop, like "the advanced arithmetical machines of the future" and the memex, a kind of machine that looks like a desk that uses association to process our information.
The human mind operates by association: "the speed of action, the intricacy of trails, the detail of mental pictures, is awe-inspiring beyond all else in nature."
Om kunsten å lese og skrive
Lesingen er en arena hvor forfatteren og leseren sammen oppfører et fantasiskuespill. Det er ikke bare forfatteren som er kreativ, men leseren også. Den gode forfatter vet dette og innbyr leseren til samarbeid.
"Lesingen er en arena hvor forfatteren og leseren sammen oppfører et fantasiskuespill. Det er ikke bare forfatteren som er kreativ, men leseren også. Den gode forfatter vet dette og innbyr leseren til samarbeid." – Wolfgang Iser
Man skriver bare halve boken. Den andre halvdelen må leseren ta hånd om.
(Readers are bound to be imperfect authors, pity them – Kurt Vonnegut)
"Jeg er overbevist om at det er helbredelse i uttrykksdriften. Og det uavhengig av om det er noe publikum."
"Forsøk å sette den skapende fantasi i sving, og du vil merke hvordan sjelen reiser seg som en stålfjær."
Å tvile på seg selv hører faget til
Det er fra det han har erfart at alt han skriver er hentet
Yeats sa at hvert menneske bærer i seg en scene, et eventyr, et bilde som er et symbol på dets hemmelige liv, og dette symbol, hvis mennesket grubler over det, veileder dets sjel.
"sin sjels skjulte mønster"
Å bruke lang tid på å lese, lese mange ganger om igjen samme bok, forme bokens verden i fantasien selv mens man leser

Melencolia I

Escape the Room
http://www.thestar.com/entertainment/2008/01/20/fo...
Modern room-escape games have their antecedents in the old point-and-click graphical adventures (Myst and its predecessors) and in the text adventures (Zork et al.) of the earliest days of computer games, where players explore the game's environment, solving its puzzles using discovered items and clues. Room-escape games strip the adventure genre right to its basics.
- simplicity
- played in the browser window
- indie genre
- "formal puzzle boxes" not meant to simulate reality
https://en.wikipedia.org/wiki/Escape_the_room
Escape the room, also known as room escape or escape game, is a subgenre of point-and-click adventure game which requires a player to escape from imprisonment by exploiting their surroundings. The room usually consists of a locked door, objects to manipulate, and hidden clues or secret compartments. The player must use the objects to interact with other items in the room to reveal a way to escape.



MOTAS: Mystery of Time and Space by Jan Albartus 2001







PORTAL!
Words Made Flesh
Executable code existed centuries before the invention of the computer in magic, Kabbalah, musical composition and experimental poetry. Symbols turn physical, and words are made flesh.
http://monoskop.org/images/e/ee/Cramer_Florian_Wor...
"Executable code existed centuries before the invention of the computer in magic, Kabbalah, musical composition and experimental poetry. These practices are often neglected as a historical pretext of contemporary software culture and electronic arts. Above all, they link computations to a vast speculative imagination that encompasses art, language, technology, philosophy and religion. These speculations in turn inscribe themselves into the technology. Since even the most simple formalism requires symbols with which it can be expressed, and symbols have cultural connotations, any code is loaded with meaning. This booklet writes a small cultural history of imaginative computation, reconstructing both the obsessive persistence and contradictory mutations of the phantasm that symbols turn physical, and words are made flesh."
An attempt «to show that algorithmic code and computations can’t be separated from an often utopian cultural imagination that reaches from magic spells to contemporary computer operating systems.»
The more abstract the code, the more speculative the meaning that may be read into that code
Hieroglyphs thought to hold divine powers before the Rosetta stone
The word made flesh, writing taking up a life of its own by self-execution, has been a utopia and dystopia in religion, metaphysics, art and technology alike.
the irrationality of rational systems as experienced by the computer user
Words becoming flesh, the symbolic turning physical – these are by no means recent phantasmagorias and speculations. The beginning of the Gospel of John in the New Testament reads:
1:1 In the beginning was the Word, and the Word was
with God, and the Word was God. [. . . ]
1:14 And the Word was made flesh, and dwelt among
us, (and we beheld his glory, the glory as of the only
begotten of the Father,) full of grace and truth.
This figure of thought, of a speech act that affects physical matter instantly and directly, is magical in its root.
A small cultural history of imaginative computation; symbols turning physical, words made flesh
Algorithmic code and computations can’t be separated from an often utopian cultural imagination that reaches from magic spells to contemporary computer operating systems
Transformation of symbols into action
A sequence of executable instructions
«The word made flesh, writing taking up a life of its own by self-execution, has been a utopia and dystopia in religion, metaphysics, art and technology alike.»
Executable code: from magic spells to contemporary computing
«Material creation from the word is an idea central to magic in all cultures; it is precisely what magic spells perform. Magic therefore is, at its core, a technology, serving the rational end of achieving an effect, and being judged by its efficacy.»
The idea of divine creation through the letter has its root in early Middle Eastern and Egyptian mystic cults
Gnosticism: theurgy, the invocation of divine powers for achieving material effects
https://en.wikipedia.org/wiki/Theurgy
Christianity’s theurgy: prayer!
Magic wasn’t considered occult until religion and later science and technology rivalled and marginalized it
The technical principle of magic, controlling matter through manipulation of symbols, is the technical principle of comuter software as well
IN THE BEGINNING WAS THE WORD
William Burroughs’ «language magic» and cut-up literature, language as a virus
Burroughs «semanticizes the mobilization of matter through symbols in the magical speech act»
BEAUTY MATERIALIZED IN NUMERICAL PROPORTIONS
Pythagorean harmony: founded on the idea that the world is organized in numerical proportions which are coded equally into music and mathematics
Pythagoras discovered the arithmetic principle of the musical octave by splitting the string of a monochord in half, and from that concluded that there was a mathematical harmony of the cosmos, he founded an aesthetic philosophy that closely linked art, science and nature
Pythagorean thinking: universal numerical code organizes both nature and art; describes harmony in the sense of beautiful numerical proportions as the guiding principle of the world
Umberto Eco calls this the «hermetic paradigm» (as above so below)
The source code of the universe, the numerical foundation of the cosmos
Mathematical modeling of music (Bach, Hofstadter)
Donald Knuth; teaching software development as an art rather than a science
(book: «Things a computer scientist rarely talks about»)
Mandelbrot fractals
«magic and Pythagorean thinking are two prototypes of programming and software, the former lacking rigorous concept of abstract mathematical symbol language, the latter lacking a concept of executing symbols.» the history of software begins where these coincide
Kabbalah: in hebrew, all letter correspond to numbers
«The Kabbalah effectively combined the Pythagorean idea of the world being composed of numbers […] with the magical concept of language as an agent that affects matter»
this concept in religion: god created the world through language
Kabbalah is a mystical scholarship aimed at retrieving the original power of the divine letters and words, and aims at applying this power practically
practical kabbalah is theurgy, i.e. magical rituals performed within religion as invocations of god
sefer yetzirah, the book of creation; the world created through letters and algorithm
letter combinations function as a straightforward algorithmic source code
proper computation! a model of creation through mathematical combinatorics
Ramon Llull inspired by ecstatic Kabbalah
ars as a missionary device? (llull was stoned to death by muslims)
Lull’s letters B-K as an example of programming language semantics
the ars is «a first prototype of modern symbolic logic in which logical statements are transformed according to purely formal rules»
Comenius’ Orbis pictus: a graphical interface for alphanumeric code developed from lullist computational encyclopedism
«the secularization of jewish kabbalah through llull» llullist science, leibniz and analytic philosophy -> machine computation and computer software
to what extent is relligion, metaphysics and speculative thinking still present in contemporary computer culture?
greek, roman and persian rhetoric
the i ching oracle and tibetan prayer wheels; computational writing
creating an abundenace of speech from a limited amount of material
«memorie» memorization system with imagined architectural spaces: the first implementation of a visual UI for alphanumeric codes?
«the concept underlying rhetoric is that any speech and writing can be created through formal instruction, and composition is a technique that can be learned by anyone»
CREATION AS THE PERMUTATION OF WORDS
Kuhlmann: «everything permutes, everything loves, everything seems to hate something»
Richard Stallman: free software and the GNU manifesto
«information wants to be free»
political semantics embedded into formal, digital code, by its virtue of boundless and lossless replication, that happens every time a program is run by (copied onto) the CPU
Stallman as «Saint Ignitius of the Church of Emacs»
GNU recursion (GEB infinite looping iteration of a statement)
GNU is Not Unix is Not Unix (ad infinitum)
the GPL «virus» of copylefted code
information: latin «impregnation» (incarnation???) «shaping», «instruction»
education
the GUI: Christianopolis (Andreae, rosicrucianism): all knowledge denoted in public mural paintings; Orbis Pictus (Comenius)
«Information is only what has an impact, reaching and impregnating its recipients just like the execution of a program code mobilizes matter.»
in christiana societas, the origin of the impregnation is heaven, the informant is called god
(Executable?) code as a materialization of the divine
code is concrete and physical, materially contains its own activation: permutations, recursions, viral infections
(permutations of language: Borges’ the Library of Babel; Kuhlmann’s Ars magna librum scribendi: «a universal letter combination machine designed to write all existing and potential books in the world»)
A game is an autonomous, self-contained world: removed from the pre-modern idea that computation and algorithms are a divine creation, the game can do without a reference to higher powers
A game is a process based on rules, a formal source code that can be expressed in logical language
Conway’s game of life; cellular automata
The Library of Babel: first sentence «the universe (which others call the Library)» echoes cosmological Lullism
Gödels theorem; the logical paradox that formal systems cannot fully describe themselves or prove their own consistency
Max Bense "information aesthetics": a computational theory of modern art
(also inspired by Leibniz, Llull)
the Bauhaus
psychogeographic computing
Tzara's cut-up method, how-to make a dadaist poem; algorithmic process
Gysin and Burroughs "ALL WRITING IS IN FACT CUT-UPS"
John Cage and the I Ching
oulipo: "game-like artificial restriction on writing"; "the algorithmic restrictions had to be compensated by imagination"
ARTIFICIAL INTELLIGENCE; the potentials and limitations of machine cognition
Kuhlmann on Llull's combinatorics: grasping "the true power from the universal book of nature that is hidden underneath it" and applying it to everything
algorithmic composition and artistic subjectivity as contradictory? (kuhlmann didn't think so)
technical and human subjective wit combined
"one could argue that human cognition is no more than higher-order formal computation" (searle!)
Scientology: the mind can be programmed like a computer; refashioning of occult and magical techniques into superficially "scientific" technology; pop science behaviouris, cybernetics, and linguistics
Burroughs and Scientology: language as a viral code yielding immediate physical effects
WHAT IS SOFTWARE?
A cultural definition of software
Distinction between software and hardware?
"computations": calculation and alogrithms performed in the medium of language itself or by mechanical/electronic devices; difficult to draw a clear line between software (symbolic-imaginary processing) and hardware (material processing)
Defining software as the system of algorithms fails to encompass the vast imagination from magic to codework; software is both material and practice ("to google")
"Isn't it a totally arbitrary distinction whether a circuit is hardwired into the layout of chip transistors, or whether the same logic is stored within a memory chip?"
idea of software as immaterial vs hardware as material needs to be suspended (?)
software history as intellectual history
algorithm and human imagination
"The cultural history of computation shows that it is as rich and contradictory as that of any other symbolic form. It encompasses opposites, algorithms as a tool versus algorithms as a material of aesthetic play and speculation, computation as inner workings of nature (as in Pythagorean thought) or God (as in Kabbalah and magic) versus computation as culture and a medium of cultural reflection (starting with Oulipo and hacker cultures in the 1960s), computation as a means of abolishing semantics (Bense) versus computation as a means to structure and generate semantics (as in Lullism and Artificial Intelligence), computation as a means of generating totality (Quirinus Kuhlmann) versus computation as a means of taking things apart (Tzara, cut-ups), software as ontological freedom (GNU) versus software as ontological enslavement (Netochka Nezvanova), ecstatic computation (Kuhlmann, Kabbala, Burroughs) versus rationalist computation (from Leibniz to Turing) versus pataphysical computation as the parody of both rationalist and irrationalist computation (Oulipo and generative psychogeography), algorithm as expansion (Lullism, generative art) versus algorithm as constraint (Oulipo, net.art), code as chaotic imagination (Jodi, codeworks) versus code as structured description of chaos (Tzara, John Cage).
Computation and its imaginary are rich with contradictions, and loaded with metaphysical and ontological speculation. Underneath those contradictions and speculations lies an obsession with code that executes, the phantasm that words become flesh. It remains a phantasm, because again and again, the execution fails to match the boundless speculative expectations invested into it. Cultural and political semantics result merely from its dull formalisms and their interference with daily life, from account balance statements to “end-user software.” Formalisms create semantics in a wholly different way than people expect from an allegedly “intelligent machine.” Computers therefore exist, as hacker wisdom says, to solve problems which we would not even be aware of having if not for the computers themselves."

What is code?
One, there’s no magic, no matter how much it looks like there is. There’s just work to make things look like magic. And two, it’s crazy in there.
How do computer languages work? by Eric Raymond
and
What is Code? by Paul Ford in Bloomberg Businessweek (animated infographic and beautiful background, A+++)
every program ultimately has to execute as a stream of bytes that are instructions in your computer’s machine language, but human beings don’t deal with machine language very well; doing so has become a rare, black art even among hackers
assembly languages (low level) are thin wrappers around machine code
but nowadays almost all code is written in a high level language
the source code of a program (the human-created, editable version) has to go through a translation into machine code before the machine can actually run it
compiled languages: get translated to binary by a compiler; most software is delivered as finished compiled binaries made from code you don’t see (in runnable files of machine code)
C and C++ is the most important of compiled languages (unix is written in C) — C is a language you use for building systems; it has the same role in computing that Latin did among Renaissance academics.
interpreted languages: depends on an interpreter program that reads and translates the source code on the fly (every time the code is executed, it has to be reinterpreted) and is slower than a compiled language (unix shells and lisp are probably the most important interpreted languages)
p-code or pseudocode languages: hybrid; like compiled languages in that the source code is translated to a compact binary form (but not machine code) which is what you actually execute; this code is called pseudocode and is simpler but more powerful than a real machine language; when the program is run, the p-code is interpreted (important p-code languages: python, perl, java)
cellular automata, conway’s game of life; the glider symbol
programming is fun, but the kind of fun that takes effort. effort takes motivation. you have to get a basic thrill from solving problems, sharpening your skills, and exercising your intelligence.
(but designers are problem solvers already! they enjoy that stuff!)
you need to have a faith in your own learning capacity
optimism!
NO PROBLEM SHOULD EVER HAVE TO BE SOLVED TWICE
- sharing culture among hackers
code is a representation of tiny switches being flipped
code is a means of harnessing the computer’s power
a programming language is really less like a language and more like a set of rules(?) — A language is software for making software. The standard library is a set of premade software that you can reuse and reapply.
"A programming language is a system for encoding, naming, and organizing algorithms for reuse and application. It’s an algorithm management system."
(algorithm: set of instructions for solving a problem)
"An algorithm can be translated into a function, and that function can be called (run) when software is executed. There are algorithms that relate to image processing and for storing data efficiently [...] Most algorithms come for free, already built into a programming language, or are available, organized into libraries, for download from the Internet in a moment."
how do transistors work at the electron level?
how does code control the light emitted by pixels on a screen?
coders "run the things that run the world"
Computing treats human language as an arbitrary set of symbols in sequences. It treats music, imagery, and film that way, too.
What is your computer doing right now? What are the steps and layers between what you’re doing and the Lilliputian mechanisms within? "Thinking this way will teach you two things about computers: One, there’s no magic, no matter how much it looks like there is. There’s just work to make things look like magic. And two, it’s crazy in there."
“Computer science is no more about computers than astronomy is about telescopes.” – Djikstra
Categorizing stuff to make it easier to keep track of: C to C++; object oriented programming; a way to name things and bits of code

Video (scroll down)
Articles
We spend hours designing for a medium that’s interactive and responsive, but we start by producing mockups that are static and inflexible. If great design is not only aesthetics but also how it works, then it’s time to make development part of the creative process.
A Dao of Web Design by John Allsopp, 2000
Calling for a change in how we design websites; inspired the responsive design revolution!
"What I sense is a real tension between the web as we know it, and the web as it would be. It’s the tension between an existing medium, the printed page, and its child, the web."
"When a new medium borrows from an existing one, some of what it borrows makes sense, but much of the borrowing is thoughtless, “ritual,” and often constrains the new medium. Over time, the new medium develops its own conventions, throwing off existing conventions that don’t make sense."
—
Responsive Web Design by Ethan Marcotte, 2010
The article that really kicked off the practice of responsive design among web designers. Fluid grids, flexible images, and media queries, to fit every platform.
—
No to No UI by Timo Arnall
About the downside of invisible interfaces; how invisible design propagates the myth of immateriality. A case "against seamlessness".
"Intentionally hiding the phenomena and materiality of interfaces, smoothing over the natural edges, seams and transitions that constitute all technical systems, entails a loss of understanding and agency for both designers and users of computing."
"To declare interfaces 'invisible' is to deny them a cultural form or medium."
—
A Look at Flat Design and Why It's Significant by Luke Clum, 2013
Flat design is not just for looks, it is a move away from skeumorphism, embracing the limitations of digital technology rather than trying to disguise them. Skeumorphism had some serious functionality issues.
—
Design Last by Rik Schennik, 2015
Content-First Design by Steph Hay, 2015
On the content-first approach for responsive web design. Last one uses examples from games.
—
Designing With Code by Jeremy Bell, 2012
Make development part of the design process! By a guy who went from being a developer to becoming a designer. "There was never an option to do both".
"The problem with Photoshop is that what's being created is acually a fiction." It doesn't translate accurately to code. "We spend hours designing for a medium that's interactive and responsive, but we start by producing mockups that are static and inflexible." Good design is not only about aesthetics but about how it works.
—
Spatial Interfaces by Pasquale D'Silva, 2015
Humans think spatially; imagine multi-dimensional models in our minds, to help understand the complex world around us. Software works as an extension of the human brain, so our interfaces should be spatial; live in the dimensions of space and time. D'Silva explains spatial design and proposes methods for doing so, showing examples where these methods are used well (along with some really bad examples)
"One can encode quite a lot of meaning using movements and space."
—
Atomic Design by Brad Frost, 2013
The forerunner article to his book by the same name. A case for the atomic design approach to websites; "we're not designing pages, we're designing systems of components"; 'design systems'; using chemistry as a metaphor.
—
Programming Sucks by Peter Welch, 2014
All programming teams are constructed by and of crazy people; all code is bad.
"The human brain isn't particularly good at basic logic and now there's a whole career in doing nothing but really, really complex logic. Vast chains of abstract conditions and requirements have to be picked through to discover things like missing commas. Doing this all day leaves you in a state of mild aphasia as you look at people's faces while they're speaking and you don't know they've finished because there's no semicolon. You immerse yourself in a world of total meaninglessness where all that matters is a little series of numbers went into a giant labyrinth of symbols and a different series of numbers or a picture of a kitten came out the other end."
—
Development is Design by Brad Frost, 2013
A case against the view that front-end development is something detached from the design process. HTML/CSS development is design. It is not programming, but it's still code. Include front-end development from the beginning of the process!
"It’s impossible for designers working in static environments to realistically articulate every device, user setting, and variable that effects how a design is realized."
"Front-end developers often exist in a weird purgatory, somewhere between the design world and the ultra-geek programming world. We serve as translators between these two worlds, and I feel it’s our responsibility to bridge this chasm between design and development."
—
Thinking Responsively: A Framework for Future Learning by Paul Robert Lloyd, 2015
About creating a framework, or set of design principles, for the responsive design practice.
Content first, modular components, etc. Mildly interesting.
—
A Richer Canvas by Mark Boulton, 2011
All paper-based design starts with paper. "Paper that has edges, ratios that can be repeated. A canvas. And here’s the thing. Creating layouts on the web has to be different because there are no edges. There are no ‘pages’. We’ve made them up."
On content first design and embracing the fluidity of the web.
—
Understanding Progressive Enhancement by Aaron Gustafson, 2008
Before responsive web design and content first there was "progressive enhancement vs graceful degradation".
—
Why physics needs art to help picture the universe by Frank Wilczek, 2015
"Many of the central ideas of modern physics are unfamiliar to most people. They can seem abstract and forbidding if they are introduced abruptly, in the strange contexts that are their natural habitat. That’s why those of us who try to bring those ideas to a broad audience must often work in metaphors and analogies."
Story of how science has collaborated with art, and how art has been inspired by science.
"Physicists often, and rightly, extol the beauty of their concepts and equations. On the other hand, humans are intensely visual creatures. It will be fruitful to use the modern resources of signal processing and computer graphics to translate those beautiful concepts and equations into forms that the visual cortices of physicists can grasp, and that people in general can admire and enjoy. We need, in particular, better ways to put ourselves in sensory contact with spaces of high dimension, such as the ones we meet in quantum theory and when handling big data. Awesome opportunities await modern champions of Brunelleschi’s spirit."
—
3 Powerful Lessons I have learnt as an Information Designer by Angela Morelli, 2015
1 It's all about the process (DIKW diagram etc)
2 Cognition is in the detail (why infographics are great, perception and cognition theories)
3 Beauty will save the world (beauty, joy, engagement, sense of wonder are a crucial part of designing information effectively; Kahnemann's System 1, the emotional/storytelling system)
How information design and data visualisation can help bridge the gap between scientists and their audiences.
—
Fuck Content by Michael Rock, 2009
Form without content is not just an empty shell; there is a misconception that design without deep content is reduced to pure style. "We seem to accept the fact that developing content is more essential than shaping it."
Paul Rand: "There is no such thing as bad content, only bad form."
"Stellar examples of graphic design, design that changes the way we look at the world, are often found in service of the most mundane content: an ad for ink, cigarettes, sparkplugs or machinery."
As a popular film critic once wrote, “A movie is not what it is about, it’s how it is about it.” Likewise, for us, our What is a How. Our content is, perpetually, Design itself.
—
The Role of the Web by Andrew Hinton, 2015
The Web and the intentions behind the development of it, hyperlinking (HTTP), "the most public space in the world"
"If we measure reality by where meaningful human activity takes place, these places are not merely “virtual” anymore. They are now part of our public infrastructure."
—
Not Just Unicorns: A Designer Beastiary by James Reffell, 2013
Just for fun, comparing the variety of new roles of the graphic designer to mythological creatures.
—
The Myth of the Myth of the Unicorn Designer by David Cole, 2013
The myth is holding back our field and deserves to be debunked. "Picking up Python won't make you forget how to kern." A unified process fosters better work. Why are some designers so eager to place limitations on their potential?
Also: Designers Will Code
"the ability to implement your vision is the hallmark of great craftsmanship. It teaches you both the limits and the possibilities of your medium."
"We spend hours designing for a medium that’s interactive and responsive, but we start by producing mockups that are static and inflexible. If great design is not only aesthetics but also how it works, then it’s time to make development part of the creative process."
The question isn't "should designers code?" but "how can code work in a way that empowers designers?"
—
The Web Aesthetic by Paul Robert Lloyd, 2012
"As we enter the third decade of the web’s existence, we should be gaining a sense of what works, and what doesn’t. We should now have the confidence to choose which aspects of other media and platforms to take inspiration from, and which to ignore. We should be inspired by the conventions of other media, but no longer governed by them."
—
A Simpler Page by Craig Mod, 2011
On the design of digital vs physical books; the Bibliotype template for user customisation of long form reading
—
The Web's Grain by Frank Chimero, 2015
Witty essay on the challenges of visually responsive design; the web's grain is dictating how we design websites and that's not a bad thing that we should be fighting; embrace the limitations, treat the web as a material to build with.
"It is control versus discovery, uniformity versus multiplicity."
Bicycle bear website analogy: "it is very impressive that you can teach a bear to ride a bicycle, and it is fascinating and novel. But perhaps it’s cruel? Because that’s not what bears are supposed to do. And look, pal, that bear will never actually be good at riding a bicycle.”
Edgelessness in web design:
– An infinite scrolling canvas
– Blurred lines between disciplines working on a project
Media queries as points of reassembly rather than "breakpoints"
—
What Screens Want by Frank Chimero, 2013
"We need abstractions, otherwise we’d be writing code in machine language or Assembly, there’d be no work designing interfaces, and users wouldn’t understand much unless they took the years to learn everything from the ground up."
"With enough time and exposure, a user can shed the padding and metaphors that become dead weight, like taking the training wheels off a bike."
The debate concerning flat design vs skeumorphism is irrelevant; the screen doesn't care either way. "Web and interaction design are just as much children of filmmaking as they are of graphic design."
Flux, the capacity for change; designing to manage this capacity. "Movement, change, and animation are a lot more than ways to delight users: they are a functional method for design."
"People believe there’s an essence to the computer, that there’s something true and real and a correct way to do things. But—there is no right way. We get to choose how to aim the technology we build. At least for now, because increasingly, technology feels like something that happens to you instead of something you use. We need to figure out how to stop that, for all of our sakes, before we’re locked in, on rails, and headed toward who knows what.
One of the reasons that I’m so fascinated by screens is because their story is our story. First there was darkness, and then there was light. And then we figured out how to make that light dance. Both stories are about transformations, about change. Screens have flux, and so do we."
—
Meet Generation Z by Adam Renfro, 2012
On digital natives and learning; trends and characteristics. A writeup of this list.
—
Continuum by Jeremy Keith, 2014
The web is not a platform. It’s a continuum.
"It is entirely possible—nay, desirable—to use features long before they are supported in every browser. That’s how we move the web forward."
Program or be programmed
We are intimidated by the whole notion of programming, seeing it as a chore for mathematically inclined menials rather than a language through which we can recreate the world on our own terms.
When human beings acquired language, we learned not just how to listen but how to speak. When we gained literacy, we learned not just how to read but how to write. And as we move into an increasingly digital reality, we must learn not just how to use programs but how to make them.
Programmers will shape our future world, and then in turn the technologies themselves will shape us.
(Fletcher «first we shape our tools, then our tools shape us»)
Networked activity -> shared thinking, an extension of human consciousness
«A society that looked at the internet as a path toward highly articulated connections and new methods of creating meaning is instead finding itself disconnected, denied deep thinking, and drained of enduring values.»
The net and social media: a mash and mix of everything, indiscriminate, drowning, mob behaviour, thoughlessness, distraction over focus (it doesn’t have to be this way!)
We are in danger of losing meaning
We have to become conscious participants
Programmed into our network, some unconsciously, are biases and agendas
Media are biased towards sets of behaviours, but we mostly aren’t conscious of this
«Just as we think and behave differently in different settings, we think and behave differently when operating different technology.»
We know how to use programs to write, but not how to write programs; this means we have access to the capabilities given to us by others, but not «the power to determine the value-creating capabilities of these technologies» for ourself
Computers discourage us from using some of our complex higher cognitive abilities; because they can do it for us
We don’t know what we are asking machines to do or how they are going to go about doing it
Computer code is biased away from continuous time, from the local and toward dislocation, toward choice between yes/no-on/off-0/1, a reduction of complexity,
«Our devices and, by extension, our nervous systems are now attached to the entire online universe, all the time.»
In the translation from the blurry and nondescript real world to the absolutely defined and numerical digital world, something is lost. How exact is enough?
In the digital world we are forced to make choiced that sometimes aren’t nuanced enough; married or single? Straight or gay? «The more we learn to conform to the available choices, the more predictable and machinelike we become ourselves.»
Our choices narrow our world
Our digital tools often oversimplify nuanced problems
On easily accessible information and answers: Actually searching in the real world ppromotes experiental learning, it recreates the process of discovery, putting the researcher through the motion of cognition rather than simply delivering the bounty
Abandoning academic disciplines because they take too long
We get impatient and equate oversimplified impressions with real knowledge and experience
Decreasing the perceptual ability of humans?
(The digital world is a SIMPLIFIED version of the real world; it offers new opportunities but also takes a lot out of the experience; related to INFOGRAPHICS; simplifying big information)
«While [simulation technologies like MP3s] are poor substitutes for the full spectrum of nature, they are great models for particular systems that we would have no way to isolate from their contexts in the real world.»
Digital simulations are numerical in nature; limited by design
«No matter how detailed or interactive the map gets, it cannot replace the territory.»
On the Web as IRL, everything is connected (kind of)
Walter Benjamin, art reproduction, «the same way Benjamin would have the printed art book inspire us to visit the original work in its real world context, our digital abstractions work best when they are used to give us insight into something quite real and particular.»
Abstract symbol systems and representations are nothing new: «We have stuff, we have signs for stuff, and we have symbols of signs.» We shouldn’t get so entranced by signs that we lose sight of the here and now.
The social bias of the medium rejects the business bias of any particular venue
Social, sharing, openness bias
Digital technology is biased against fiction and toward facts, against story and toward reality
Information exchange; society getting stronger through the natural selection of memes (ideas that spread)
Brands using fiction to sell us stuff, camouflaging the reality of where it’s coming from. Digital technology broke this; «read-write» replacing «read-only» books, radio, tv
Myths and narratives will always be deconstructed, and mistruths eventually corrected
«The bias of our interactions in digital media shifts back toward the nonfiction on which we all depend to make sense of our world, get the most done, and have the most fun. The more valuable, truthful, and real our messages, the more they will spread and better we will do. We must learn to tell the truth.»
«While our digital mediaspace is biased toward a shared cost structure, our currency system is not. We are attempting to operate a twenty-first-century digital economy on a thirteenth-century, printing-press-based operating system.»
In 1970, there was no difference between programming a computer and operating one. Computers are «anything machines»!
«As the mystery of computers became the science of programming, many other mysteries seemed to vanish as well. For the person who understands code, the whole world reveals itself as a series of descisions made by planners and designers for how the rest of us should live. […] Once the biases become apparent, anything becomes possible. The world and its many arbitrary systems can be hacked.»
Communicating and sharing is bad for business, so interfaces were made more compex to discourage this. The real workings of the machine was buried. The easy command-line interface was replaced with clicking, dragging, pointing and watching.
The Wizard is doing the installing on Windows, and we are told not to look behind the curtain.
Digital technology gives us the ability to create virtual life!
«We are intimidated by the whole notion of programming, seeing it as a chore for mathematically inclined menials rather than a language through which we can recreate the world on our own terms.»

london

Astrolabes, sundials, armillary spheres
https://en.wikipedia.org/wiki/Armillary_sphere
https://en.wikipedia.org/wiki/Astrolabe
https://en.wikipedia.org/wiki/History_of_sundials








The Craftsman
Craftsmanship names an enduring, basic human impulse, the desire to do a job well for its own sake.
"Material culture": instead of looking at objects as worthy of regard in themselves, treat the shaping of such things as mirrors of social norms, economic interests, religious convictions; discount the thing itself.
- What does the process of making concrete things reveal about ourselves?
People can learn about themselves through the things they make.
Craftsmanship: the skill of making things well
"Craftsmanship names an enduring, basic human impulse, the desire to do a job well for its own sake."
The craftsman's consciousness of materials, leaving traces of herself in inanimate things
"History has drawn fault lines dividing practice and theory, technique and expression, craftsman and artist, maker and user; modern society suffers from this historical inheritance."
Ritual as a kind of craft; it requires skill and needs to be done well; the craft of ritual makes faith physical
Shakespeare's Coriolanus: "I am my own maker."
Craftsmen's labour is practical activity, but not simply a means to another end
Greek: demioergos: craftsman; cheirotechnon: handworker
What arouses the motivation/ desire to work hard and well? Morality; working for the community? Competition? No?
Japan: "a nation of craftsmen"
Typical of the craftman's approach is that you think and do at the same time. You create, revisit, do, redo, and redo again.
The difference between brute imitation of procedure and the larger understanding of how to use what one knows is a mark of all skill development.
Most knowledge craftsmen possess is tacit knowledge; people know how to do something but they cannot put what they know into words. Craftwork establishes a realm of skill and knowledge perhaps beyond human verbal capacities to explain.
One solution to the limits of language is to substitute the image for the word.
Zen buddhism
Trial and error; craft activating pur sense of inadequacy
Perfection, originality and individuality
Who can explain what's happening?
Can you truly understand something intellectually if you cannot do it well practically? Some things are beyond words
Will machines allow for perfection in human craft? In theory computers allow for mathematical perfection, but human error comes in the way
John Ruskin, the romantic craftsman
Cultures form around highly specialised skills; fraternities, guilds, intimate workshops
Following technological development and working WITH the machine, instead of against it or letting the machine do the work for you by automation
Material consciousness
"Are we aware of words in the way we feel an intestine by touch?"
Sennett's proposal: We become particularly interested in things we can change
Metamorphosis(change in procedure), presence(leaving a maker's mark; decoration or imperfection), and anthropomorphosis(when we impute human qualities to a raw material)
Plodding craft labor is a means to DISCOVER it.
User-friendly methods inspire instant confidence
False security: "the computer understands the answer but I don't think you understand the answer"
Spellcheck that doesn't teach you why one grammatical construction is preferable to others
What motivates us to pursue a demanding path?
Curiousity
"Transitional objects": things we change(?)
Uncertain or unstable experiences (that we sense we might be able to improve?); believing in correctness drives technical improvement; curiousity about transitional objects evolves into definitions of what they should be; the belief in and search for correctness in technique breeds expression
Ability to recognize mistakes and learn from them; having a standard of correctness that our definitions and descisions are based upon; in order to improve and eventuallt get them right the craftsman has to be willing to make these mistakes
Technique develops by a dialectic between the correct way to do something and the willingness to experiment through error
Create messes in order to understand working procedures
How do we judge whether a particular action is worth concentrating on?
Concentration and rythm: rythm and commitment, rituals repeated become persuasive
Expressive instructions; show, don't tell
Language struggles with depicting physical action
Re-imagine vulnerability, sympathy with the apprentice
Metaphoric language, giving human qualities to things (persian recipe, japanese kawaii; anima, inner being just like humans)
Arousal: how intuitive leaps happen
Intuition begins with the sense that what isn't yet could be; by feeling frustrated with a tool's limits or provoked by its untested possibilities
Trying out, experimenting, discovering lets the maker experience wonder
Resistance and ambiguity; if you try too hard, you won't hit the target
Too much resistance might cause frustration and lead us to give up, but some skills allow people to dwell productively in frustration:
Reformatting/recasting the problem
When something takes longer than expected, stop fighting it. The good craftsman is patient and capable of staying with frustrating work.
Selecting an aspect of resistance that you can work with
Resistance awakes imagination (adobe???)
Improvisation as craft
The desire to do good work vs the ability required
Everyone has rougly equal raw abilities starting out: Social conditions shape our motivation/aspiration for quality in a field
Pursuit of excellence; learning how to use obsessional energy well
The relentless pursuit of excellence as a badge of distinction
Vocation
The gradual accumulation of knowledge and skills and the ever-stronger conviction that one was meant to do this one particular thing in one's life
Nearly anyone can become a good craftsman
Work and play; not opposites!; the thread of craft
Play teaches children to be sociable and channels cognitive development; instills obedience to rules but counters this discipline by allowing children to create and experiment with the rules they obey
Friedrich von Schiller: "On the aesthetic education of man"
When utility rules, adults lose the free curiousity that occurs in open space of play
Erik Erikson (writings on play)
The capacity to question what is; curiousity; problem finding and problem solving!
John Dewey: "Both work and play are equally free and intrinsically motivated, apart from false economic conditions which tend to make play into idle excitement for the well to do, and work into uncongenial labor for the poor. Work is psychologically simply an activity which consciously includes regard for consequences as part of itself; it becomes constrained labor when the consequences are outside of the activity, as an end to which activity is merely means. Work which remains permeated with the play attitude is art." (Democracy and Education)
Good craftsmanship implies socialism
John Ruskin, William Morris
Pride in one's work lies at the heart of craftsmanship as the reward for skill and commitment
Skills that mature over time
Slow craft time enables the work of reflection and imagination
Participate
Participatory designers enable, aggregate, transform, and distribute user content
Graphic design is often about control; of the message, type, concept; participatory design is not and requires user content for completion; open-ended generative systems
The "amateur creative": people are no longer content to be passive consumers
Participatory designers enable, aggregate, transform, and distribute user content
The open source and copyleft movements
Without the free circulation of content, participatory culture cannot exist
It is the happiness of belonging that drives users to contribute
Participatory design as dialogue: democratic expression is strengthened and threatens traditional business models
Jenkins on participatory culture: "The reassertion of practices and logics of folk culture in the face of a hundred years of mass culture"
Jonathan Puckey on Adobe applications: "Standard tools lead us in specific directions, because they only offer certain possibilities. It seems strange that we accept the restrictions that companies offer us."
Use the computer to create your own tools
Jeff Howe: "Make designs simple, clear and modular. People have varying time for involvement."
Ije Nwokorie (Wolff Olins): "(Graphic) Design is about making sense of complexity and disorder and making that usable and useful to people."
Andrew Blauvelt: "Crowdsourcing logo designs isn't as interesting as crowdsourcing knowledge."
Programming is the designer's new literacy
Code can seem intimidating, but it's a language, that you are speaking to solve a problem. It is not an inhuman entity, but a language, and is marked by its maker. The voice of the individual author shows in code.
Keetra Dean Dixon: "Designers during the 1950s and 1960s were able to be self-reliant in a way that technology doesn't allow now."
Informotion: Animated Infographics
Humans process visual data quicker and more naturally than abstract textual information. Infographics shorten the path to understanding and in many cases makes it possible in the first place.
«The strength in images is very often in simplicity and in reducing things to the basic requirements rather than trying to dress it up too much»
Findings in brain research demonstrate that communication via several channels of perception can significantly improve the absorption of information. Information graphics present part of the content on a visual level, which the brain can decode faster and store better than it can with abstract text or unclear photographs alone.
There is so much potential in this field with new technology! We can make almost any kind of infographic possible on the computer, we just don’t know how yet; designers lack knowledge
Who selects what information is to be shown?
What is the story?
What is the core message and what is the producer trying to achieve?
How do I create a viable plot?
Who writes the text and is it read in a way that suits my animation/visuals?
Are my comparisons appropriate and comprehensible enough to be grasped immediately?
The field of information graphics calls not only for the abilities of a graphic designer but also for those of a director or journalist.
Humans process visual data quicker and more naturally than abstract textual information. Infographics shorten the path to understanding and in many cases makes it possible in the first place.
When creating any information graphic, one must first understand the content, then process the data correctly, and ultimately choose an appropriate form to represent it.
Infotainment!
An object is never just seen: the viewer’s surroundings, time and site, events and states of mind always play a role.
In order to design information in such a way that it can be absorbed despite the limitations of our sense organs, every designer concerned with communicating specific content and especially communicating information should know the principles of and ideas behind the psychology of perception. (Perception: the sensory awareness of physical stimuli coming from creature’s outside world)
Information is constantly compared to constructs or schemas stored as part of one’s inner world of ideas.
Four theories of perception for the practice of visual communication:
- Theory of expectation
— People see what they want to see; when opinions change, perception changes. An understanding of the target audience’s previous knowledge and media competence should be developed.
- Theory of structure
- Theory of empathy
- Gestalt theory
— A gestalt is a group of elements in which the whole is more than the sum of its parts; a unity. (the smiley) Elements relate to each other and add to their meaning in a way that does beyond the original information.
During visual perception, model-like images (gestalt images) are produced in the brain. GESTALT LAWS
Often the eye feels magically attracted to depictions produced by observing the Gestalt laws. Our brain is constantly searching for patterns.
«Information graphics present complex facts synoptically—that is to say, at a glance.»
«All graphic elements in an information graphic convey information; everything else is superfluous.»—Edward Tufte
… (some info on screens and pixels and dpi which is just plain wrong and makes me doubt everything else in this book)
There has to be a well thought out narrative concept to entertain the viewers and keep them interested for the duration of the animation.
WORKFLOW
1) Researching the subject adequately
2) Adressing the target audience
3) Deciding what key messages will be communicated
4) Finding the appropriate form of presentation
5) Considering the medium and the restrictions or possibilities it implies
Interactive web applications, infotainment
Construct a narrative plot line
Sounds can reduce visual complexity, conveying information through the auditory channel
Focusing the viewer’s attention via movement and colour
Debbie Millman interviews
We must be communicators of the world. We help other people see things. This is at the heart of what we do.
PETER SAVILLE
"Our lifestyles now are a kind of cheap version of what was formerly privilege."
"I believe that good design is fundamentally orientated around truth, and once it loses its truth, you've lost it completely. The semiotics of good design imply that if we've redesigned a magazine or a hotel or a hospital, it is now better; that new problems have been solved; that new challenges have been addressed. In contemporary projects, we're often not making things better, we're just making things different. [...] It's just decoration. Design is losing its essential values because it's being used for the wrong purposes."
"We must be communicators of the world. We help other people see things. This is at the heart of what we do."
"Try to find work that has meaning. You have to help invest meaning into the work."
"You've got to like what you're doing, and then you do it well. You've got to like what you're doing, and you have to put meaning into it for others."
JAMES VICTORE
the designer as a master communicator who has an obligation to inspire social change
"I like what I do. But I am worried about what the state of the profession will be in the future. I'm worried about the state of the world."
JOHN MAEDA
Simplifying complex systems
On a quest to whittle down the sometimes bewildering intricacies of software and interactivity in an effort to "humanize" technology
Reducing things to a minimum as a natural reaction to the complexity of his own life
PAUL SAHRE
"Graphic design is, at its core, more of an altruistic activity. You're helping someone else express a message in an appropriate way, or in a way that's memorable. But I strongly believe design is a dichotomy. Design is supposed to be about something else, and not about you; but I think the only way it's actually any good - and to get people to care about it - is if it's also about you at the same time."
LUCILLE TENAZAS
At the heart of her work is a rigorous exploration of both the magical and the logical, and what she herself describes as a lifelong interest in the complexity of language and the overlapping relationship of meaning, form and content
STEPHEN DOYLE
"I love that design is a way to translate a language for an audience. It's a way to interpret words and messages and stories and narratives and ideas, and put them in front of people in a way that makes it easier for them to understand."
"There's a kind of academic literacy about us and our approach."
ABBOTT MILLER
"First and foremost, I believe you must have a strong idea about your work. For me, the interesting part of design is feeling confident about the content and the approach, and then struggling with form. After all the conceptualization, then you create form, and form is very unpredictable. I think that form is motivated, or rationalized, in a lot of my work and that the design is fairly intellectual."
MASSIMO VIGNELLI
"Designers take care of everything around us. Everything that is around us [...] has been designed by somebody. I think that it is my responsibility to make the work better than it is. That is my number one priority. The second priority is to decrease the amount of vulgarity by replacing the vulgarity with things that are more refined."
Thesis draft
-> new page
Magic as metaphor
The feeling of having magic powers that I experienced when I first started coding; writing letters, numbers, and symbols, and seeing them turn into visual shapes by one click of the mouse; how I can learn a simple language to talk to the computer and have it do cool things
Like a magical language to communicate with machines! Coding languages of today have their root in ancient esoteric traditions; the binary number system used in every digital computer today, formally put together by Leibniz, was originally inspired by the I Ching
(Myth storytelling)
(Magic themes in games)
(Digital technology seen as something magical; the installation wizard, invisible interfaces)
What is fun? The evolutionary purpose of play
Understanding of our environment increases our chances of survival
We learn about it by playing around, learning by doing
Games are systems of rules that facilitate play
I want to use game mechanics in information design to awaken curiousity and motivation; seductive interaction design
(My illustration background? Storytelling, visual communication, visual learners)
(Online code learning resources and tutorials do not/rarely cater to visual learners)
(«the business of learning is inseparable from that of living your life» quote)
(Homo Ludens)
What is playful about coding, the ideas generated out of the craft, knowing the material well and being able to play around with it and experience a kind of flow
I want to create an experience mainly for designers to show them that coding is not necessarily maths and programming, CSS is closer to paragraph styles in InDesign which is a concept graphic designers already understand
(Relating code to craft and what graphic designers are already familiar with)
(Letterpress)
My illustration background; originally wanting to tell stories through images, coding allows me to combine a lot of my original interests from before I got into design. I think found my purpose as a designer; I think my strength lies in understanding complex systems and translating them into visual representations; I’d like to work with educational material/technology; games for learning
(Kelli Anderson quote on learning while working)
(My thoughts on wanting to explore the world through my work and not get stuck «decorating», making pretty logos)
The reasons graphic designers don’t get into coding? It’s intimidating, if you’re not familiar with it it’s hard to know the huge differences that exist between different programming languages; web development is called markup language, CSS is not programming per se. The false division between left/right brained thinking, the creative vs analytical; because of these divisions some seem to have a lack of faith in their own abilities because they are «more creative» and were never good at maths
(Graphic design sudoku)
(Math wizards)
I think more graphic designers should be getting into coding; learning to use coding as a design tool and treating it as a craft. It makes more sense to learn to work directly with the material of the medium we are designing for, than to create static mockups and storyboarding how interactions are going to happen; I think designing for the web we should at least have an understanding of what’s possible and be able to communicate effectively with the developers
(The architect and the carpenter - Schell)
(My experience working as front-end developer for other graphic designers)
The separation between designer and developer in the field today and the graphic designers’ tendency for static thinking. The Web is a medium still evolving, borrowing a lot of design traditions from print that we should learn to let go; it has its own afforances and limitations that we should work with, not against.
(The Web’s Grain)
(Pixel perfection to graceful degradation to progressive enhancement and full reponsivity/fluidity)
There is an untapped potential in web design; the «interactive bandwidth» of the web that static PDF designs are not taking advantage of; a different type of designer, a new categorisation?
(The unicorn designer and my own feeling that people expect me to pick one direction and specialise)
Infographics are increasingly being made interactive, but this way of communicating information visually should not be limited to data and statistics, it seems to me like there is still so much potential!
(Link to good examples I’ve found during my research? «What is code»-article)
Participatory design?
Game mechanics used in infographics, interactive information design, illustration
Gamification; ideas from games (not even game mechanics) like points and achievements, being added to boring things to make them more fun; it’s empty and manipulative, often used by companies to make more money off users
Games in 21st century education; time put into gaming worlds (McGonigal)
The game as preparation for future learning («learning how to learn»); a good game allows you to build your own understanding as you play and discover the rules of the gameplay for yourself, developing your intuition. I wanted to create a game-like experience in the sense that you feel like you brought yourself to the point of «I understand!» instead of being instructed to do something until you get to the point of «Ok, please stop, I get it»
(«Experience is the best teacher»)
Code learning resources today; the lack of play on codecademy.com; tutorials that give you step-by-step instructions, but when you try to do your own thing you get a red error message. Not everyone know how to open a code editor to create their own files and start trying stuff out at that point in their learning, so it’s better if the learning tool caters to this need. Most (all?) resources today are missing the playful and creative aspect which is so important for being a successful coder. It’s not enough to learn the syntax.
Code learning resources seem to mostly have been created by people who know what they’re teaching very well, and therefore might not understand the starting point and needs of a beginner (what do I wish had existed when I started out); they’re overwhelming and inaccessible (like secret societies for magicians? ILLUMINATI!!!)
_ _ _
ADD:
The WWW and Berners-Lee original vision for it as a platform of free information, a virtual library
created for the purpose of sharing information
The free software movement and open source(ry)
Program or be programmed; taking charge of technology which is such a big part of our lives
Democratisation of the medium
21st century education and generation Z learning
Coding more creative, freedom to experiment, than what we do through Adobe programs; raw material
SVG; making the entire game in only html/css/js/svg for it to be only code and in theory the player can influence everything on the page through code; also showing the potential of CSS (csszengarden?)
Games as artform
Jonathan Blow
Not «make learning fun» but identify what’s already fun about learning this topic and make that central to the game (MIT course)
——————————————————————————
28/3 from Theo template:
INTRO:
WHAT (preview and synopsis of the project)
Graphic designers and code
Intimidating digital technology
The feeling of having magic powers
Code turning into form
Like a puzzle
WHY (rationales for selection of project)
What if I could learn the periodic table the way I learned the name of every single pokemon without even trying
My original wish to become an illustrator, storyteller; coding allowing me to become a facilitator/curator of experiences rather than just one-way visual communication
«The less of a division between work and learning, the happier I am»: Information design allowing me to explore the world and not be stuck
What is fun?
How do I awaken curiousity? Motivation?
HOW (structure and methodology of the following)
Strategy, conceptual framework, research, analysis, literature
Critical questions (my own or from research?)
Method and process («relational»)
Design as learning (Dorst)
Synthesis of code learning resources (css tutorials) and puzzle games (escape the room) (+ sandbox/simulator/adventure game inspired)
Target audience: me 4 years ago
Test group: BA students (1, 2, 3) in graphic design and illustration
Semi-structured interviews with practitioners in the field (css-teacher, graphic design students, computer scientists)
My own personal experience with learning to code, and briefly with teaching front end development to graphic designers («programming is like magic», «coding is like graphic design sudoku»)
Observing peers using existing code learning resources vs observing peers playing games
Experiencing peers’ aversion to coding and lack of faith in their own abilities because «coding is for math wizards»
—
BACKGROUND:
THE LARGER PICTURE (locate your idea in your field, relevant history)
Graphic designers and coding
The state of the field today; the separation between designers and developers, designers’ tendency for static thinking, print traditions that we can let go of in web development, a new medium with its own affordances and limitations, still evolving
The unicorn designer
(SHOULD designers code?)
New kind of thinking required for interactive graphic design?
Untapped potential in web design
Infographics and edutainment
Informotion and participatory design
Gamification and what’s wrong with it
Games as artform, interactive illustration, storytelling; different from a book or a movie
Games for learning
The state of games today (games for money, manipulative games, escapist games)
The WWW and Berners-Lee original vision for it as a platform of free information, a virtual library
The free software movement and open source(ry)
Program or be programmed; taking charge of technology which is such a big part of our lives
Democratisation of the medium
21st century education and generation Z learning
THE SMALLER PICTURE (survey the research relevant to your field)
My own experience and journey into web development from a craft-based education in graphic design
The feeling of expectations for me to pick a direction (code OR design, not both)
Am I becoming a game designer now? What’s the difference? Using game mechanics in interactive information design and illustration
—
DESIGN THINKING/CONCEPTUALISATION:
OBSERVATIONS/DISCOVERIES
Coding experiments very fitting as game mechanic («spells», like having magic powers, a magical language for communication with machines)
The game as preparation for future learning («learning how to learn»); building your own understanding and discovering the rules of the game(play) for yourself
Sequential/holistic learning (also relational) vs modular
The lack of play in code learning resources
The similarity between coding and letterpress
Coding as a craft, more so than whatever us graphic designers these days are doing in InDesign or Illustrator, more creative, freedom to experiment
TESTS/EXPERIMENTS/PARTIAL PROJECTS
Getting to know SVG
Realising the potential of CSS
LEARNING OUTCOMES (back to a for as many rounds as you need to demonstrate your design thinking, and eventually your project)
Ideas generated through working directly with code as material
Learning by teaching
—
DISCUSSION/DEBATE
HONE YOUR DESIGN CONCEPT (learning outcome from the previous section)
Game as tool for learning
Curating an experience, a curriculum
"Experience is the best teacher"
What could I have done better? What should be different? What did I do well?
MAKE A CRITICAL REVIEW OF OTHER RELEVANT DESIGNERS
Kelli Anderson (information design, infographics, playfulness and work/play/learning balance)
Jonathan Blow (The Witness, non-verbal learning, discover the rules through playing; ethics of game development)
Linda Liukas (Hello Ruby, teaching kids about coding through character driven storytelling, «the poetry of programming»: it’s not magic!)
Codecademy (code tutorials)
Lea Verou (playful CSS/SVG, encouraging creative use of existing web development technologies)
BRING ATTENTION TO INTERESTING DETAILS (learning outcome from previous section)
Lots of interesting stuff yeah
—
CONCLUSION (a matured version of the introduction; should not tell us anything new, but surprise us with the lucidity of its synthesis)
Reflections
What have I learned?
How was this project relevant?
———
Uncategorised:
- Take advantage of the web’s «interactive bandwidth»
- Treating code as a craft and a design tool, working directly with the raw material
- How do games help us learn
- So much time put into gaming worlds instead of the real world (McGonigal)
- Learning through play, facilitating play
- Using game mechanics to curate information as a graphic designer
- Teaching coding: magic and «graphic design sudoku»
- Learning code from a graphic designer perspective; visual learning
- Untapped potential in web development techniques
- The unicorn designer, so rare it might as well be a myth
- Myths as a way of telling a story about something else; teach or explain some phenomenon
- The web was created for sharing information
- Online resources for learning to code often seem overwhelming and/or inaccessible to beginners
- Not «make learning fun» but identify what’s already fun about learning this topic and make that central to the game (MIT course)
- Giving the player the ability to immediately apply the skills and knowledge they have accumulated
- Developing my own skills in experimenting with the web’s inherent qualities, taking advantage of the possibilities and limitations that it offers (Hu)
- Creating static designs for the web in 2016 is fucked up. Not just because of the fluidity required for responsive websites that work on all kinds of devices, but because of the amazing potential for interactivity! Micro interactions, too! The medium isn’t going to evolve if we don’t learn how to use it properly!
START WITH THE METAPHOR
- Binary code and the I Ching
- Game designers and the ancient alchemists before the periodic table (Schell)
- Code to form; the immaterial and material with unclear separation, the physical and the psychic
——————
PREVIOUS DRAFTS & KEYWORDS
——————
Pippi Langstrømpe
Pokemon og Harry Potter
Zelda
The Witness
Enhjørningsdesigneren
Internett (WWW)
Programmering er magisk
PUNKTER FOR TEKSTDEL 8/3:
games as artform
games for learning
game mechanics in information design
untapped web potential; interactive bandwidth
css secrets
code as design craft; development is design
the unicorn designer
similarities between code and design thinking
accessibility of resouces for learning code
intimidating technology
programming as magic
code to form, words made flesh
the virtual library and the original www vision
the library as the universe, the universe as code, the mind as a computer
the library game
escape the library
environment governed by logical systems
but you can manipulate it through magic powers
manifested through words and symbols
LAST EDIT 1/1/2016
Collected notes from .rtfd
PLAY
in learning
learning made more fun with interactive web apps
remembering more when it’s learned through play
(händelse; what makes an event memorable?)
the more immersed you are in the subject (immersion through play)
learning by doing (playing) vs simply seeing/hearing
play vs hard work; the same?
increased openness when playing; no fear of failure when there is no end goal with consequences for your life
sparking curiousity and imagination
modern humans are out of touch with the playful world of myths and fantasies
thinking by doing
what is the joy in hard work? («work is more fun than fun»)
what is it that makes something «feel like work»?
GAMES
cmputer games rewarding, teaching and inspiring in a way reality is not
sense of accomplishment, purpose, power, community, focus, engagement
rules; limitations that unleash creativity and foster strategic thinking; challenging
«playing a game is the voluntary attempt to overcome unneccesary obstacles» (bernard suits)
nothing makes us happier than good, hard work; the hard work we hate is only the work we HAVE to do
meaning; curiousity, awe, and wonder about things that unfold on epic scales
hacking: creatively tinkering with technology and programming
SELF-LEARNING
online learning resources (list?)
autodidacticism
learning by doing and interacting with the material over time
value of the free internet in society, free education, accessibility of information
the less of a division I can have between work and pure learning, the happier I am
arousing the desire for learning; what causes curiousity? puzzles, systems, «we become interested in what we can change» (sennett)
the ignorant schoolmaster
the element of surprise as a technique for memory
fascination -> curiousity -> the will to understand
what is the reason we bother to make an effort? and the reason we so often do not?
it’s the puzzles that make us interested (lawrence m. krauss)
rational/intellectual curiousity
getting comfortable with being uncomfortable
what is worth spending our time and effort doing? the fear of wasting time; opportunity cost(?); what is every worth pursuing? search for purpose
frustration is motivation!(?) you have to get comfortable with being uncomfortable (walsh) to learn how to code, because you’re going to be uncomfortable for a while. the more you learn, the less you know, and not knowing is uncomfortable.
CODING AS CRAFT
the future craft of designers or a waste of time?
practicing logic, maths and patience
discovering design solutions that wouldn’t be visible to me working outside the coding environment
ability to make quick changes and experiment without waste or otherwise occupying physical space
the immediate nature of working with code as material changing the way I work as a graphic designer (how exactly?)
technology advancing visual expression
exploring the potential of the inherent qualities of the medium (‘biases’, rushkoff)
development is design (frost)
working directly with the raw material of the medium for which you are designing
parallells between coding and letterpress; not directly shaping the result / not knowing what the finished result will look like until you save/print; puzzle pieces and very limited options
individuality when expressing yourself in code as a language; maker’s marks (disagreeing with some points in Ane’s thesis on analogue craft)
coding is a craft, but most people who treat it that way are computer scientists, not designers (lea verou)
a good sense of craftsmanship when coding: comment cleanly, give good variable names, use consistent formatting, etc
INFOGRAPHICS
information design
show, don’t tell
design of information: «cognitive art» (philip morisson, tufte)
the intersection of word, image, number, art
to explain concepts through visual representations, not just visualise data
forklaringer på ting vi egentlig ikke greier å forklare med ord
the advantages of interactive/dynamic vs static
interactive infographics are more effective(?)
21_21
graphic design to make information more accessible and communicate/translate (‘director of information’, provider of clarity)
in an era of constant evolution of knowledge, habits and experience
simplifying and removing the noise in the stream of information to show what’s really important; regaining concentration and focus and moving away from constant distraction
(untapped potential in digital technology: code used to visualise complex ideas and mathematical concepts)(SVG, verou)
what makes people interested? beauty making content more appealing/inviting
Maryanne Wolf: Socrates’ nightmare (Beveger vi oss fra å være lesende mennesker til å bli tolkere av informasjon, som ikke har tid eller motivasjon til å tenke lenger enn det vi kan google oss fram til? – Julius)
Å bruke designerrollen som sosial tilrettelegger (srvd) («jeg vil gi folk muligheten til å innta viktig informasjon på en måte som gjør dem varme i hjertet»)
help make technology more transparent
the web/digital technology’s bias towards a ‘sharing culture’ and sharing information (rushkoff)
utnyttelse av mulighetene krever kunnskap om mediets råmateriale(?)
TECHNOLOGY AS MAGIC
open sourcery
magic logic
the use of metaphors and symbols to describe things that are actually very complex (like «the cloud») (skeumorphism)
the magic of letters and symbols turning into visual form
the ability of the internet to create memetic hiveminds that can exercise levels of intelligence beyond the individuals (jason louv on wilson)
invisible interfaces/design propagates the myth of immateriality and entails a loss of understanding (timo arnall)
good design makes a product understandable (dieter rams)
what awakes the curiousity and willingnes to find out how something works, when it is perceived as magic?
CODE TO FORM
the website we see on the screen is made both by humans and machines
fascination with the complexity created by simple 1/0, on/off, yes/no (neurons)
GRAPHIC DESIGN
giving voice to content through form
Good design should seamlessly integrate the beautiful and the useful (Paul Rand)
Graphic design, no matter what else it achieves, is not good design if it is irrelevant.
«The designer is primarily confronted with three classes of material: a) the given material: product, copy, slogan, logotype, format, media, production process; b) the formal material: space, contrast, roportion, harmony, rythm, repetition, line, mass, shape, color, weight, volume, value, texture; c) the psychological material: visual perception and optical illusion problems, the spectators’ instincts, intuitions, and emotions as well as the designer’s own needs.»
«As the material furnished him is often inadequate, vague, uninteresting, or otherwise unsuitable for visual interpretation, the designer’s task is to re-create or restate the problem. This may involve discarding or revising much of the given material. By analysis (breaking down of the complex material into its simplest components… the how, why, when and where) the designer is able to begin to state the problem.»
Thoughts on design, p. 12
The symbol is the common language between designer/artist and spectator; a powerful means of communication
«The designer’s capacity to contribute to the effectiveness of the basic meaning of the symbol, by interpretation, addition, subtraction, juxtaposition, alteration, adjustment, association, intensification, and clarification, is parallel to those qualities which we call «original».»
Interesting graphic design engages the mind of the reader; makes you wonder or think; it is in a way INTERACTIVE
John Dewey:
«Great original artists take a tradition into themselves. They have not shunned but digested it. Then the very conflict set up between it and what is new in themselves and in their environment creates the tension that demands a new mode of expression.»
SHU-HA-RI
«Even if it is true that the average man seems most comfortable with the commonplace and familiar, it is equally true that catering to bad taste, which we so readily attribute to the average reader, merely perpetuates that mediocrity and denies the reader one of the most easily accessible means for esthetic development and eventual enjoyment.» — Paul Rand
designer på mine egne premisser
WEB STANDARDS
development is design
graceful degradation vs progressive enhancement
content first design
the fluid web
Ethan Marcotte, CAP & Design:
We’ve made our own restrictions
the web is naturally flexible
«the map is not the territory»
a naked website (html-file) is naturally responsive: http://motherfuckingwebsite.com/
Carlo Rovelli
Undistracted by schooling, one studies best during vacations.
"Myths nourish science, and science nourishes myth."
Prosjektbeskrivelse
Enhjørningen har blitt en metafor for designeren som også er god på koding; først brukt av de som mener denne kombinasjonen i ett menneske er så usannsynlig at det like gjerne kan være et mytisk vesen. Jeg har enhjørningrollen som mål, men opplever en forventning utenfra om å velge én av retningene, noe jeg vil motsette meg. For meg er kodigen en viktig del av designprosessen, og jeg ser på koding som et håndverk, hvis umiddelbare natur har endret måten jeg jobber på som grafisk designer. Det tillater nesten ubegrenset eksperimentering og lek, fordi det ikke opptar merkbar fysisk plass eller skaper avfall.
Jeg ser paralleller mellom mitt arbeid med boktrykk og kode, og jeg tror at dagens front end-kodere har en del til felles med fortidens typografer. Det består begge av systemer, og jobben er som et puslespill. Men må hele tiden forholde seg til begrensninger i materialet man jobber med skapt av andre, men strenge regler tillater en å skape utopiske velorganiserte systemer der alt gir mening, i motsetning til kaoset som er livet.
Jeg opplever at det er noe magisk ved det å skrive bokstaver og tall som blir til visuell form, og denne fascinasjonen var min inngang til faget. Magikeren Aleister Crowley definerte magi som kunsten og vitenskapen å skape forandring i samsvar med viljen, og det er jo nettopp det man gjør når man via kode forteller maskiner hva de skal gjøre. Jeg har alltid hatt en trang til å forstå, og leter alltid etter logikken og systemet bak fenomener som interesserer meg. Det er en fortryllende skjønnhet i logikk og mønstre, som jeg ikke synes forsvinner selv om jeg oppdager hvordan de fungerer.
Kode kan brukes til å visualisere ting vi ellers ikke kan se; ting som er for store, for små, for abstrakte eller usynlige. Det kan brukes som hjelpemiddel for å forklare ting vi ikke kan formulere med ord, slik som fysiske regler og matematiske formler. Slik avansert naturvitenskap og teknologi kan minne om magi.
Fantasien vekkes i møte med det ukjente, og myter og magiske fenomener har oppstått som forklaringer på ting vi ikke helt forstår eller kan forklare med ord. Det moderne mennesket har i stor grad mistet kontakten med det magiske og fantasien, og nå er vi i ferd med å miste kontakten med menneskeskapt teknologi. Ikke nok med at teknologien i seg selv virker mystisk og magisk, men den bringer oss også en uendelig informasjonsstrøm som gjør at mange føler seg passive.
På tross av delekulturen som finnes på nettet, kan ressursene for å lære seg koding være vanskelige å nå, fordi mange retter seg mot en gruppe som allerede kjenner det interne språket. Det kan av utenforstående oppleves som et lukket samfunn; som en hemmelig orden for magikere. Når både selve mediet med sine usynlige grensesnitt og nettsamfunnet der man kan lære om dette virker utilgjengelig, er det vanskelig å finne en vei inn der man ikke føler seg overveldet og får lyst til å snu.
I masterprosjektet mitt vil jeg stille spørsmålet: Er enhjørningen et uoppnåelig ideal? Hva skal min rolle som designer være? Jeg vil snakke med andre designere som jobber i dette feltet for å finne ut hvem vi er og hva dette betyr for faget vårt. Jeg vil se på interaktiv grafisk design og hvordan teknologien bidrar til utvikling av det visuelle uttrykket.
Jeg vil utforske mine teorier for hvordan designere som lager produkter for digitale medier bør jobbe. Utnyttelse av mulighetene teknologien gir krever kunnskap om mediets råmateriale, men grafiske designere i dag arbeider med verktøy laget av programutviklere, og sjelden direkte med koden. Om jeg hadde studert grafisk design 5 eller 10 år frem i tid, hadde vi hadde hatt et annet forhold til datamaskinen?
Jeg ønsker å forstå hvordan teknologien fungerer i større grad, nærmere bestemt hva som skjer i krysningspunktet mellom kode og form. Til slutt ønsker jeg å formidle resultatet av min utforskning på en måte som kan bidra til å demystifisere koding for andre designere. Hvordan kan jeg gjøre det som virker vanskelig spennende nok til at folk vil prøve det likevel? Hva er det som vekker nysgjerrighet og viljen til å forstå?
Linda Liukas
The more approachable we feel technology is, the more we play with systems, take them apart, tweak and tinker with them, the better sense of what's possible we have.
http://www.dn.se/ekonomi/kodning-blir-en-barnlek/
"We've built layers and layers of abstractions on top of each other, between the man and the machine, to the point that we no longer know how computers work or how to talk to them."
"It's not magic, and it's not complicated, it all just happened really, really fast."
Code and pattern recognition in everyday tasks
Unless we teach kids to program, we will be raising consumers and not creators
Learn technology through play
"The more approachable we feel technology is, the more we play with systems, take them apart, tweak and tinker with them, the better sense of what's possible we have."
Indistinguishable from magic
When Aleister Crowley defined magic as “the Science and Art of causing Change to occur in conformity with Will,” he might as easily have been describing technology. In fact, “magic” is still the word we use to encompass the wonders of a new technology before it becomes ubiquitous. (more)
Witchcraft
From Wikipedia:
old english: wiccecræft
wicce (witch) crært (craft)
In anthropological terminology, witches differ from sorcerers in that they don’t use physical toold or actions to curse; their maleficium is perceived as extending from some intangible inner quality
A spell consists of a set of words, a formula or verse, or a ritual action, or any combination of these. Spells traditionally were cast by many methods, such as by the inscription of runes or sigils on an object to give it magical powers […] etc
Forslag
Alle mine forslag til masterprosjekt handler om å finne min rolle som designer. Jeg var på besøk hos Bekk i forrige uke og fikk spørsmålet «Hva vil du synes om å gi fra deg kode-delen til en av front end-utviklerne våre?» (om jeg skulle ende opp med å jobbe hos dem)
Jeg vil ikke bli front end-utvikler, men jeg har jo heller ikke lyst til å «gi fra meg» kodingen! For meg er kodingen en viktig del av designprosessen, og jeg ser på koding som et håndverk, som genererer ideer for meg når jeg jobber direkte med det. Da jeg begynte med koding fant jeg tilbake til en fornøyelse i selve prosessen som jeg ikke har når jeg arbeider i Adobe-programmene, men som ligner den jeg opplevde da jeg arbeidet med blysats.
Jeg finner også en glede i å endelig forstå hvordan teknologien som har omgitt meg siden jeg var barn faktisk fungerer. Jo mindre skille jeg kan ha mellom arbeid og læring, jo bedre har jeg det; det føles mer som en lek.
A) MAGI og enhjørninger
Enhjørningen har blitt en metafor for designeren som også er god på koding; først brukt av de som mener denne kombinasjonen i ett menneske er så usannsynlig at det like gjerne kan være et mytisk vesen.
Myter og magi beskriver ting vi ikke helt forstår, enten i naturen eller i vårt sjeleliv. Avansert teknologi og naturvitenskap kan minne om magi. Jeg opplever selv at det er noe magisk ved det å skrive bokstaver og tall som blir til visuell form, og denne fascinasjonen var min inngang til faget; jeg ønsket å forstå.
Med metaforer fra magiens verden vil jeg utforske min rolle som grafisk designer i krysningspunktet mellom kode og form; er enhjørningen et uoppnåelig ideal? Kan jeg hjelpe til å demystifisere magien ved koding for designere, slik at det blir flere enhjørninger i fremtiden?
—
Jeg har inntrykk av at mange føler en slags passivitet i møte med teknologien; man blir fremmedgjort og frustrert foran moderne, usynlige grensesnitt som ytterligere abstraherer det virtuelle rommet for brukeren. Det er lett å glemme at det er laget av andre mennesker.
Jeg tror at en av mine viktigste styrker som designer ligger i å sette meg inn i komplekse emner og systemer, for så å formidle disse til andre gjennom enkle visuelle fremstillinger, samtidig som jeg ofte synes infografikk er grenseløst kjedelig.
Julius
Kanskje datamaskina er nøyaktig som boka, og vi må lete dypere for å forstå dens potensial. Dette er vanskeligere i datamaskina enn det er i boka, fordi datamaskinas innhold er nærmest ubegrensa - som gjør potensialet for distraksjon uendelig stort, og som krever mer av hjernen vår.
utforsket hva et bilde er; utvidet horisonten for hva han ser på som sitt eget fagfelt
hvordan vi forholder oss til teknologi og hvordan vi ser på kunst skapt med nyere teknologiske verktøy
stiller spørsmål ved forutsetningene våre i en hverdag styrt av datamaskiner og hvordan vi forholder oss ukritisk til teknologi vi ikke forstår
tegning på datamaskinens premisser
walter benjamin og fra kontemplasjon til distraksjon
den uendelige strømmen av informasjon via blant annet internett
kunsten og ritualet og auraen som blir borte
digitale bilder og internett og flyktighet, mangelen på kontroll hos avsender av informasjon
internett er ikke bare én ting og ei nettside er ikke bare ett sted
størrelser som mennesket ikke greier å forholde seg til
«koden er usynlig for de som ikke prøver å finne den, men vitner likevel om et menneskes interaksjon med ei maskin, og dette er kanskje nettsidas aura»
nettsida vi ser på skjermen er laget av både mennesker og maskiner
avhengig av innholdet og hvordan vi bruker det kan en nettside enten distrahere eller oppfordre til tanke
nevroplastisitet og nye medier
«Jeg føler meg ofte unødvendig fanga i en verden av teknologi, samtidig som jeg elsker denne teknologien»
finne en ny inngang til teknologien, velge å ikke la det føre til distraksjon
«Et bevisst forhold til potensialet for distraksjon som fins i TV og internett er essensielt for å opprettholde tanken.»
«Maskina er ikke smart, men den har likevel en slags logisk intelligens som jeg må forstå og imitere»
Turing-testen
Julius som en forlengelse av datamaskinen, «en substitutt for dens manglende intelligens»
Maryanne Wolf: Socrates’ nightmare
Beveger vi oss fra å være lesende mennesker til å bli tolkere av informasjon, som ikke har tid eller motivasjon til å tenke lenger enn det vi kan google oss fram til?
«Kanskje datamaskina er nøyaktig som boka, og vi må lete dypere for å forstå dens potensial. Dette er vanskeligere i datamaskina enn det er i boka, fordi datamaskinas innhold er nærmest ubegrensa - som gjør potensialet for distraksjon uendelig stort, og som krever mer av hjernen vår.»
Av Handling
Dette er starten på min profesjonelle praksis som designer, på de premissene jeg har lagt grunnlaget for.
Ane Thon Knutsen, 2014(?)
finne metoder for kombinasjon av håndverk og teknologi, og via dette utvikle ens visuelle språk; posisjonere seg i fagfeltet
«Jeg mener håndverk og design hører sammen, at kvaliteter som variasjon o personlighet i hvert arbeid er det analoges fortrinn.»
«en tematisk og teknisk reise gjennom prosessen»
Hva har andre gjort før meg?
Hva kan jeg lære av andres prosesser?
Hva skiller bra fra dårlig?
Hva betyr dette?
«Et håndverk trenger ikke være materielt, det kan like gjerne dreie seg om å forme ideer eller sosiale relasjoner» - Richard Sennett
Å bruke designerrollen som sosial tilrettelegger (srvd)
Om dagens forhold til kjøp av musikk:
Vi kjøper opplevelser
Lykkehjulet på Jovialbiennalen!
«As machines become more and more efficient and perfect it becomes clear that imperfection is the greatness of man» - Ernst Fischer
«Dette er starten på min profesjonelle praksis som designer, på de premissene jeg har lagt grunnlaget for.» - Ane
Prosessvideo: http://cargocollective.com/anethonknutsen/How-I-ma...

Software gore



















Reality is Broken
Computer games are fulfilling a genuine human need that the real world is currently unable to satisfy. They are rewarding, teaching, and inspiring in a way that reality is not
Why should we waste the power of games on escapist entertainment?
A «mass exodus» to gaming worlds, millions of person-hours lost from society
People underutilizing their skills in the real world and prioritizing games
Cognitive effort, emotional energy, and collective attention lavished on game worlds instead of the real world
Computer games are fulfilling a genuine human need that the real world is currently unable to satisfy
They are rewarding, teaching, and inspiring in a way that reality is not
A sense of accomplishment, heroic purpose, power, community, focus, engagement, victory!
Reality doesn’t motivate us as effectively
Reality isn’t engineered to maximize our potential
Reality wasn’t designed from the bottom up to make us happy
To develop foresight, you need to practice hindsight
Games have been a fundamental part of human civilization for thousands of years
Games for personal and social change
Positive impact games
Social reality games
Serious games
Leveraging the play of the planet
Games designed to improve quality of life, prevent suffering, and create real happiness
Satisfy our hunger to be challenged and rewarded, creative and successful, social and part of something larger than ourselves
CEOs taking game breaks at work
«As for the future, your task is not to see it, but to enable it»
– Antoine de Saint-Exupéry
The way games structure experience:
A goal: a sense of purpose
Rules: limitations that unleash creativity and foster strategic thinking
A feedback system: a promise of an achievable goal, providing motivation to keep playing
Voluntary participation: makes for a safe and pleasurable experience; everyone is playing on the same common ground
«Playing a game is the voluntary attempt to overcome unnecessary obstacles»
– Bernard Suits
Voluntary unnecessary obstacles that challenge us and lets us put our personal strengths to better use
Tetris is a game you are guaranteed to lose, but it’s addictive because of the density of feedback it provides
In computer games, the interactive loop is satisfyingly tight; there’s no gap between your actions and the game’s responses; you can see the changes you make on the game world; the game is extraordinarily attentive to your performance and gets harder when you play well.
In a good computer game, you are always playing on the edge of your skill level; the state called «flow»
Competition and winning are NOT defining traits of games
Many gamers would rather keep playing than win
The state of being intensely engaged may ultimately be more pleasurable than winning
Finite games and infinite games (James P. Carse)
Gamers want to explore and learn and improve; they’re volunteering for unnecessary hard work—and they genuinely care about the outcome of their effort
There is nothing trivial about playing a good game
Why do unnecessary obstacles make us happy?
Nothing makes us happier than good, hard work
We’ve been taught to think of play as the opposite of work, but nothing could be further from the truth
«The opposite of play isn’t work, it’s depression» – Brian Sutton-Smith
Gameplay is the direct emotional opposite of depression
The hard work we hate is the work we HAVE to do; to make a living, to get ahead, to meet expectations, or because someone told us to
Busywork, mental work, physical work, discovery work, teamwork, creative work
«Work is more fun than fun» — Noël Coward
When we seek out passive entertainment and low-engagement activities, we’re using them as a counterbalance to how stimulated and overwhelmed we feel
eustress (greek)
fiero (italian)
nachos (yiddish) the burning pride we feel when someone we’ve taught or mentored succeeds
The science of happiness (Csíkszentmihályi)
Intense, optimistic engagement with the world around us
«Games are an obvious source of flow, and play is the flow experience par excellence»
The failure of schools [+++] to provide flow is a serious moral issue, one of the most urgent facing humanity
Why should we needlessly spend the majority of our lives in boredom and anxiety?
The field of positive psychology
Hedonic adaption
«We have been conditioned to believe that the wrong things will make us lastingly happy» – Sonja Lyubomirsky
Internal opiates
We crave:
satisfying work
the experience of being successful
social connection
meaning; curiousity, awe, and wonder about things that unfold on epic scales
Blissful productivity; the sense of being deeply immersed in work that produces immediate and obvious results
Compared with games, reality is unproductive
Well-designed work leaves no doubt that progress will be made; it has a guarantee of productivity built in
A clear goal attached to a specific task
Being able to see the fruits of our labour, inspiring a sense of self-worth
The joy of failure in games
Positive failure feedback
Optimism is built in to the medium of games
To truly flourish, we have to be optimistic about our own abilities and opportunities for success
There is no reason to fear failure in games and failure means the fun can keep going
«Fun from games arises out of mastery. It arises out of comprehension. With games, learning is the drug.»
–Raph Koster
Fun will always morph into boredom, once we pass the critical point of being reliably successful
Games as a learning environment
Facebook games: scheduled micro interactions with people you like into your everyday routine
Stronger social connectivity through games
Ambient sociability: the experience of playing alone together
Epic environments and quests
Awe and wonder
Stonehenge, Gobekli Tepe
Human made structures that inspire community
Places of worship
Meaning; taking part in something bigger than ourselves
If we’re forced to do something, or do it halfheartedly, we’re not really participating
If we don’t care how it all turns out, we’re not really participating
If we’re passively waiting it out, we’re not really participating
Alternate reality games
Optimal experience design
«Quest to Learn»: The ideal school doesn’t use games to teach students; it IS a game, from start to finish
Different types of ARGs: life-management, organizational, concept, live event, narrative
plusoneme.com: Leveling up stats IRL, getting points in skills from others like endorsements on linkedin
Being out of control is a fundamentally stressful feeling; games put us back in control, as real gameplay is always by definition voluntarily; it is always an exercise of our own freedom
We have a power to improve our own experience
Happiness hacking / life hacking
Hacking: creatively tinkering with technology and programming
Wikipedia as a crowdsourcing game (MMORPG)
Good game mechanics and community
Gamers’ participation bandwidth
Collective intelligence and the Web
Mass participation in crowd projects
A sustainable engagement economy
The emotional experience itself is the reward
Designing good player investment
Cooperation towards extreme-scale goals
Epic win!
IRL «We don’t have an endless stream of opportunities to do something that matters right now, presented with clear instructions, and finely tuned to our moment-by-moment capabilities.»
Social participation games
The Extraordinaries
HIT: human intelligence tasks
«We can love people when we know what they need»
– Joe Edelman
Citizen Logistics / Groundcrew (?)
«From widespread basic Internet literacy and mobile technology smarts to rapidly expanding Web 2.0 and crowdsourcing know-how, people everywhere are becoming increasingly connected and improving their ability to cooperate, coordinate and create together.»
The Lost Ring Codex
Superstruct
The Long Game
Life is hard, and games make it better.
When we play games, we consume less.
Learning Python: CS 1
binary number system
first generation language (1GL), the same thing as the machine’s native language (machine language) where numbers represent the commands and data for the program
machine language are the binary numbers representing instructions that the computer interprets
machine language (binary) -> hexadecimal language
made it a bit easier to enter programs
assembly language
second generation language (2GL)
came later and made it even easier
each command uses a mnemonic and a program called a compiler changes the mnemonics into numbers that represent the commands
(but it’s still not very easy to program)
the next generation of languages allowed for higher-level abstractions
COBOL, FORTRAN, LISP
a compiler takes the program typed in by the user (source code) and turns it into machine code
a program compiled for windows does not work on a mac and so on
but a program can be run using an interpreter program that look at the source code and interpret it to machine language instructions on the fly
they are a bit slower but easier programming languages
python is an interpreted language; it must have a python interpreter to work and runs slower than c, but it’s easier to develop in python than c
there are specialised languages for different task:
c for operating systems
php for web pages
python for general purposes, easy to use
almost all languages share the same common elements, and once one language has been learned, the same theories will apply to the other languages
if you want to repeat a certain number of times, use a for loop. if you want to repeat until something happens (like the user clicks a button), use a while loop.
random numbers generated by python:
import random
randrange(min, max) generates an integer
random() generates a floating point number between 0 and 1
Magic Box
The craft of programming is helping to further traditional craft aesthetics and production in present-day culture. Experiment and play are vital in craft practice. Play lets you learn, which is why it still lies at the heart of art and design education. And the computer can very effectively introduce play; digital media, with their instant reversibility and ability to simulate, can withstand sustained experimentation where other formats would disintegrate.
http://www.eyemagazine.com/feature/article/magic-box-craft-and-the-computer
Craft has been rooted in particular tools and associated techniques, each defining its respective practice, as have the design disciplines, historically, and much of art: painting, printmaking, photography, typography and so on. But today anyone calling themselves a graphic designer or an artist will likely employ a wide range of tools and media, and quite possibly engage with the ideas surrounding each practice and its inherent ‘craft’. Yet despite the cross-influence of areas of cultural production on one another – or because of it – the habit of defining practice in terms of the use of tools is not helpful in the information age. This is mired in a discourse that has been static since the sidelining of the Arts and Crafts movement a hundred years ago. Nor does it recognise the cross-disciplinary nature of contemporary practice.
Curiously, the craft of programming is helping to further traditional craft aesthetics and production in present-day culture.
Experiment and play are vital in craft practice. Play lets you learn, which is why it still lies at the heart of art and design education. And the computer can very effectively introduce play; digital media, with their instant reversibility and ability to simulate, can withstand sustained experimentation where other formats would disintegrate. Moreover, the digital context can be its own world, beyond the need to mimic physical reality or structure. […] Freely experimenting with process, this new generation of designers is fashioning a future for graphic design where craft practice – and the ‘what if?’ question central to it – is integrated into the coding itself. And they are reassuringly ready to share their ideas over the Web, so that others can use these small elements of coding to collage them together in their own way, to create new ways of manipulating digital material.
Team-based production may be a solution, with designers and programmers working together. In contrast to the older master-and-apprentice set-up, the computer encourages a more democratic structure. Mateas suggests designers and programmers be placed in teams only when each has an understanding of the other’s area of expertise – what Malcolm Garrett described (at Eye’s Forum no.3) as being a ‘jack of all trades and a master of one’.
[… ] programming – despite its abstract nature – has the properties of a concrete craft practice. I suspect that when the curriculum is designed by educators who have grown up with coding, the computer will become more transparent in our art and design schools. What makes for good virtual craft is not the quality of the technology but the application of our perceptive ability to generate surprises – combining motivation, visual thinking, knowledge of tools and our experience of media.
Form upon platform, platform upon form
http://e-r-h.tumblr.com/post/67011213346/form-upon...
Of the many variables at play in a piece of graphic design, one has become especially pertinent as a site of contention and relevance in the work: its medium.
Each medium contains a particular set of embedded limitations and affordances — «a finite budget of opportunitites» (Malcolm McCullough)
Franceso Casetti defines a medium as a «site of experience»
«I favor design decisions that display, exaggerate, augment, or betray these two extremities in order to highlight the inherent qualities of the medium in how the work is encountered.» – Eric Hu
Experimental Jetset intentions: Offset the phenomenon of graphic design falling into a mode of representation where the inherent nature of the work is to immediately direct the viewer to engage with the content. In their minds, a poster needed to create a constant awareness of its aesthetic dimensions to its viewers—that what they’re encountering is, in fact, a poster and not an image.
Joost Grootens; using a palette instead of CMYK to make the reader aware that he is holding a printed reproduction
There seems to be a persistent idea of acknowledging the affordances and limitations in printed graphic design, which leaves the desire for for parallel comparisons in other media, especially in an age where the presence of the Internet has been described by many, most notably Gene McHugh, as becoming “less a novelty and more a banality,” in the context of art and design.
Graphic design that refers to its own material context
Engaging the visual components available in graphic design
Euphemisms or metaphors when talking about computers favor accessibility over transparency, but ultimately serve to hinder users from understanding their relationships to these worlds / the medium
(MAGIC)
In the past forty years, we have been introduced to digital surfaces and we’ve seen how easily these surfaces can dissolve seamlessly into the background and how design can become dematerialized into a constant, overwhelming, vaporous stream of information.
Revealing a level of materiality on which work existing on screen is displayed; «a confrontation of the platform by acknowledging its presence in the final transmission of work calls attention to its inherent behaviors. When a platform behaves in a way it wasn’t known for behaving, the user becomes aware of it’s presence and through this awareness and engagement, the moment becomes a physical moment.»
(BANG; NORMKREATIV DESIGN; HORUNGER)
Websites and video as physical entities; «the act of making that occurs at the level of code embodies similar qualities that a traditional craftsman may encounter»; «it’s been a persistent interest of mine that the qualities of craft are felt even in computational contexts»
«I’ve explored ways in which confronting or questioning the limitations and affordances of platforms can have an effect on the transmission, reception and the shaping of content»
iPad app that requires you to move to watch a video
Reply-website taking advantage of the medium to create a unique experience; evoking a physical quality of craft
Processing drawing application used for «Thousand Characters» project; to learn programming and Chinese; showing deviations within a system, and thus exhibiting a level of texture despite their existence on a flat surface
Consequences, not errors; the «thousand characters» project is not a fetishization of the glitch
«these effects are merely consequences of the affordances and limitations of the medium themselves»
«This transparency leads to a more engaging experience, and one in which the application isn’t just seen as a form of witchcraft.»
Exploring the notion of jumping back and forth between human and machine legibility
Rebecca Ross: Hands in the Machine
Intertwines thinking about traditions of the handmade, the freedom of engaging with technologies at the level of code, and an aspiration toward a policy of transparency and active engagement
Subjectivity in projects with forms that have no other function outside of the aesthetic realm
Generousity and openness
Visually articulate your ideas!
An accurate reflection of your methodology
«Beautiful seams» (Mark Weiser)
The original context of this phrase stemmed from his observations in discussions about ubiquitous computing and the goal of achieving a quality of seamlessness, which he felt was misguided and results in a landscape where “everything is the same.” Weiser proposes instead, “to offer users ways to reach into and configure the systems they encountered; ideally, such seams would afford moments of pleasure, revelation and beauty.”
This is an argument for scars, seams, and evidence of a framework to show through in stylistic and functional ways
Legible and evident interactions in interface design
Flyr.cc, a social network based on geolocation
the relationship between a work of design and the surface in which it is presented
questions of context, processes and situations in which the order of operations and the hierarchies in how design operates in relationship to its medium
engender moments of transparency in process while also explicitly exerting my own artistic subjectivity
«In the past few decades, the proliferation of available platforms in which to create and present graphic design has brought with it new sets of affordances and potentials. Archetypes and preconceived notions of the inherent qualities of these environments can lead to content and form reaching a less penetrable invisibility to its origins.
[…]
I seek out the physical in digital processes and media and in searching for evidence of the digital in physical formats. In doing so, I find my work existing in an expanded ecosystem of tools, aesthetics, and processes where form can emerge as a result of the economy of potentials and limitations of its surface. And as a result, the nature of a platform can be revealed augmented and perhaps even subverted through the creation of form.»
Designaren og dei digitale læremidla
Designaren og dei digitale læremidla
Vibeke Hauge
2013
Digitale medier åpner for et uavgrenset romlig omfang og forskjellige former for formidling av lærestoffet
Utnytte mulighetene som kommer med mediet
Interaktive visualiseringer et verktøy med stort potensiale i skolen
Takkeliste og suksesskriterier: Hva skal til for at jeg når det er avsluttet ser prosjektet som vellykket?
"Det visuelle materialet skal ikkje berre vere til pynt"
Senter for IKT i utdanningen, kvalitetskriterier for digitale læremidler
Design thinking - inherently optimistic, constructive and experiental - addresses the needs of the people who will consume a product or service and the infrastructure that enables it. By working closely with the clients and consumers, design thinking allows high-impact solutions to bubble up from below rather than being imposed from the top.
Når ein følger designtenking er ikkje arbeidsprosessen lineær, men iterativ. Saman med interessentar vekslar ein mellom det å
1) forsøke å forstå utfordringa/problemet
2) utvikle og teste idear
3) ta prosjektet frå eit prosjektstadium til å verte ein del av folk sine liv
Webside med oversikt over prosjektet (domain expired???)
https://viscomvibz.wordpress.com/ (Research Portfolio)
https://visualexplanationlibrary.wordpress.com/ (Library of Visual Explanations)
Through the looking glass
Through the looking glass: Creating enchanting experiences through presence, design and emergent technology
Rosa Hernandez
2013
Create and see change as I create
Tactile experiences linked to presence
Role of the graphic designer: no longer a fixed role with a fixed skill set
The space in between technical and visual, not just designer and not programmer, not exclusively visual or exclusively logical
Enchanting experiences bringing people together
Media archaeology
Mathemagicians
Open sourcery
Rushkoff 2012 (boka jeg lånte av Joel!)
Play and immersion
Understanding experience in interactive systems, forlizzi & battarbee, 2004
What is play vs games, differences and similarities
The computer has become a tool for collaboration through the internet
Participation and co-design
Bolter & gromala, 2003
Augmented Reality
Visual research; create an aesthetic palette to give you a reference on the visual language to use for your project, divided into categories
Play in design practice; solving a problem that is interesting to you makes work feel like play
The MA is an opportunity to discover what interests you and make work into play
McLuhan 1968
Tim brown ted talk:
"To design is to change for the better, and I have used that philosophy as a guide"
Learning by doing, reflect while doing
Women who code; being a minority in the field I want to work in; "as technology linked to design becomes more pervasive in our lives, so will the people behind them, and that future is for everyone"
(Normkreativitet, bastion/bang, observations of a woman designer)
Programming and fear, intimidating technology; fear is just a psychological barrier
Coding is not something just for computer scientists
Being comfortable with being uncomfortable
Ressurser fra BA-kurs
Før:
Hei BA1 og 2!
Velkommen til mappekurs vol. 2! Her er en kort oppsummering: Dere skal lage nettsider! Jeg kommer til å undervise i grunnleggende HTML og CSS. De som ikke er interessert i å lære seg HTML & CSS, kan bruke en ferdig publiseringsplattform, eventuelt en plattform som tillater at man redigerer litt av koden selv. BA1 skal publisere minst 4 arbeider, mens BA2 skal publisere minst 8.
Noen forslag til ferdige plattformer for de som ikke vil lage en nettside fra bunnen av:https://www.tumblr.com (mikrobloggingsplattform der man også har mulighet til å redigere HTML og skrive sin egen CSS)
http://dropr.com (denne kan jeg anbefale for de som ikke vil forholde seg til koden overhodet, og ikke ønsker en bloggplattform)
http://cargocollective.com (krever invitasjon, evt kan man sende inn søknad, men det kan ta litt tid å få svar; mulighet for å redigere CSS)
HJEMMELEKSER :) til førstkommende torsdag
De som ønsker å lage nettsiden sin fra bunnen av og bruke dette som en anledning til å lære å skrive litt kode, må kjøpe et domene der denne nettsiden kan ligge. Jeg kan guide dere gjennom denne prosessen før vi begynner med HTML på torsdag, men det krever at dere er litt forberedt. Bestem dere for hvilket domene dere vil ha, og sjekk at dette er ledig. Domener koster 95,- for .com 125,- for .no, og de som ønsker .no-domene må på forhånd skaffe seg et PID-nummer for registrering.
Tider for undervisning:
TORSDAG 21. mai
kl. 09:30 - HTML (hvordan strukturere nettsidens innhold) og kjøp av domene
FREDAG 22. mai
kl. 13:00 - CSS (nettsidens utseende)
Tirsdag (26/5) og onsdag (27/5) neste uke vil jeg og resten av lærerstaben være tilgjengelige for veiledning.
All undervisning vil foregå i BA1-klasserommet. Senere i uka vil jeg sende ut oppslagsverk og læringsressurser på nettet for de som ønsker å fordype seg litt mer i HTML/CSS.
Jeg er alltid tilgjengelig på epost, så dere kan spørre meg nårsomhelst om hvasomhelst.
Vi sees!
Elise
http://elisejakob.no
Etter:
Hei alle sammen!
Takk for to lærerike dager (kanskje like mye for meg som for dere)!
CSS-øvelsen som dere kan gjøre for å repetere det vi gikk gjennom i dag, finner dere på http://elisejakob.no/khio/css
Jeg kommer til å sjekke på tirsdag, og alle som ikke har gjort leksene sine får stryk. (neida)
På http://elisejakob.no/khio/ba-kurs ligger min utgave av nettsiden vi har jobbet med de siste to dagene.
ONSDAG 27. mai kl. 9:30 kan vi møtes alle sammen, så skal jeg vise dere hvordan man overfører filene til en server og publiserer nettsiden på domenet. OBS! Alle som skal lage nettsiden sin fra bunnen av må ha kjøpt domene og webhotell på forhånd! Hvis du fortsatt ikke har gjort det og trenger hjelp, kan vi fikse det i løpet av tirsdagen.
Noen nyttige ressurser for de som trenger repetisjon av disse to dagene, eller som vil fordype seg ekstra:
http://www.dontfeartheinternet.com/ (Alle videoene jeg har vist ligger her, pluss flere som tar for seg basic HTML, CSS, webtypografi)
http://www.codecademy.com/skills/make-a-website (Codecademy har mange interaktive kurs i mange programmeringsspråk, dette er deres grunninnføring i webutvikling, som de anslår at tar 3 timer å gå gjennom; fint for de som trenger praktisk repetisjon!)
http://www.codecademy.com/tracks/web (Codecademy's lengre kurs i HTML/CSS)
http://www.csszengarden.com/ (Til inspirasjon; se hvor mye som kan gjøres med CSS)
http://wtfhtmlcss.com/ (En liste over vanlige problemer og irritasjonsmomenter i HTML/CSS, med forslag til løsninger)
http://www.w3schools.com/html/ (W3Schools er den største ressursen for webutvikling, men den kan virke litt overveldende i begynnelsen; dere vil ofte ende opp her når dere googler HTML- og CSS-spørsmål)
http://www.w3schools.com/css/
https://css-tricks.com/ (Masse bra CSS-tips! Kanskje litt vanskelig å slå opp i fra forsiden, men vil ofte dukke opp når du googler CSS-problemer, veldig gode forklaringer)
http://webtypography.net/ (Bringhurst's The Elements of Typographic Style omskrevet for å gjelde webdesign; kort, konsis og lett å slå opp i)
Mulig jeg har nevnt andre ressurser i løpet av disse to dagene som jeg har glemt å legge ved! Spør meg gjerne hvis det er noe dere synes mangler eller hvis dere trenger tips. Jeg skal lage et kompendium over de viktigste HTML-tags, CSS-attributter, regler og uttrykk så snart som mulig. Ellers anbefaler jeg å google så mye som mulig selv for å finne ut hvordan dere gjør ting, det er slik jeg har lært underveis!
Tirsdag og onsdag vil jeg være tilgjengelig i klasserommene for veiledning.
Husk at nettsidene skal sendes til meg senest fredag 29. mai!
God helg!
Resultater: http://elisejakob.no/khio/
Jonathan Harris
Life is very messy and chaotic, but when you’re building a computer program, it’s incredibly orderly. You know where everything goes and you can obsess over every little detail, so you can live in this perfect, imaginary universe. You can engineer a reality and then live in that reality for most of your days. That reality can be free of conflict, free of complexity and emotions.. It’s very utopian.
«[…] the medium of code [feels] like the most appropriate medium to express the times in which we live. It communicates the speed, complexity, and interconnectedness of everything around us, but it also expresses the beautiful patterns that can emerge from that chaos. Code is an elegant way of approaching all of that, which I think is more difficult to approach through older mediums like oil painting or sculpture.
I frequently struggle with my relationship to coding. I’m not someone who adores the process of coding, but there is something about it that can be beautiful. Life is very messy and chaotic, but when you’re building a computer program, if it’s designed well and if you’re the only one working on it, it’s neither messy nor chaotic: it’s incredibly orderly. You know where everything goes and you can obsess over every little detail, so you can live in this perfect, imaginary universe. It’s kind of like the ultimate expression of my childhood impulse of hiding under a sheet fort and reading comic books all day. Code allows that on a much bigger level, where you can engineer a reality and then live within that reality for most of your days. That reality can be free of conflict, free of complexity and emotions, and I think there’s something appealing to a lot of coders about disappearing into such a space. It’s very utopian.»
Jonathan Harris, The Great Discontent, 2014
«The Internet is a miraculous tool, but all too often, it affects us like a drug. Many of its popular apps, news websites, and social networks have been carefully designed to addict and distract, so they can harvest human attention like the natural resource it is. “Keep searching and you will discover,” these services seem to proclaim, but the deepest truths cannot be found by searching — and you will not find them in data, in videos, or in images of other people’s lives.»
Søknad
Webdesign skiller seg fra tradisjonell grafisk design fordi heller enn å jobbe direkte med farger, former og skrift, så må man skrive det man ønsker å se. Jeg er fascinert av denne måten å jobbe på. Å sitte i timevis og stirre på et tekstdokument, for så å se det komme til live når man lagrer og åpner det i nettleseren. Jeg liker hvordan det hele føles som et puslespill; det tar lang tid å lete etter bitene, og har man først lagt på plass én feil, må man kanskje begynne helt på nytt igjen. Webdesign har for meg vært det perfekte møtet mellom designtenkning og logisk problemløsning, kreativ utfoldelse innenfor strenge logiske rammer. I en HTML-fil er det ikke rom for feil; enten fungerer det man har skrevet, eller så ser man det med én gang, det er ingen mellomting.
Men har man først gjort en feil, er det ofte ikke noe problem å rette opp igjen. Det er lettere og mindre tidkrevende å gjøre eksperimenter når det eneste man trenger å gjøre er å endre noen linjer i koden. «There can be no artistic workshop without a rubbish heap», skrev den polske sosiologen Zygmunt Bauman, men dette stemmer ikke når det gjelder kreativ utfoldelse i webdesign!
I det siste halvannet året av bachelorutdanningen min har jeg arbeidet med webdesign ved å ta de reglene og prinsippene jeg har lært for trykkdesign og overføre dem til det webbaserte. Det er imidlertid ikke alltid dette fungerer like godt. I de fleste tilfeller kan jeg da søke opp problemstillingen min på Google, og noen andre ute i verden har allerede funnet en helt grei løsning. Men noen ganger kan jeg ikke unngå å tenke at det må finnes mer spennende løsninger for informasjonsformidling som bedre utnytter potensialet på web, med bevegelse og interaksjon.
Jessica Hische sier: «Design for the web is not just a translation of printed material». Ofte synes jeg likevel at det er slik det fremstår, og det virker som om designeren ikke er oppmerksom på hvilke muligheter som ligger i programmering. Denne overgangen fra trykk til web synes jeg er interessant å utforske. Webutviklere og designere jobber på ganske forskjellige måter, og begge jobbene er såpass omfattende at ikke én person kan fylle begge roller, men jeg tror at det i alle fall går an å bygge opp en forståelse for hverandres fagområder slik at man får utnyttet mulighetene bedre. Selv om webutviklere og designere har forskjellige utgangspunkt er begge problemløsere!
Hvis designere forstod seg på webutviklerens verden, ville de kunne samarbeide tettere, i stedet for at designet lages statisk i Photoshop av en designer og deretter kodes av en webutvikler, slik det ofte gjøres i dag. Det sier jo seg selv at denne fremgangsmåten som oftest resulterer i unødvendig statiske websider. Noen ganger virker det ikke som om designeren og programmereren har kommunisert overhodet.
Jeg tror at designere som kan programmering er på vei opp og fram, og dermed ser man også nye webløsninger komme på banen. Med HTML5 i kombinasjon med Javascript har det kommet en rekke nye muligheter som man kan benytte seg av til å lage interaktive, levende websider uten nødvendigvis å kunne mye om programmering. Jeg synes det er spennende å følge med på utviklingen, og ønsker å ta del i den. Jeg hører til generasjonen som kalles «digital natives» og hadde mitt første møte med CSS i 2001 da jeg var ti år gammel. Veldig mye har skjedd på området siden da, og dessverre appellerte det ikke like mye til meg den gangen. Jeg har fortsatt ikke jobbet nok med dette i min designpraksis til å ha opparbeidet en tilstrekkelig forståelse for webutvikling, men det er noe jeg ønsker å arbeide med i mitt masterprosjekt.
I løpet av min bachelorutdanning på KHiO er det ingen av klassekameratene mine som har falt for dette feltet slik som meg. Det virker som om mange tror det er for mye jobb å lære seg. Men det finnes jo så mange forskjellige programmeringsspråk man kan leke seg med, jeg skjønner ikke at ikke flere er nysgjerrige, for eksempel på Processing, et programmeringsspråk rettet mot kunstnere og designere.
Jeg tror at designere vil jobbe annerledes med websider hvis de forstår hvilke muligheter som ligger i webutvikling, uten at de nødvendigvis ender opp med å gjøre programmeringen selv. Designere tenker annerledes enn webutviklere og vil kunne komme opp med helt nye kreative løsninger. Jeg vil forsøke å utarbeide et masterprosjekt der jeg får utforsket dette potensialet. Javascript er jeg allerede i gang med å lære meg, og videre på listen står PHP og Processing.
Jeg er så heldig å ha en samboer som er webutvikler og studerer programmering, som er tålmodig og villig til å forklare når det er konsepter jeg ikke forstår. Derfor mener jeg at det riktige for meg er å fortsette på KHiO i et designmiljø mens jeg tar ansvar for å lære meg programmering på egenhånd. Jeg ønsker å beholde denne innfallsvinkelen; det er programmering i møte med design som fascinerer meg, ikke programmering og web-utvikling alene.
❧
Det er spesielt ett område innenfor design som har hatt både gleder og utfordringer å by på når jeg har forsøkt å designe for web med utgangspunkt i det jeg har lært om design for trykk; typografien! Jeg hadde arbeidet veldig lite med typografi før jeg kom til KHiO, og i løpet av bachelorutdanningen min har jeg latt meg fascinere og fange av dette feltet. Her har jeg fortsatt mye igjen å lære.
World Wide Web er i stor grad et tekstbasert medium, og typografi på nettet har ofte flere funksjoner enn typografi på trykk. Noen ganger viser teksten selv et budskap, men ofte brukes også tekst som veiviser, for å signalisere hvor det er mulighet for interaksjon mellom websiden og brukeren.
De siste årene har det kommet mange nye muligheter for å formgi tekst for web, men det er fortsatt svært strenge rammer sammenlignet med mulighetene man har i for eksempel InDesign for å styre lengre tekster ned til minste detalj. På et vis har kanskje dagens frontend-kodere mer til felles med fortidens typografer som arbeidet med blybokstaver. Jeg tror på en større frihet for webtypografien i fremtiden.